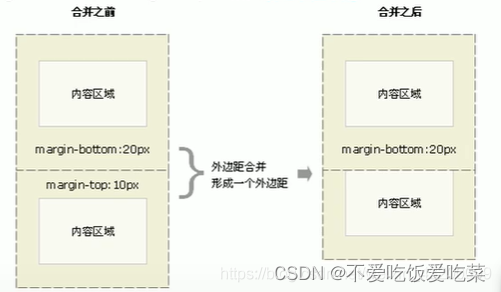
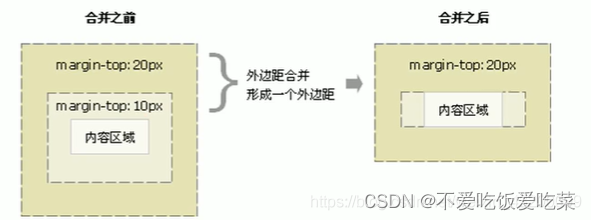
css盒子外边距合并的问题
猜你喜欢
转载自blog.csdn.net/weixin_45288172/article/details/130198716
今日推荐
周排行