修改文字内容,通常是通过 JS 来修改。
当鼠标悬浮时,通常使用伪元素:hover 来修改样式,如何在鼠标悬浮时修改html内容?
:hover 是无法修改html 内容,但是可以通过一系列的样式变化,达到当鼠标悬浮时,改变html内容。
用JS可以通过innerHtml来修改,在此不介绍。
纯CSS实现鼠标放上去改变文字内容
先上代码 html
<div class="par">
<div class="show">
平时显示的文字
<div class="hover-show">
鼠标悬浮时显示的文字
</div>
</div>
</div>
css 部分
.par {
width: 300px;
height: 30px;
margin: 100px auto;
font-size: 20px;
line-height: 30px;
background-color: #ff000020;
overflow: hidden;
}
.par .show:hover {
padding-top: 30px;
}
.par .hover-show {
margin-top: -60px;
}
实际效果

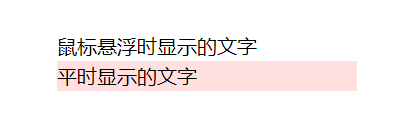
先把父元素的 overflow: hidden; 注释掉看看效果
平常状态

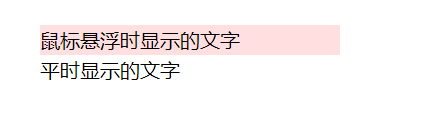
鼠标悬浮时的状态

带有背景色的为父盒子.
思路:
- 给父盒子设置高度,并且设置溢出隐藏
- 需要鼠标悬浮时显示的文字需要嵌套在平时显示文字的盒子里
- 给悬浮时显示的文字的盒子添加
margin-top:-60px,-60px 通常为两倍行高。 - 给平时显示的文字的盒子添加鼠标悬浮样式·padding-top: 30px;· 30px 通常为文字行高。
这样就可以达到鼠标悬浮时改变文字内容的效果了。
注意:
- margin 值和 padding 值可根实际情况调整;
- 嵌套关系为 父元素,平时显示文字的盒子,鼠标悬浮时显示的文字,后面两个盒子不能同级,否则鼠标悬浮时,会出现不准确跳动的问题。