前言:在我们进行多端开发,引入插件或者进行自写页面时,我们会发现在微信开发者工具和在浏览器打开或其他方式打开的页面,有时候样式是有问题的,那么我们如何去进行解决呐?
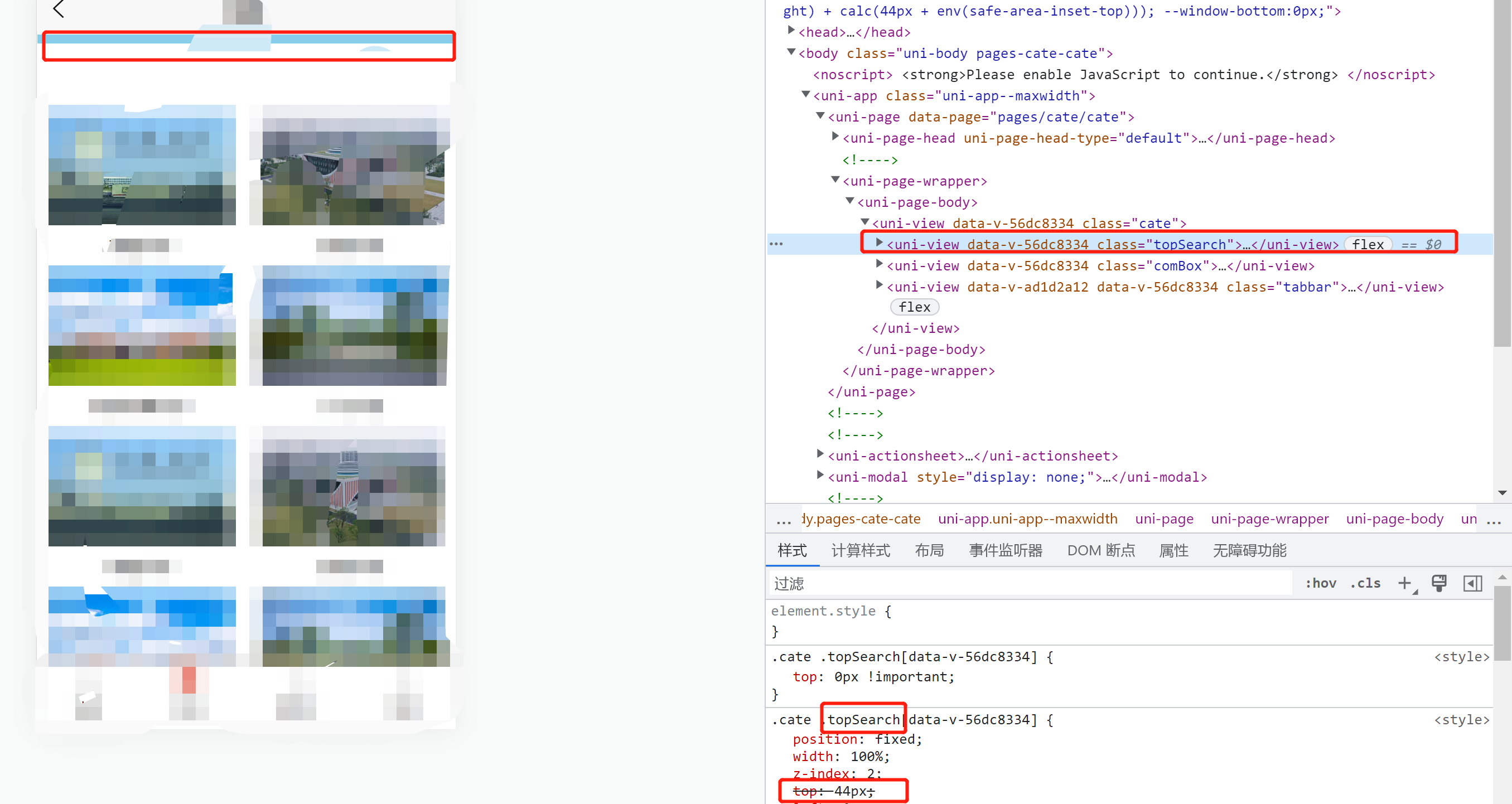
浏览器页面打开效果

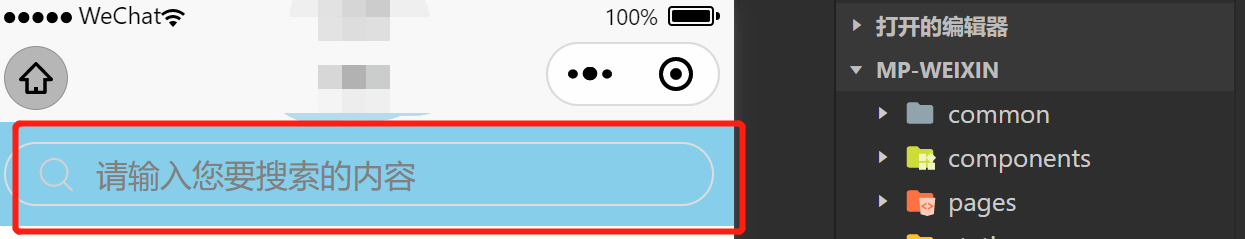
微信开发者工具页面打开效果

在微信这里他是可以正常显示的,所以我们必须要改变一方的样式
一、方法
1.在html中写法:
在html中我们可以这样写:
H5
<!-- #ifdef H5 -->
<view> 样式 </view>
<!-- #endif -->
微信
<!-- #ifdef MP-WEIXIN -->
<view> 样式 </view>
<!-- #endif -->
2.在css中写法:
//#ifdef H5
.topSearch {
top: 88rpx;
}
// #endif
// #ifdef MP-WEIXIN
.topSearch{
top: 0rpx !important;
}
// #endif二、在使用插件市场的一些组件时,改变某个组件的样式::v-deep !important
没什么好解释的了,直接上代码
::v-deep .uni-numbox__minus{
border: 1px solid #ddd;
}
::v-deep .uni-numbox-btns{
border: 1px solid #ddd;
}
::v-deep .uni-input-input{
background-color: #fff !important;
}在这里我是直接改了插件中计数器的样式,在::v-deep单独没反应的情况下,我们直接再后面在加上!important就可以直接手动改变样式