网易易盾无感逆向
提示:仅学习参考,如有涉及侵权联系本人删除
目标网站已做脱敏处理
aHR0cHM6Ly9kdW4uMTYzLmNvbS90cmlhbC9zZW5zZQ==
加密参数
提示:基本确定的加密参数有:
data
主要这篇针对上边参数进行了逆向操作,仅供学习,如果有任何问题,欢迎交流指导。
一、data参数
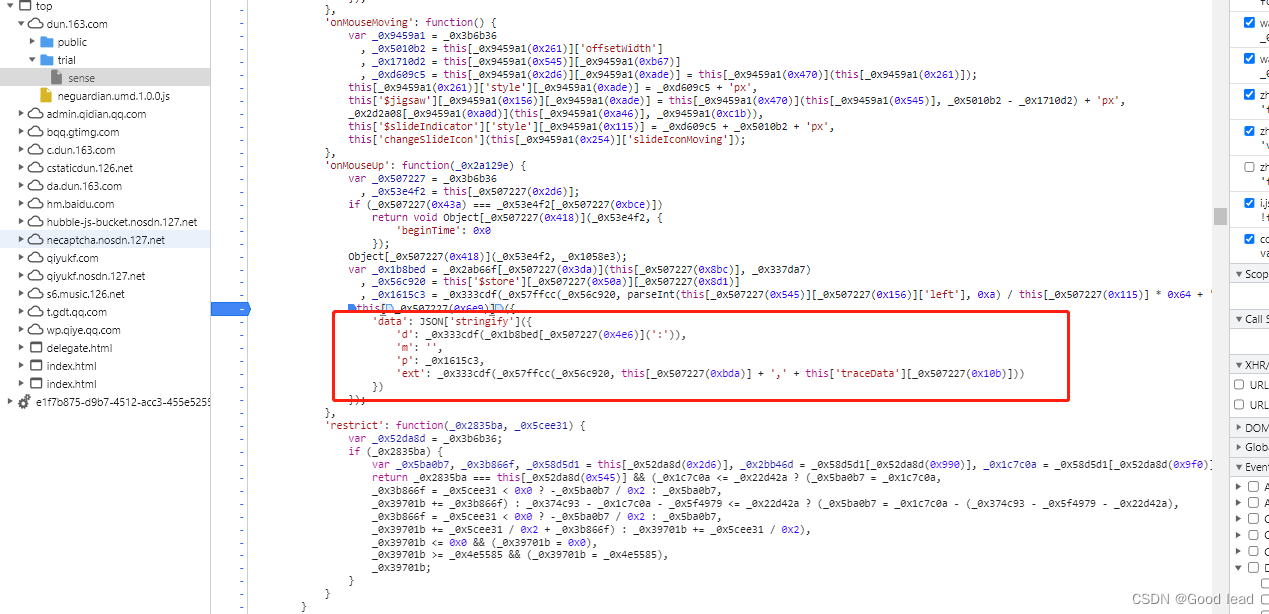
1、直接定位参数,通过搜索’data’,'ext’等参数找到加密生成位置,并进行断点调试
分析大概data是由d,p,ext,生成

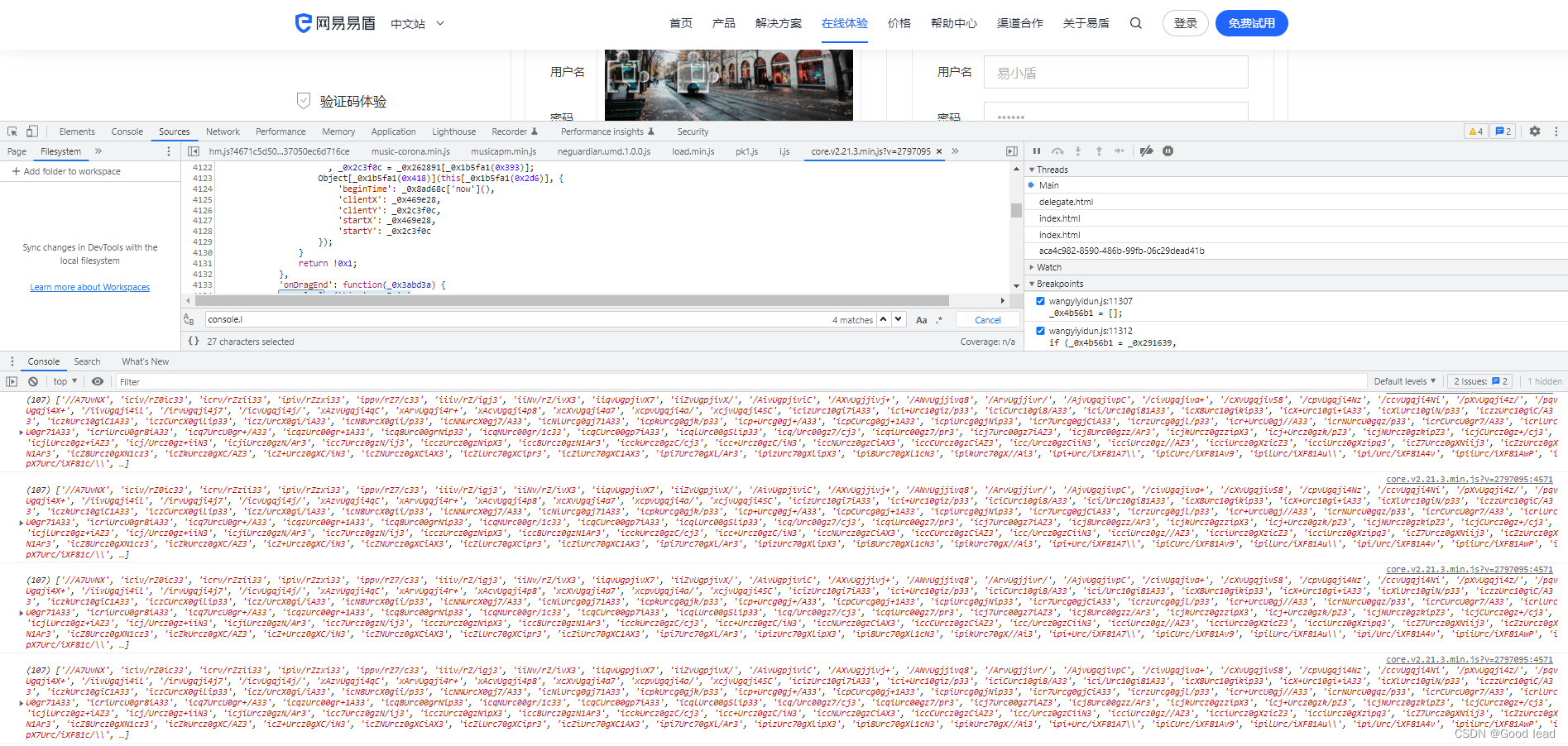
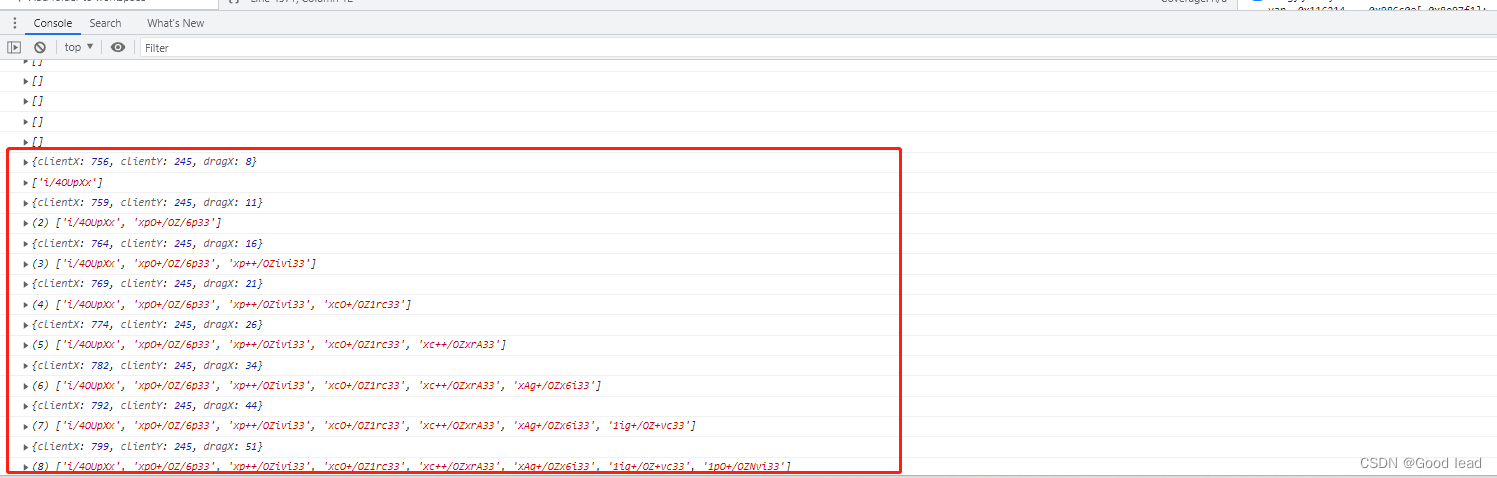
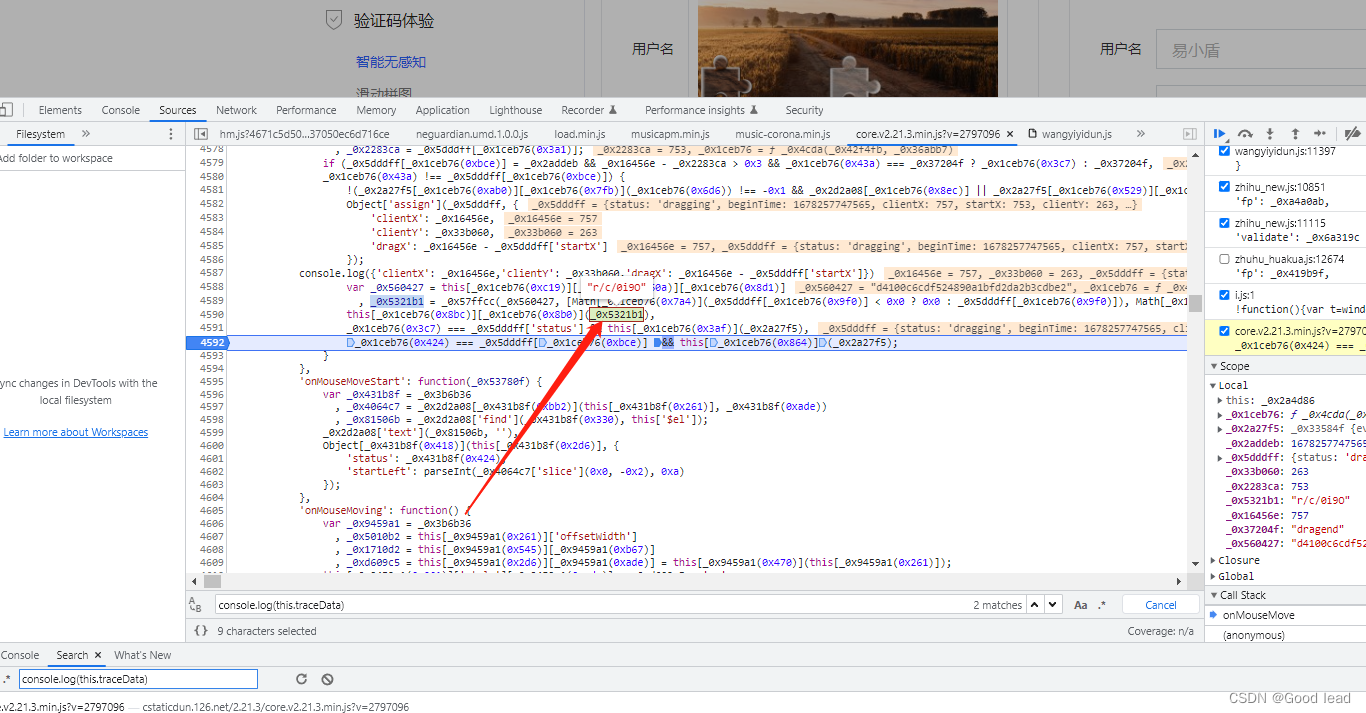
2、轨迹的生成 this.traceData的处理,通过插莊一点一点的去定位参数,基本确定了是对轨迹做了加密处理,只要找到加密位置就好。



- 我这里利用了ddddocr的开源识别模块进行了识别操作,准确率还行,然后下边事模拟的运动轨迹
function get_data(trace_list,token_,slider_distance) {
// var traceData = []
// for (var i of trace_list) {
// ff = _0x101d27(token_, i + "");
// traceData.push(ff);
// }
var traceData = [];
for(i=5;i<=slider_distance;i++) {
_0x5dddff = {
'clientX': 756+i,
'clientY': 263,
'dragX': i,
'startY': 282,
}
var _0x5321b1 = _0x101d27(token_, [Math['round'](_0x5dddff['dragX'] < 0 ? 0 : _0x5dddff['dragX']), Math['round'](1), 1] + '');
traceData.push(_0x5321b1)
}
var _0x1b8bed = _0x2896a6["sample"](traceData, 50)
// console.log(traceData.length)
, _0x1615c3 = _0x2985d9(_0x101d27(token_, parseInt(slider_distance-1, 10) / 320 * 100 + ""));//这里slider_distance-10 看的距离左边的距离
var data =JSON.stringify( {
"d": _0x2985d9(_0x1b8bed['join'](':')),
"m": "",
"p": _0x1615c3,
"ext": _0x2985d9(_0x101d27(token_, 1 + "," + traceData['length']))
})
return data
}

易盾滑块总结
1、首先就是通过我第一篇文章拿到我们要滑动的图片,还有token
2、第二步识别出滑动的距离,这里考虑到图片中滑块距离左边的距离需要在识别出来的距离上适当的加上或者减去一些数
3、通过识别出来的距离以及token去模拟滑动,通过 x 还有移动的距离去随机生成并进行加密
4、接着就是 d m p ext 的生成,这里需要助理的是图片的大小,是否是300 或者320 适当的进行调整,还有距离左边的距离,都是需要去测试的。