前言:先简单的聊一下bootstrap是干什么的,他是一个做网页的框架,他构建的前端页面非常的好看而且非常的便捷,占用资源还非常的小,我对他的感受就是自从用了bootstrap盒子的多长多高比例都不用担心了,他用简单的代码就能实现css很多的东西,真是给手和脑子又省了一点力气。
本人在引入bootstrap到vue的时候其实还是走了不少的弯路,调试频频报错,但是后来经指点才发现简单的很。
一.插件下载


npm install bootstrap-vue
cnpm install bootstrap-vue二.bootstrap的引入
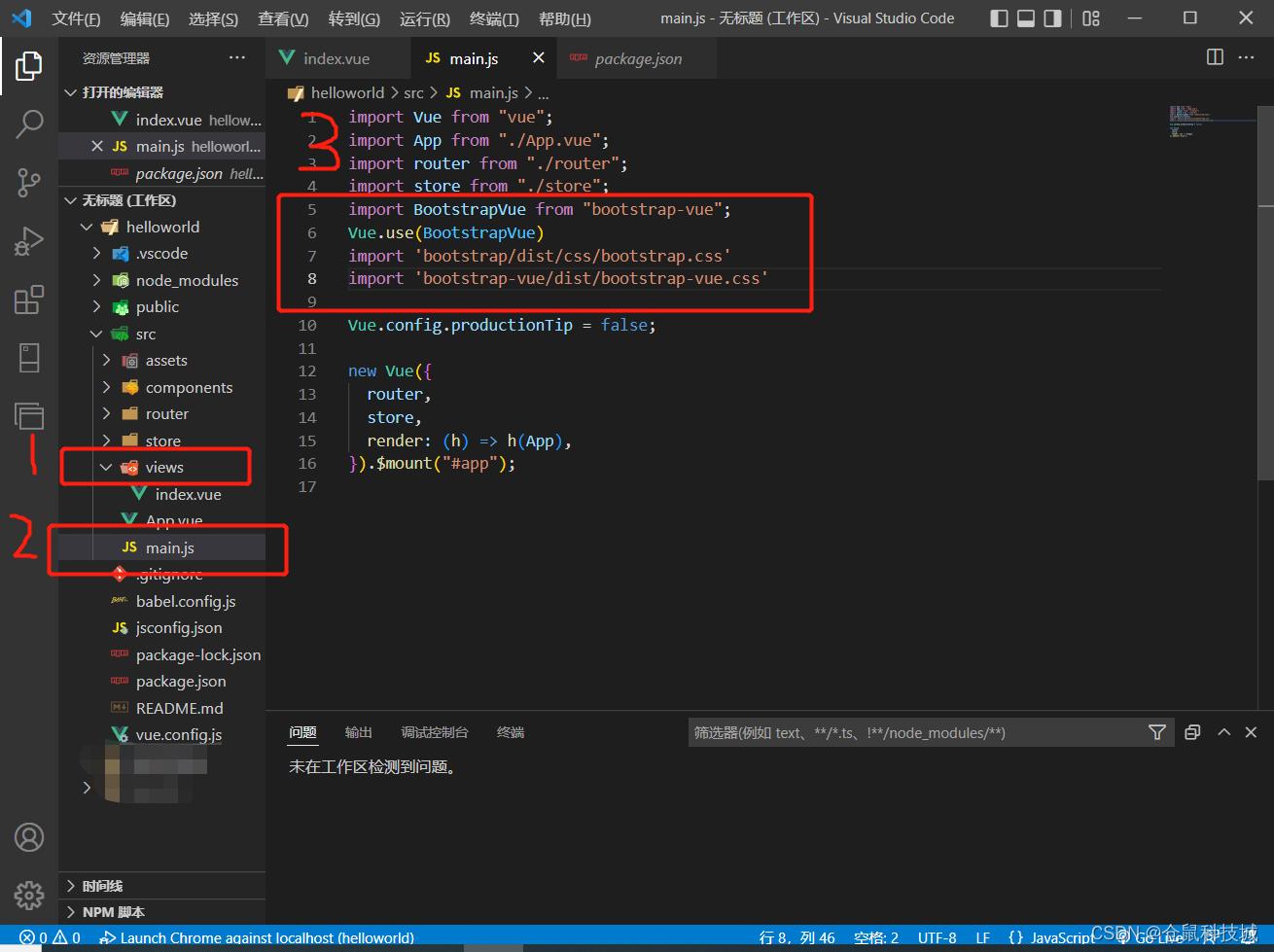
打开项目编译把bootstrap的引入到main.js进行注册(vue的引入不像html在上面加个js头文件)
 下面代码直接复制到main.js
下面代码直接复制到main.js
import BootstrapVue from "bootstrap-vue";
Vue.use(BootstrapVue)
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'三.bootstrap的简单使用

先把一个盒子分成12份小格子(画的不好知道就行了)

1.通过col-7可以让一个小盒子在一个大盒子中占上7个格子的大小(col-7 后的logo是定义的一个css样式),怀先网原本也是在7分格子的中间的因为logo的css定义向左顶开了20%所以偏移了

2.row py则是定义纵向的位置,把这个类分成一行(padding的意思)

此外一个大盒子的小盒子也可以分成12分使用,其他用法请观看文档