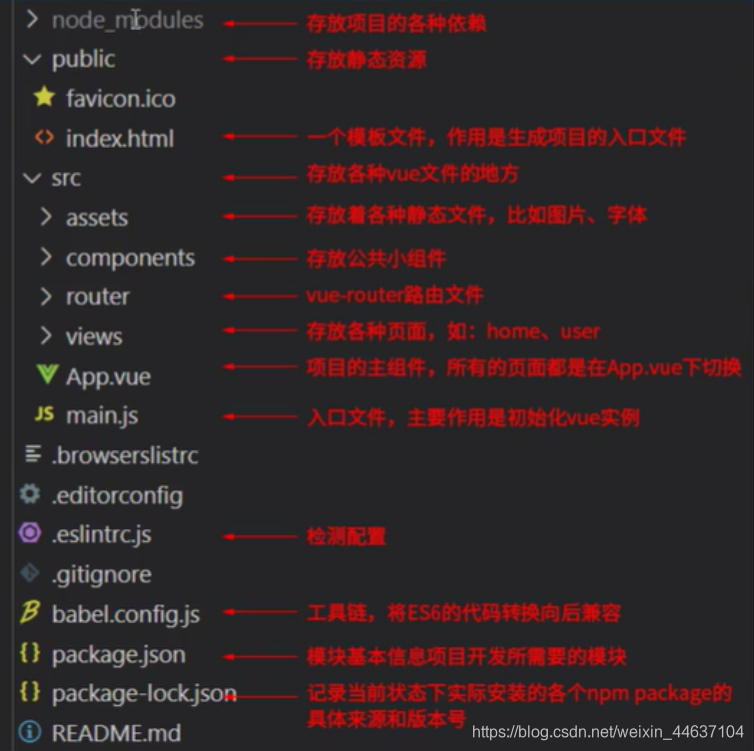
创建一个vue目录的介绍

说明:
- node_mibdules:存放项目的各种依赖
- public:存放静态资源
- public->index.html:一个模板文件,作用是生成项目的入口文件
- src:存放各种vue文件的地方
- assets:存放着各种静态文件,比如图片、字体
- components:存放公共小组件
- router:vue-router路由文件
- views:存放各种页面,如:home,user
- App.vue:项目的主组件,所有的页面都是在App.vue下切换
- main.js:入口文件,主要作用是初始化vue实例
- .eslintrc.js:检测配置
- babel.config.js: 工具链,将ES6的代码转换向后兼容
- package.json: 模块基本信息项目开发所需要的模块
- package-lockjson:记录当前状态下实际安装的各个npm package的具体来源和版本号