<template>
<div id="container">
<div class="mapWrap" id="map" :style="height"> </div>
</div>
</template>
<script>
import "ol/ol.css";
import {
Map, View} from "ol";
import {
Vector as VectorSource} from 'ol/source';
import {
Tile as TileLayer, Vector as VectorLayer} from 'ol/layer';
import XYZ from "ol/source/XYZ";
import TileWMS from 'ol/source/TileWMS';
import {
fromLonLat, transform } from "ol/proj";
export default {
data() {
return {
map: null,
roadmap: null,
vectorLayer: null, //创建图层
vectorSource: null, //图层数据容器
markers: "", //初始化标记点
}
},
methods: {
initMap() {
let _self = this;
//线路图
this.roadmap = new TileLayer({
visible: true,
name: '电子图',
source: new XYZ({
url: baseUrl+"/tiles/ZhengZhouShi/roadmap/{z}/{x}/{y}.png",
crossOrigin: "anonymous",
}),
});
this.map = new Map({
target: "map",
layers: [this.roadmap],
view: new View({
center: fromLonLat(this.markers),
zoom: 14,
minZoom: 12,
maxZoom: 17,
}),
});
// 创建图层
this.vectorLayer = new VectorLayer();
// 创建数据容器
this.vectorSource = new VectorSource();
// 把数据容器添加到图层
this.vectorLayer.setSource(this.vectorSource);
// 添加到地图上
this.map.addLayer(this.vectorLayer);
this.WMSLayerFun();
},
//WMS图层
WMSLayerFun() {
let url = 'https://dev.xxxxxx.com/geoserver/工作空间名/wms?tiled=true@图层名';
let spaceName = url.match(/geoserver(\S*)wms/)[1].slice(1, -1); //工作空间名
let layerName = url.match(/@(\S*)/)[1]; //图层名
let layerUrl = url.match(/(\S*)wms/)[0];
// WMS图层
this.WMSLayer = new TileLayer({
source: new TileWMS({
url: layerUrl,
params: {
'TILED': true,
'LAYERS': `${
spaceName}:${
layerName}`
},
serverType: 'geoserver',
}),
});
this.map.addLayer(this.WMSLayer);
},
},
};
</script>
<style scoped lang="scss">
</style>
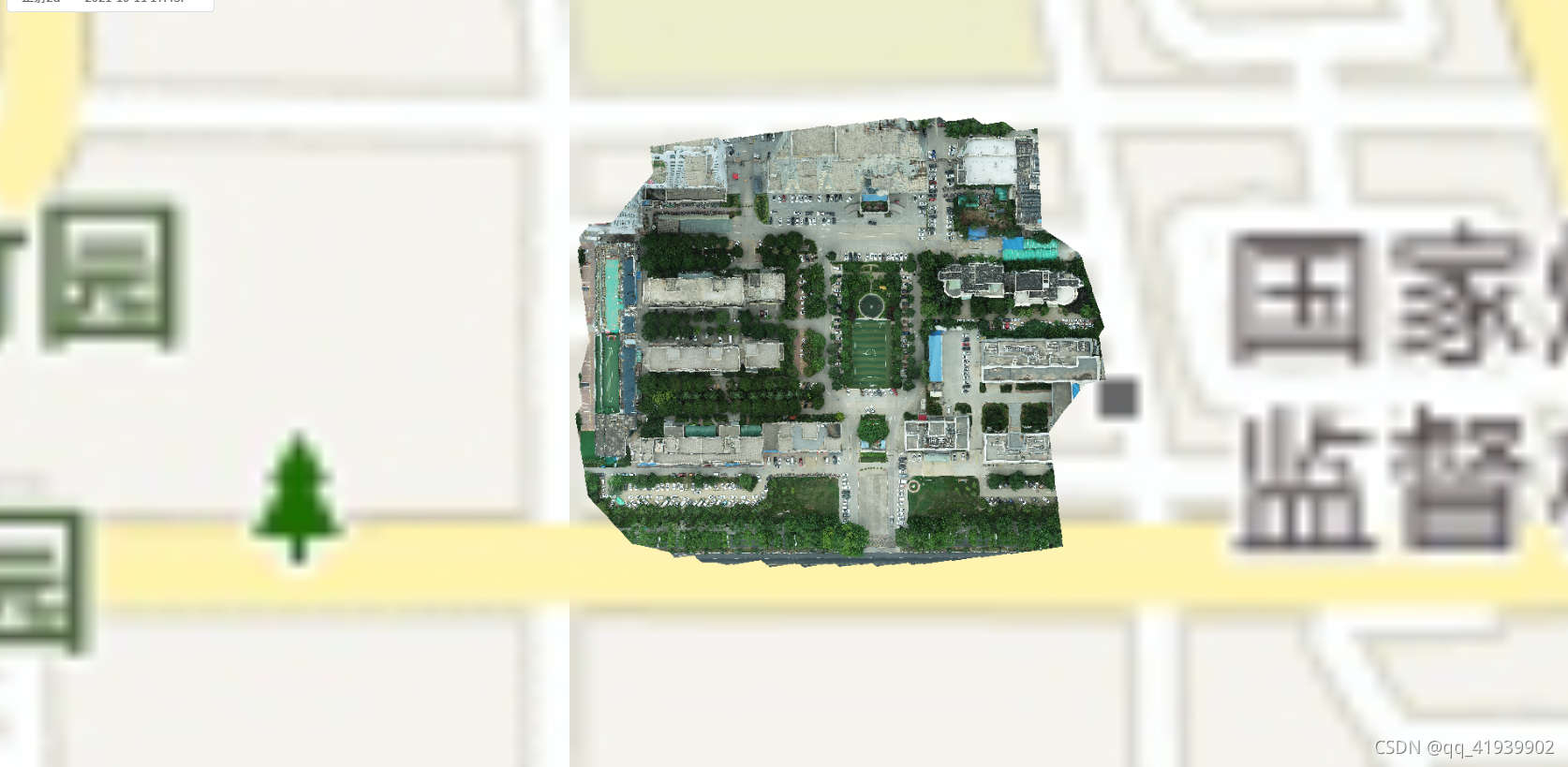
效果图