今日学习的内容如下:进度有点儿慢了,必须保证每天2小时的学习时间!!!
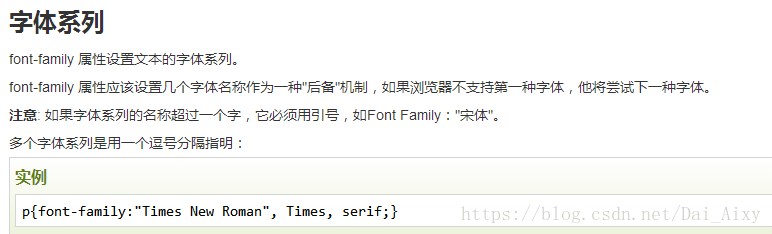
字体系列是用font-family控制,用逗号隔开加上备用字体。
字体样式:
font-style:normal /*正常显示文本*/
font-styele:italic /*斜体显示文本*/
font-style:oblique /*倾斜的文字,文字向一边倾斜*/
设置字体大小像素:
font-size:40px
font-size:250%
用em来设置字体大小:
font-size:2.5em /* 40px/16=2.5em */
使用em和百分比组合:
body {font-size:100%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
设置小型大写字母的字体显示文本:
font-variant:small-caps /*还有参数normal和inherit*/
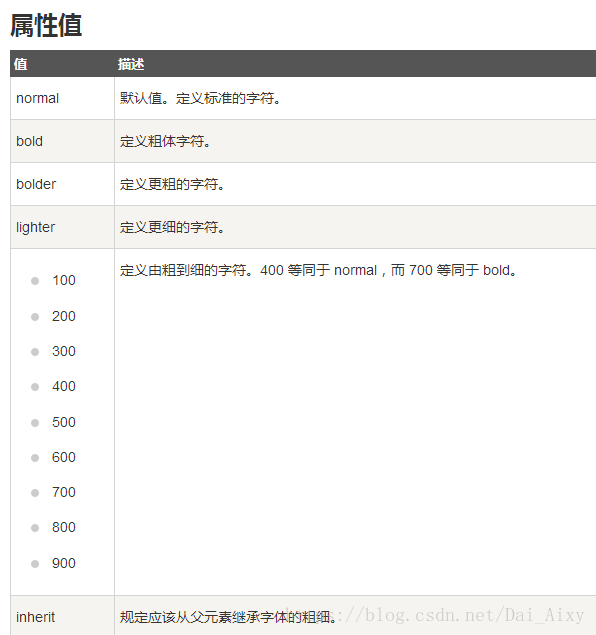
设置字体粗细:
font-weight:normal
font-weight:bold
font-weight:900
还有一些参数如下
----------------------------假装有分割线-------------------------------------------------
