需求
在 Appbar设置按钮,点击出现顶部弹窗,并点击空白处弹窗消失
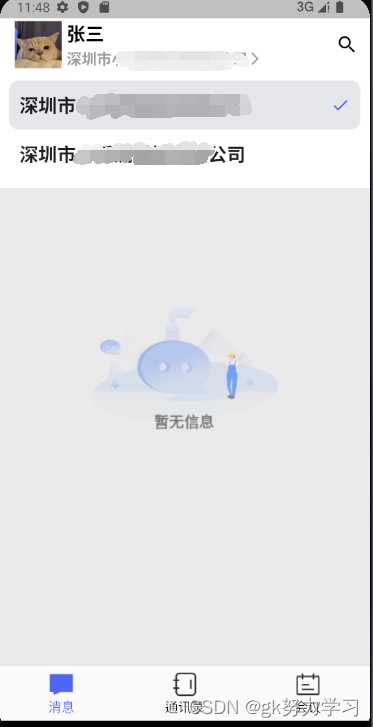
效果图


过程
- 首先预置弹窗、蒙层、和图片,
- 当没有点击按钮时,flag 为false,蒙层和弹窗就不出现
- 当点击按钮时,flag为true,蒙层和弹窗就出现,就会出现弹窗效果
- 在蒙层上设置一个Inkwell,点击使得falg为!flag
Container(
width: double.infinity,
height: double.infinity,
child: Stack(fit: StackFit.expand, children: <Widget>[
const Center(
child: Image(
image: AssetImage(
"lib/static/picture/noInformation.png"),
),
),
state.flag == true
? InkWell(
onTap: () {
var popButtonPhoneState =
context.read<PopButtonPhoneState>();
popButtonPhoneState.changeFlag();
},
child: Container(
margin: const EdgeInsets.only(top: 6),
color: const Color.fromRGBO(
209, 209, 209, 0.4),
),
)
: Container(),
state.flag == true
? Positioned(
top: 0,
left: 0,
right: 0,
child: Container(
color: Colors.white,
padding: const EdgeInsets.only(
left: 10,
right: 10,
top: 10,
bottom: 10),
child: Column(
crossAxisAlignment:
CrossAxisAlignment.start,
children: snapshot.data
.map<Widget>((e) => MessagePopItem(
value: e,
flag: e['id'] ==
state.checkValue['id'],
))
.toList()),
))
: Container()
]),
)