嗨,大家好,我是异星球的小怪同志
一个想法有点乱七八糟的小怪
如果觉得对你有帮助,请支持一波。
希望未来可以一起学习交流。

通过前三篇的学习,相信你们对HTML有了一些基础的了解,那么我们就来先做一个小练习,巩固一下之前所学习的知识。
目录
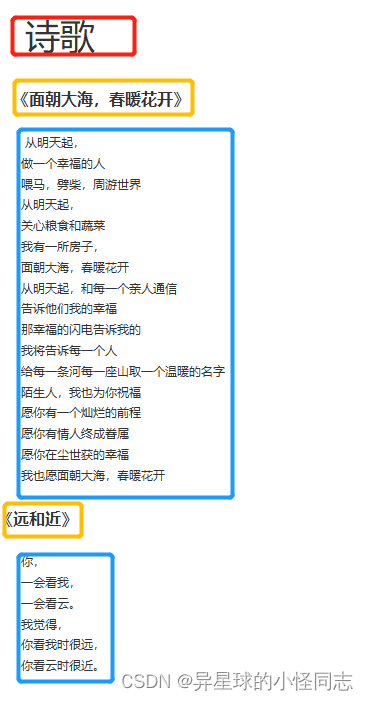
一、诗歌小练习
由上图的小练习我们可以看到,红色框和黄色框都是标题标签,而每个标题下面的段落是用了段落标签 ,那么我们用代码来演示一下。

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>诗歌</title>
</head>
<body>
<h1>诗歌</h1>
<h2>《面朝大海,春暖花开》</h2>
<p>从明天起,</p>
<p>做一个幸福的人</p>
<p>喂马,劈柴,周游世界</p>
<p>从明天起,</p>
<p>关心粮食和蔬菜</p>
<p>我有一所房子,</p>
<p>面朝大海,春暖花开</p>
<p>从明天起,和每一个亲人通信</p>
<p>告诉他们我的幸福</p>
<p>那幸福的闪电告诉我的</p>
<p>我将告诉每一个人</p>
<p>给每一条河每一座山取一个温暖的名字</p>
<p>陌生人,我也为你祝福</p>
<p>愿你有一个灿烂的前程</p>
<p>愿你有情人终成眷属</p>
<p>愿你在尘世获的幸福</p>
<p>我也愿面朝大海,春暖花开</p>
<h2>《远和近》</h2>
<P>你,</P>
<P>一会看我,</P>
<P>一会看云。</P>
<P>我觉得,</P>
<P>你看我时很远,</P>
<P>你看云时很近。</P>
</body>
</html>二、文本格式化标签
在网页中,有时需要为文字设置
粗体、
斜体
或
下划线等
效果,这时就需要用到 HTML 中的文本格式化标签,使 文字以特殊的方式显示。
标签语义: 突出重要性, 比普通文字更重要。
| 语义 | 标签 | 说明 |
| 加粗 | <strong></strong>或<b></b> |
更推荐使用<strong>标签加粗 语义更强烈 |
| 倾斜 | <em></em>或<i></i> | 更推荐使用<em>标签加粗 语义更强烈 |
| 删除线 | <del></del>或<s></s> | 更推荐使用<dei>标签加粗 语义更强烈 |
| 下划线 | <ins></ins>或<u></u> | 更推荐使用<ins>标签加粗 语义更强 |
我们用代码演示一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本格式化标签</title>
</head>
<body>
<p>我是<strong>加粗</strong>的文字</p>
<p>我是<b>加粗</b>的文字</p>
<p>我是<em>倾斜</em>的文字</p>
<p>我是<i>倾斜</i>的文字</p>
<p>我是<del>删除</del>的文字</p>
<p>我是<s>删除</s>的文字</p>
<p>我是<ins>下划线</ins>的文字</p>
<p>我是<u>下划线</u>的文字</p>
</body>
</html>
三、 div和span标签
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。
<div> 这是头部 </div>
<span> 今日天气 </span>
div 是 division 的缩写,表示分割、分区。span 意为跨度、跨距。
特点:
1. <div> 标签用来布局,但是一行只能放一个<div>。 大盒子
2. <span> 标签用来布局,一行上可以多个 <span>。小盒子
我们可以用代码来演示一下<div>标签:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>div标签和span标签</title>
</head>
<body>
<div>我是一个div标签,我一个人单独占一行</div>
11.6
<div>我是一个div标签,我一个人单独占一行</div>
11.6
</body>
</html>
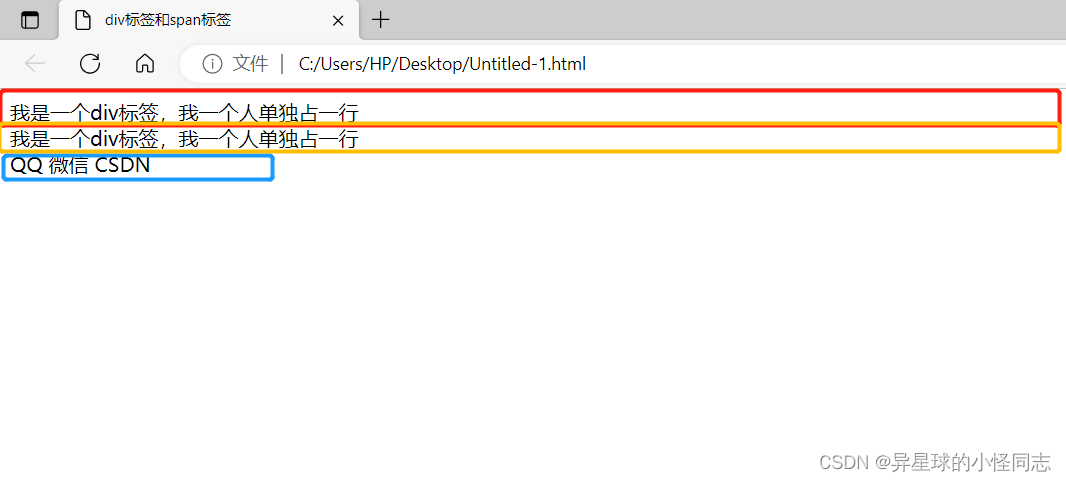
我们可以看到,div的确是一个大盒子,单独占一行。
我们再用代码演示一下<span>标签:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>div标签和span标签</title>
</head>
<body>
<div>我是一个div标签,我一个人单独占一行</div>
<div>我是一个div标签,我一个人单独占一行</div>
<span>QQ</span>
<span>微信</span>
<span>CSDN</span>
</body>
</html>
通过对比,我们可以很清楚的知道上述所得出的结论:
<div> 标签用来布局,但是一行只能放一个<div>。 大盒子
<span> 标签用来布局,一行上可以多个 <span>。小盒子
好了,今天就到这里,下次再更~