------------------------------------------------------假装有分割线----------------------------------------------------------
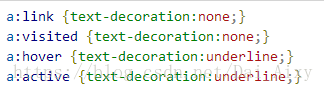
主要有以下四种链接状态:
a:link 正常,未访问过的链接
a:visited 已经访问过的链接
a:hover 当鼠标放在链接上
a:active 当鼠标被点击的那一刻
注意:hover必须在link和visited后面,active必须在hover后面
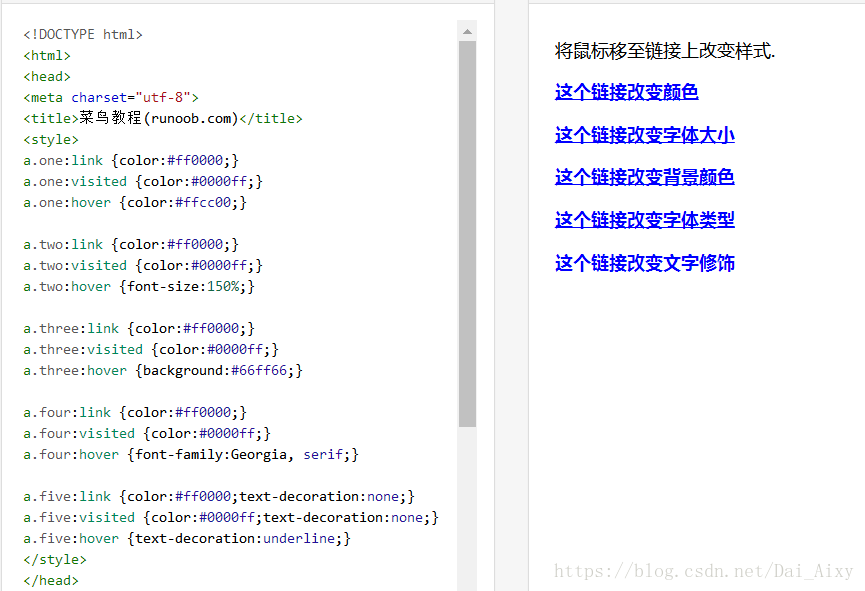
CSS链接样式:
1.文本修饰:
2.背景颜色:
3.其他样式:
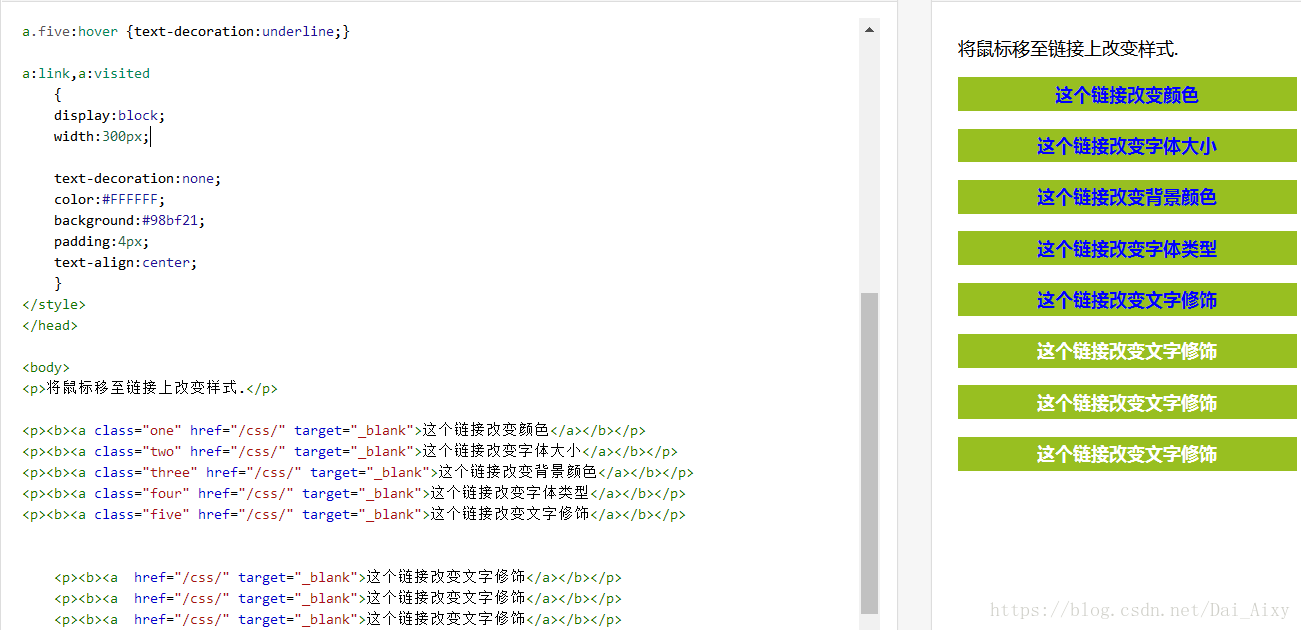
在以上效果图中创建了链接框,主要就是display:block/*将此元素显示为块级元素*/,再用width调整框的高度。
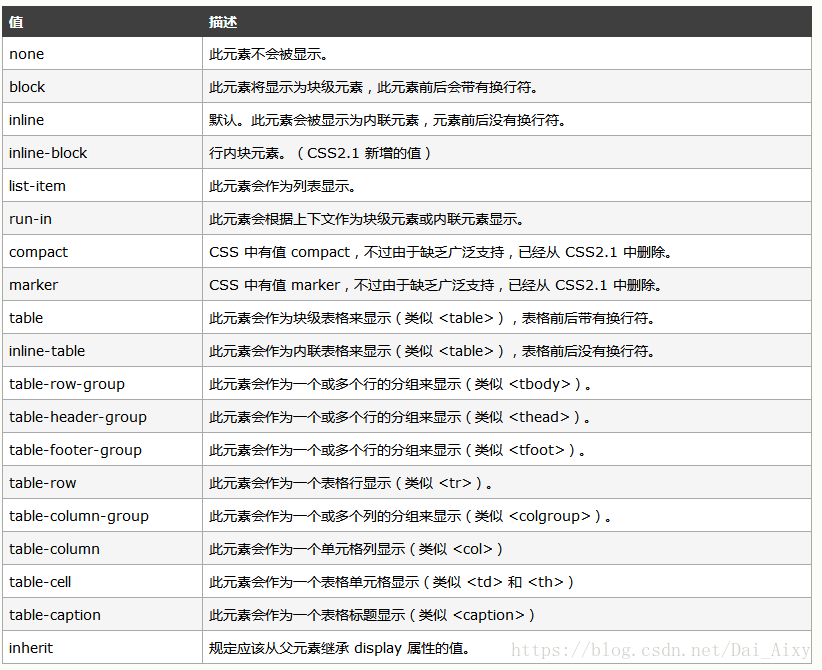
display的参数有如下所示:
---------------------------------------------------------假装有分割线----------------------------------------------