嗨,大家好,我是异星球的小怪同志
一个想法有点乱七八糟的小怪
如果觉得对你有帮助,请支持一波。
希望未来可以一起学习交流。

目录
一、图像的路径
1.路径(前期铺垫知识)
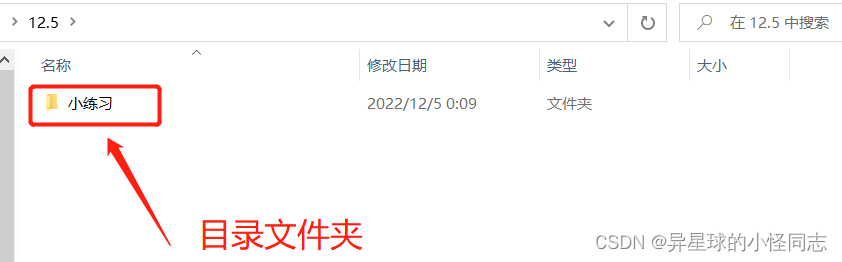
(1)目录文件夹和根目录:
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。比如:我们建立一个网站,网站里面有很多素材,图片,视频,音频等,假如我们的图片,视频,音频不在同一个路径文件夹里,那么我们的网站打开可能就会破损什么都看不到。 目录文件夹:就是普通文件夹,里面只不过存放了我们页面所需要的相关素材,比如html文件、图片、视频、音频等。

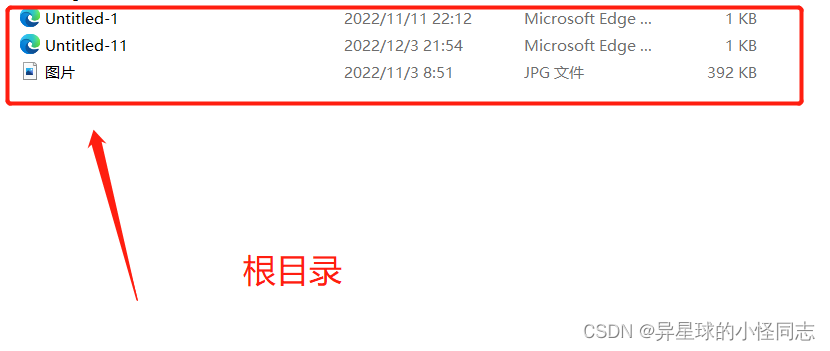
根目录:打开目录文件夹的第一层就是根目录。

2.VSCode打开目录文件夹:
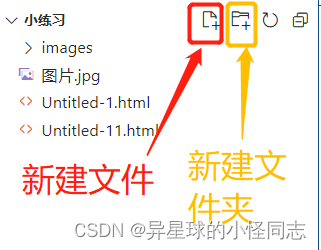
我们平时要是在VSCode新建一个文件夹然后再保存,再选择放在哪里就会显得很繁琐。 那么我们就可以用VSCode直接打开目录文件夹,点击文件然后选择打开文件夹,打开目录文件夹,之后就可以直接创建新的文件,在后期会显得非常方便来管理文件。

3.路径概念:
页面中的图片会非常多, 通常我们会新建一个文件夹来存放这些图像文件(images),这时再查找图像,就需 要采用“路径”的方式来指定图像文件的位置。
4.路径可以分为:
(1)相对路径
(2)绝对路径
5.路径——相对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。 这里简单来说,图片相对于 HTML 页面的位置。
| 相对路径分类 | 符号 | 说明 |
| 同一级路径 | 图像文件位于HTML文件同一级 如<img src="baidu.gif" /> | |
| 下一级路径 | / | 图像文件位于HTML文件上一级 如<img src="../baidu.gif" />。 |
| 上一级路径 | ../ | 图像文件位于HTML文件下一级 如<img src="images/baidu.gif"/> |
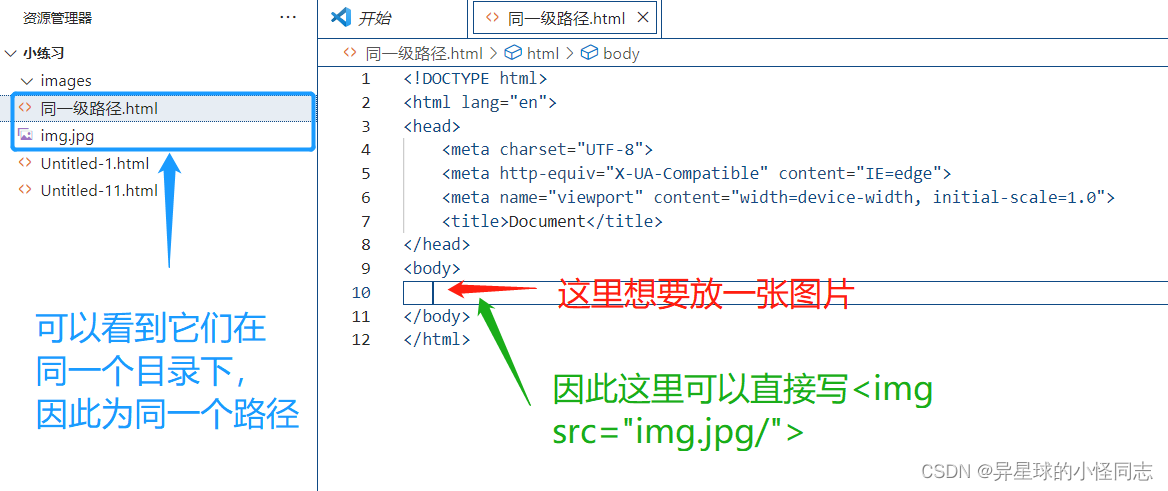
(1)同一级路径:

