【背景】
在H5页面或者短信链接中要进行小程序跳转,所以需要通过生成具体页面的链接进行跳转
【实现】
1、参考链接生成接口,详见微信官方文档地址:urllink.generate | 微信开放文档
重点参数如图:

2、后端调用api进行生成
/**
* 生成小程序跳转链接
* @return
*/
public String generateUrlLink(UrlLinkParams urlLinkParams,String appid,String secret){
try{
String token = accessToken(appid, secret);
String url = CommonConstant.WECHAT_URLLINK+"?access_token="+token;
Map<String, Object> stringObjectMap = MapUtil.java2MapnoEmpty(urlLinkParams);
String result = OkHttpUtil.getInstance().postJson(url , null,stringObjectMap);
return result;
}catch (Exception e){
LOG.error(e.toString());
}
return null;
}public static void main(String[] args) {
UrlLinkParams urlLinkParams =new UrlLinkParams();
urlLinkParams.setExpire_type(0);
long date = 60*1000*60;
urlLinkParams.setExpire_time(System.currentTimeMillis()+date);
urlLinkParams.setPath("pages/product/product");
//开发者模式
urlLinkParams.setEnv_version("develop");
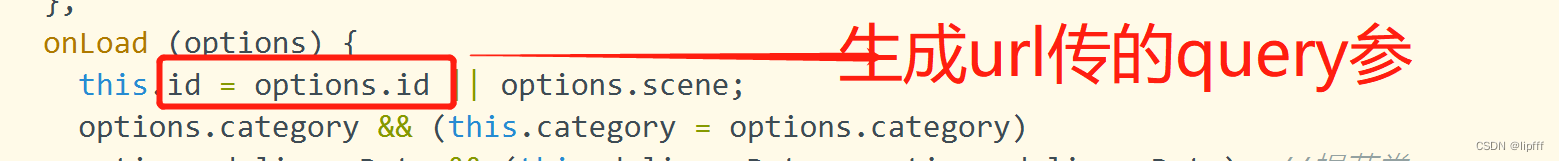
//商品详情id参数携带,需要几个参数设置几个参数
String query= "id=d586e783e80e8a774b4f30ed9227a8f2";
urlLinkParams.setQuery(query);
String appid = "wxxxxxxx";
String secret = "xxx";
String urllink =
WechatMiniMessageSendHandler.getInstance().generateUrlLink(urlLinkParams,appid,secret);
System.out.println(urllink);
}请求完的结果:
{"errcode":0,"errmsg":"ok","url_link":"https:\/\/wxaurl.cn\/taOVe8kWdij"}3、前端页面入口

4、编写一个中间页面
<a class="a2" href="https://wxaurl.cn/taOVe8kWdij">click to wechatapp<a/>
<style>
.a1 {
color: #000000;
padding: 10px;
text-decoration: none;
font-size: 16px;
background-color: #dce1e6;
}
.a1:active {
background-color: #bec3c6;
}
.a2 {
background-color: #F1EFC7;
color: #000000;
padding: 10px;
text-decoration: none;
font-size: 16px;
box-shadow: #666 0px 0px 6px;
}
.a2:active{
background-color: #bdbc9d;
}
</style>
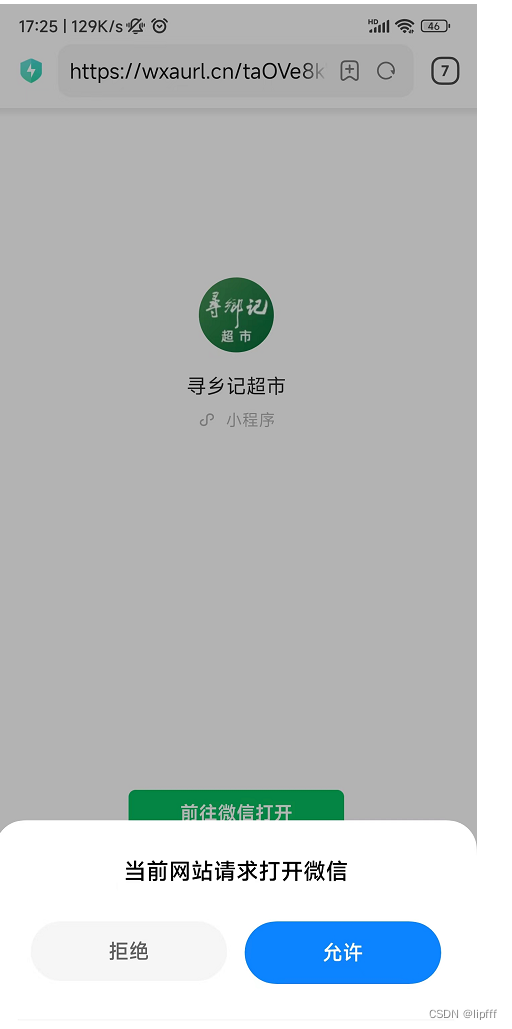
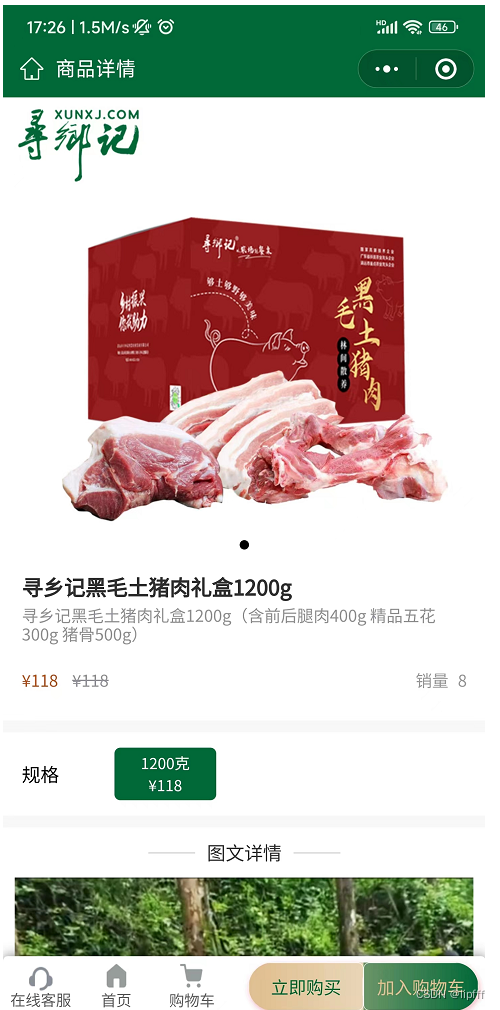
点击跳转打开效果: