当父盒子和子盒子的外边距重叠时,当我们改变子盒子的margin-top这时候父盒子会跟着移动,合并后的外边距等于合并前两个外边距中的较大值,这就是子父盒子外边距重叠问题,我们有时候不可避免的遇到这种问题,这种问题也称为外边距塌陷问题。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.one{
width: 500px;
background-color: red;
}
.two{
width: 250px;
height: 250px;
background-color: aqua;
margin-top: 50px;
margin-left: 100px;
}
</style>
</head>
<body>
<div class="one">
<div class="two"></div>
</div>
</body>
</html>

方法一:这时候只要我们给父盒子设置外边距和内边距就可以解决问题
.one{
margin: 10px;
padding: 10px;
width: 500px;
background-color: red;
}
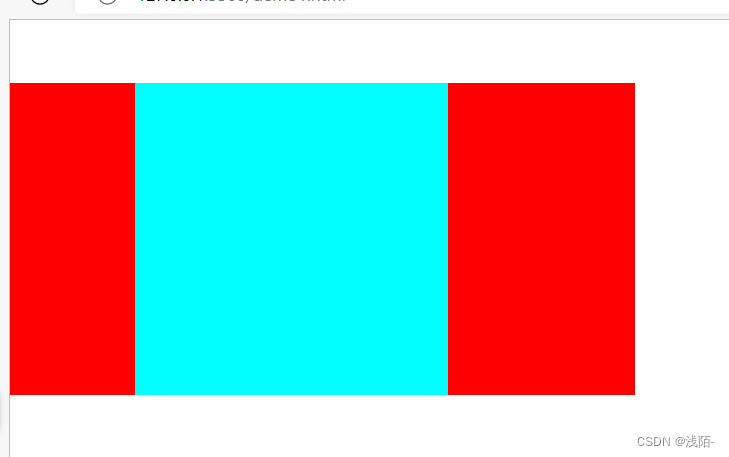
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dl2sCGjz-1669909065909)(给子盒子设置外边距父盒子跟着移动问题.assets/image-20221102201936798.png)]](https://img-blog.csdnimg.cn/a282448cd0bd404a8a1cae9320b2234e.png)
方法二:
给父元素加overflow:hidden
(overflow:hidden可以触发BFC,BFC是一个独立的渲染区域,
布局规则:浮动的元素也参与高度计算)
缺点:超出父元素范围的内容会隐藏