<body>
<img src="img.jpg">
</body> 
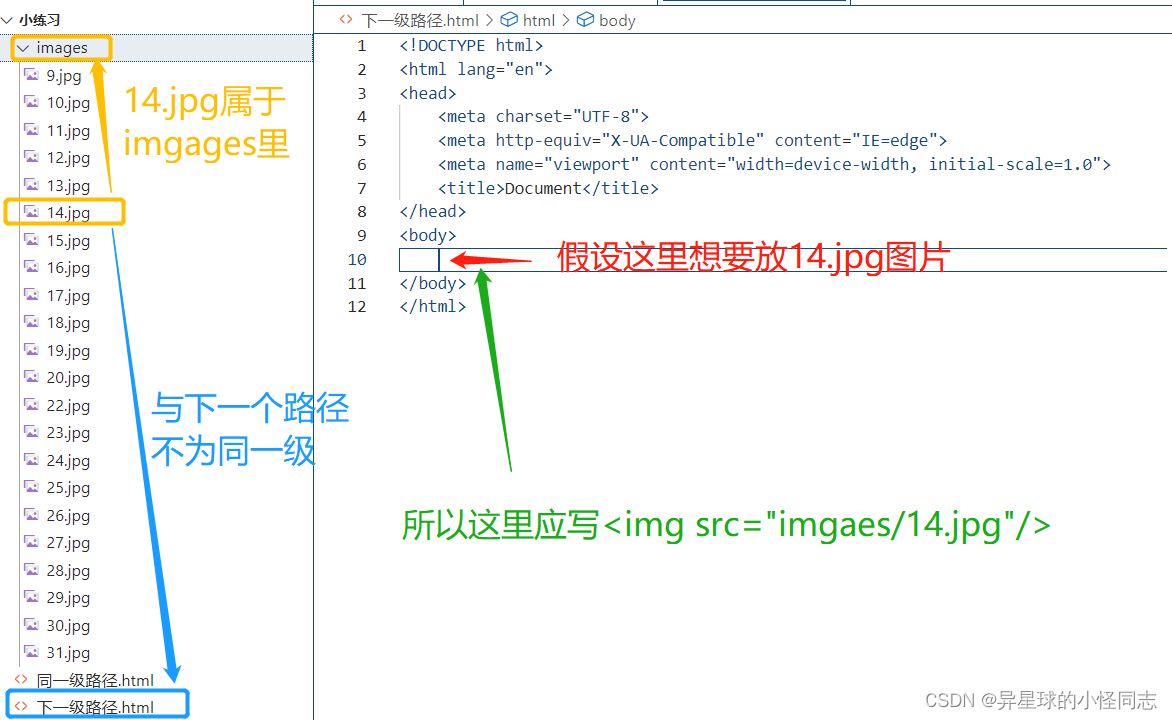
(2)下一级路径:
当我们图片过多的时候,我们就要建立一个images,来储存更多图片方便查找。

<body>
<img src="images/14.jpg/">
</body> 
(3)上一级路径

<body>
<img src="../img.jpg/">
</body>

6.路径——绝对路径
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。 例如,“D:\360MoveData\Users\HP\Desktop\12.5\小练习\img.jpg ”或完整的网络地址“img.alicdn.com/imgextra/i2… 我们来用代码演示下这两种情况:
<body>
<img src="D:\360MoveData\Users\HP\Desktop\12.5\小练习\img.jpg">
</body>

<body>
<img src="https://img.alicdn.com/imgextra/i2/O1C
N01a69z6z1hJklCkBqOU_!!6000000004257-2-tps-174-106.png">
</body>
最后总结一下:相对路径符号是/,绝对路径符号\,大家不要搞混了。
好啦,今天就到这里,下次再更~