嗨,大家好,我是异星球的小怪同志
一个想法有点乱七八糟的小怪
如果觉得对你有帮助,请支持一波。
希望未来可以一起学习交流。

目录
一、HTML标签
1.HTML语法规范
HTML标签都要包含在尖括号里,尖括号里可以写上想要的标签,标签一般都是成对出现的。
比如:<html>和</html>,我们称为双标签。标签中对应的第一个标签是开始标签,第二个标签是结束标签。
当然也有特殊的标签必须是单个标签(极少情况),比如:<br />,我们称为单标签。
2.标签的关系
双标签关系可以分为两类:包含关系和并列关系。
包含关系:简单可以理解为父子关系,head为父亲,title为儿子
<head>
<title> </title>
</head>并列关系:简单可以理解为兄弟关系,head为哥哥,body为弟弟
<head> </head>
<body> </body>我们可以再尝试着理解:下面所属的代码,html是head和body的父亲,而html和body属于儿子为包含关系,并且head和body是兄弟关系也就是并列关系。
<html>
<head> </head>
<body> </body>
</html>二、HTML的基本结构标签
1.第一个HTML网页
每一个网页都会有一个基本的结构标签(也称之为骨架标签),页面内容也是在这些基本标签上书写,HTML页面也称为HTML文档。
<html>
<head>
<title>1024程序员节快乐<title>
</head>
<body>
代码敲烂,工资过万
</body>
</html>
由上述代码可知:
| 标签名 | 定义 | 说明 | |
| <html></html> | HTML 标签 | 页面中最大的标签,我们称为根标签 | |
| <head></head> |
文档的头部 | 注意在head标签中我们必须要设置的标签的title | |
| <title></tltle> | 文档的标题 | 让页面拥有一个属于自己的网页标题 | |
| <body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到body里面的 |
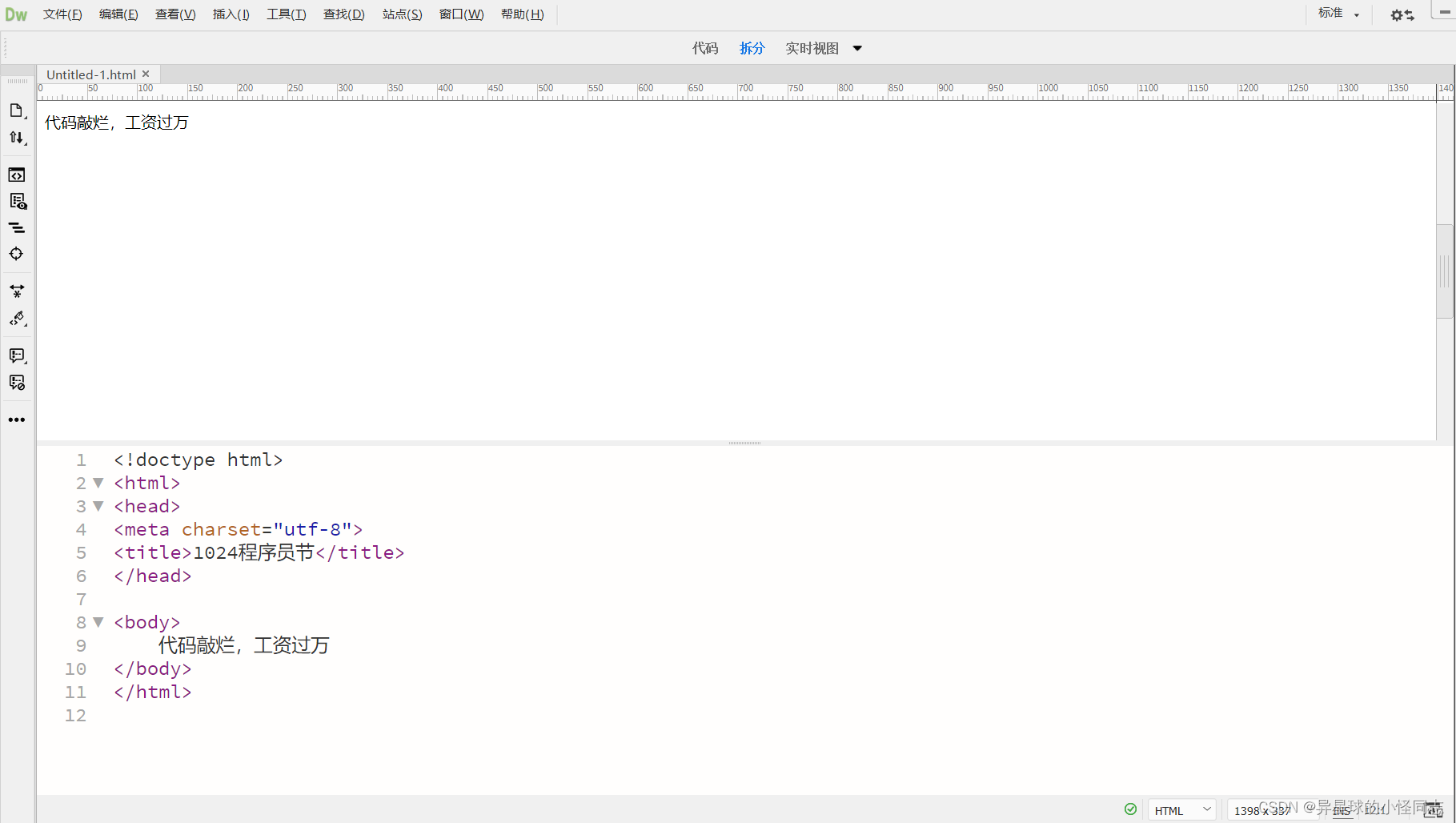
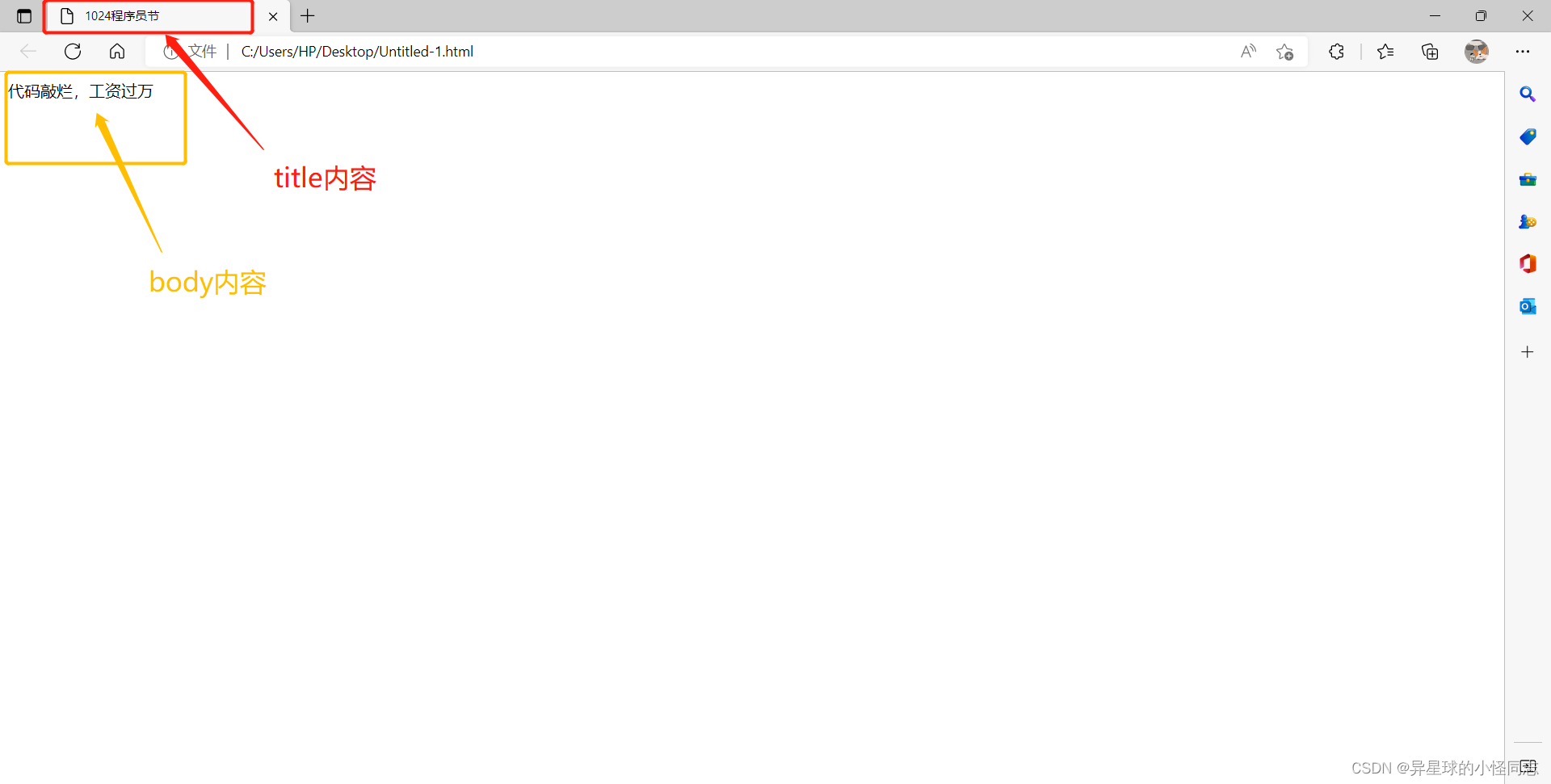
那么我们可以来演示一遍


