一、打包构建dist
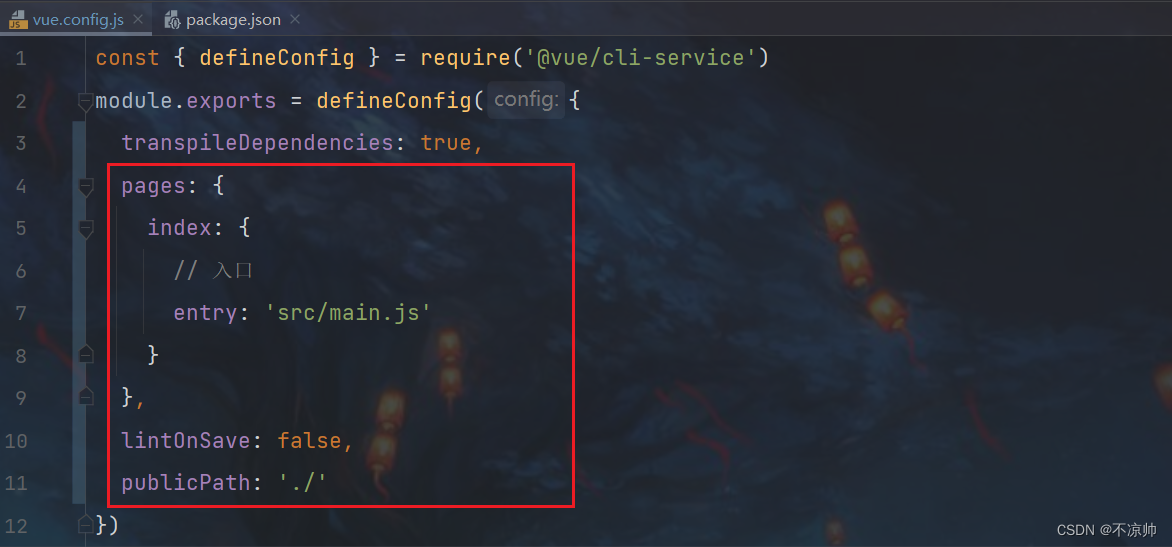
在vue.config.js 添加入口等配置:
pages: {
index: {
// 入口
entry: 'src/main.js'
}
},
lintOnSave: false,
publicPath: './'
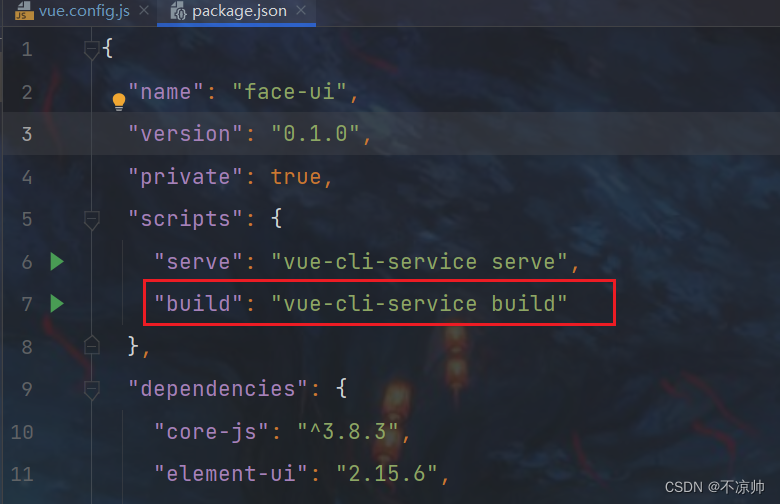
在package.json文件中编写build构建:
然后运行:
npm run build在项目根目录下就有构建好的dist包,双击其中的index.html文件是可以正常运行的。若不能运行可以参考其他文章重新配置打包。
二、创建挂载目录文件和配置文件
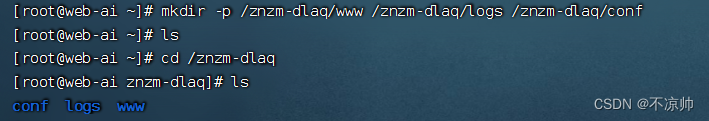
1、创建挂载目录
mkdir -p /znzm-dlaq/www /znzm-dlaq/logs /znzm-dlaq/conf
2、将dist文件夹上传到www目录下
![]()
3、创建nginx.conf配置文件
vim conf/nginx.confuser root;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
server {
listen 80;
server_name localhost;
charset utf-8;
location /dist/ {
alias /znzm-dlaq/www/dist;#ok
autoindex on; ##显示索引
autoindex_exact_size on; ##显示大小
autoindex_localtime on; ##显示时间
}
error_page 404 /404.html;
}
}
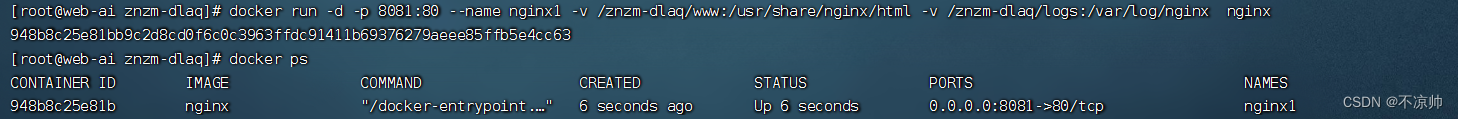
三、运行Nginx容器
docker run -d -p 8081:80 --name nginx1 -v /znzm-dlaq/www:/usr/share/nginx/html -v /znzm-dlaq/logs:/var/log/nginx nginx
在端口已经开启的情况下,可以通过ip:端口/dist/index.html访问到Vue的页面

!!! 如果是出现:403 Forbidden nginx/1.23.4的情况下,可能是nginx没有操作权限,需要改一下/znzm-dlaq的权限,然后重启nginx1容器:
chmod -R 777 /znzm-dlaq/
docker restart nginx1
还是报错403 Forbidden nginx/1.23.4可参考:https://blog.csdn.net/weixin_44138647/article/details/103589130