<template>
<div id="map"></div>
</template>
<script>
import "ol/ol.css";
import {
Map, View, Feature } from "ol";
import XYZ from "ol/source/XYZ";
import {
Vector as VectorSource } from "ol/source";
import {
Vector as VectorLayer, Tile as TileLayer } from "ol/layer";
import {
Style, Icon } from "ol/style";
import Point from "ol/geom/Point";
export default {
data() {
return {
map: null,
roadmap: null,
vectorLayer: null, //创建图层
vectorSource: null, //图层数据容器
}
},
methods: {
initMap() {
let _self = this;
//线路图
this.roadmap = new TileLayer({
visible: true,
name: '电子图',
source: new XYZ({
url: 服务地址+"/tiles/ZhengZhouShi/roadmap/{z}/{x}/{y}.png",
crossOrigin: "anonymous", //离线瓦片跨域处理
}),
});
this.map = new Map({
target: "map",
layers: [this.roadmap],
view: new View({
center: [114.028222,31.914839],
projection: "EPSG:4326",
zoom: 14,
minZoom: 12,
maxZoom: 17,
}),
});
// 创建图层
this.vectorLayer = new VectorLayer();
// 创建数据容器
this.vectorSource = new VectorSource();
// 把数据容器添加到图层
this.vectorLayer.setSource(this.vectorSource);
// 添加到地图上
this.map.addLayer(this.vectorLayer);
this.setPoint();
},
//添加定位图标
setPoint() {
this.pointLayer = new Feature({
name: 'point点',
geometry: new Point(this.markers),
});
this.pointLayer.setStyle(
new Style({
image: new Icon({
src: require("@/assets/image/marker-icon.png"),
})
})
);
this.vectorSource.addFeature(this.pointLayer);
}
}
};
</script>
<style scoped lang="scss">
#map{
width: 100%;
height: 800px;
}
</style>
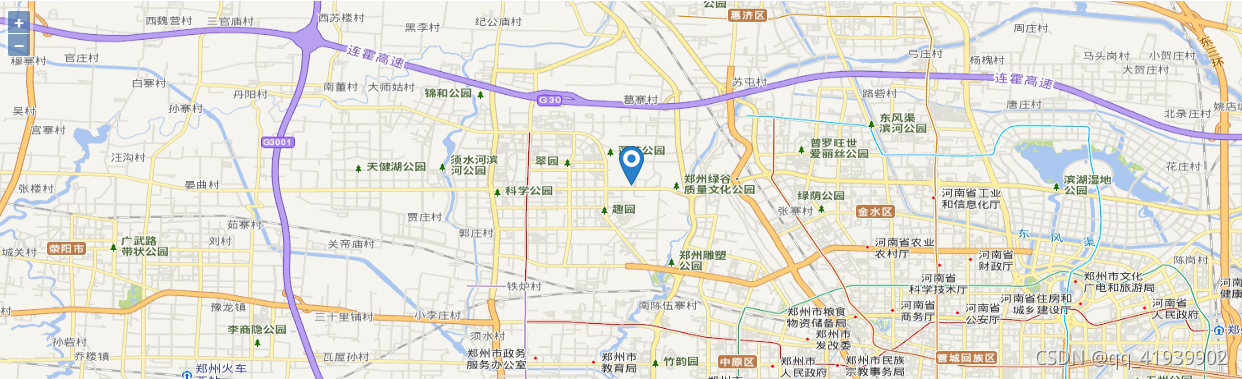
效果图