2.HTML基本结构总结

三、网页开发工具
常见的网站建设工具有Sublime、Visual Studio Code、webstorm、Dreamweaver、Hbuilder等,其实都大差不差,只要你会运用都是可以的。可以用Dreamweaver我前面发的文章有讲http://t.csdn.cn/MwxEj ,也可以用现在大家经常用的Visual Studio Code。
1.Visual Studio Code的下载及安装
(1)下载去这里https://code.visualstudio.com/Download,根据你电脑的系统,选择版本进行下载。

(2)下载好之后,进行一系列的安装,如下图所示:
(a)首先选择我同意此协议
(b)接着安装到自己想要的盘里,最好不要安装到C盘

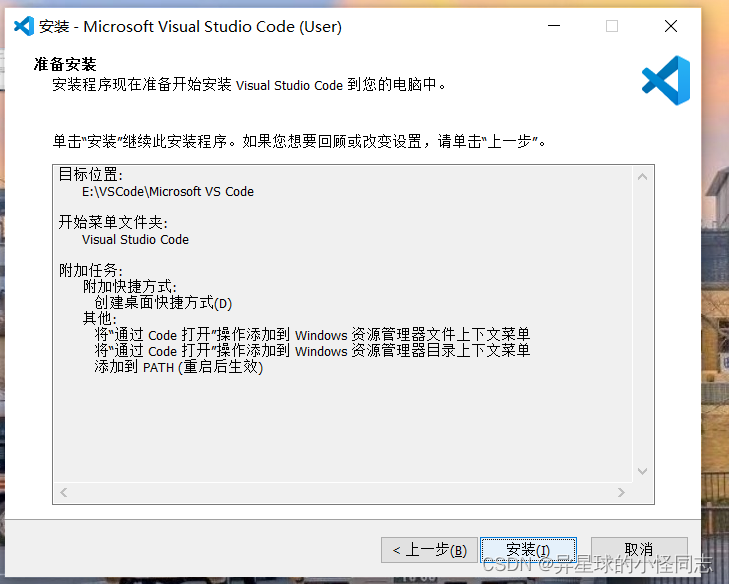
 (c)红色的建议我们勾选,橙色的不建议勾选,想勾选也可以
(c)红色的建议我们勾选,橙色的不建议勾选,想勾选也可以

(d)选择好之后点击下一步

(e)点击安装


(f)安装成功

(g)我们双击桌面打开软件,选择中文安装包

(h)再次重启,就可以了

2.Visual Studio Code的使用
(1)首先我们可以点击文件窗口然后新建文件,也可以直接在界面上点击新建文件,接着文件建好之后要先保存,保存也可以在文件窗口中找到。文件一点要保存为.html网页格式


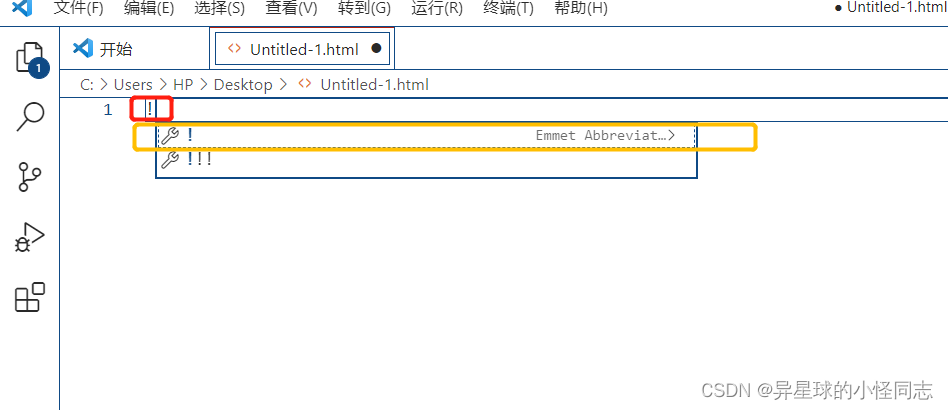
(2)那么我们就开始敲代码之路了,首先我们看到的是没有任何单词,一个一个写很费事,那么有了开发工具,我们就可以输入一个感叹号,注意是英文状态下输入,然后选择第一个感叹号。


