
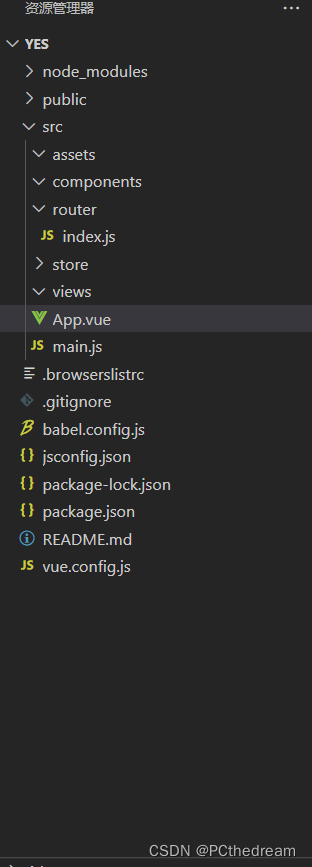
- node_module 项目依赖, 由命令npm install生成
- public 项目根目录 vuecli3构建基础模块--public
- src 源文件目录
- assets -- 静态资源文件(会经过webpack打包编译)
- components -- 组件文件,VUE的核心
- router -- 配置整个vue项目的路由,vue 是单页面应用的代表,这里面就是设置一个一个组件的地址的文件。
store 项目vuex目录
- views 项目页面模块目录
- App.vue -- 根组件 组件就是模块 App.vue是由由template--> html ,script--> js,scss-->css 三部分内容组成。
- main.js -- 项目的主js,全局的使用的各种变量、js、插件 都在这里引入 、定义。
.browserslistrc 是在不同的前端工具之间共用目标浏览器和 node 版本的配置文件
.gitignore # (配置)在上传中需被 Git 忽略的文件(夹)
.babelrc # Babel 转码配置
jsconfig.json 文件表明该目录是 JavaScript 项目的根目录
- package-lock.json 记录当前状态下实际安装的各个npm package的具体来源和版本号
- package.json npm包配置文件,里面定义了项目的npm脚本,依赖包等信息
- README.md 项目说明
- vue.config.js 本地跨域代理