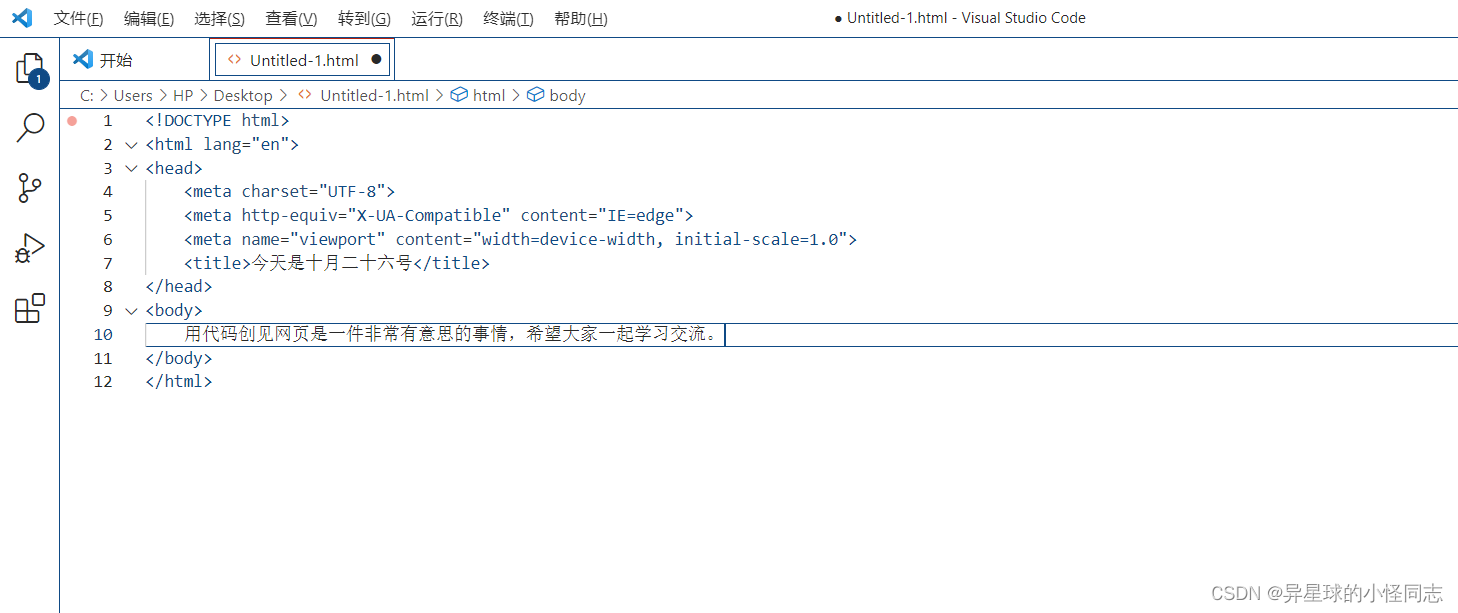
(3)这样我们的HTML基本骨架就已经形成了,就可以写想要的内容了

(4)我们可以尝试尝试 建立网页

(5)建立好之后,可以点击右键,然后用浏览器预览,也可以使用快捷键。浏览器的插件要在扩展中下载。当然后续如果需要什么插件,都可以这样下载,下载之后要记得重启一下。


(6)我们就可以看到我们所创建的网页了啦

3.使用VS Code的快捷键
(1)双击可以打开软件。
(2)新建文件夹(ctrl+n) 。
(3)保存(ctrl+s),注意移动要保存为.html文件。
(4)ctrl+加号键,ctrl+减号键,放大或缩小视图界面。
(5)生成页面的骨架结构,用英文状态下输入感叹号。
(6)利用鼠标右键可以很快点击浏览器预览。
4.VS Code插件安装
推荐安装的插件,仅供参考,安装好之后记得重启一下。
| 插件 | 作用 |
| Chinese(Simplifed)Language Pack for VS Code |
中文(简体)语言包 |
| Open in Browser | 鼠标右击选择浏览器打开html文件 |
| JS-CSS-HTML Formatter | 每次保存,都会自动格式化js css 和html代码 |
| Auto Rename Tag | 自动重命名配对的HTML/XML标签 |
| CSS Peek | 追踪至样式 |
好啦,今天就到这里,下次再更~
我的博客即将同步至腾讯云开发者社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=wg8t2mvqa8az