一,概述
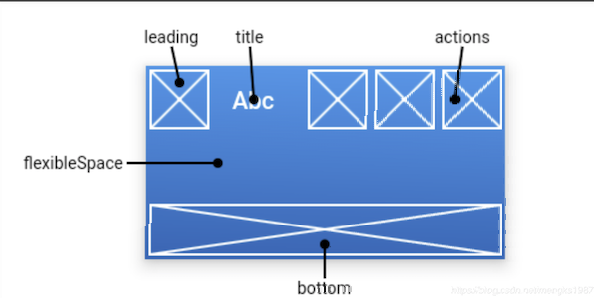
AppBar 显示在app的顶部。AppBar包含5大部分,如下图:
 二,构造函数及参数含义
二,构造函数及参数含义
- 构造函数
AppBar({ Key key, this.leading, //在标题前面显示的一个控件,在首页通常显示应用的 logo;在其他界面通常显示为返回按钮 this.automaticallyImplyLeading = true, this.title, //Toolbar 中主要内容,通常显示为当前界面的标题文字 this.actions, //一个 Widget 列表,代表 Toolbar 中所显示的菜单,对于常用的菜单,通常使用 IconButton 来表示;对于不常用的菜单通常使用 PopupMenuButton 来显示为三个点,点击后弹出二级菜单 this.flexibleSpace,//一个显示在 AppBar 下方的控件,高度和 AppBar 高度一样,可以实现一些特殊的效果,该属性通常在 SliverAppBar 中使用 this.bottom, //一个 AppBarBottomWidget 对象,通常是 TabBar。用来在 Toolbar 标题下面显示一个 Tab 导航栏 this.elevation = 4.0,//纸墨设计中控件的 z 坐标顺序,默认值为 4,对于可滚动的 SliverAppBar,当 SliverAppBar 和内容同级的时候,该值为 0, 当内容滚动 SliverAppBar 变为 Toolbar 的时候,修改 elevation 的值 this.backgroundColor,//APP bar 的颜色,默认值为 ThemeData.primaryColor。改值通常和下面的三个属性一起使用 this.brightness,//App bar 的亮度,有白色和黑色两种主题,默认值为 ThemeData.primaryColorBrightness this.iconTheme, //App bar 上图标的颜色、透明度、和尺寸信息。默认值为 ThemeData.primaryIconTheme this.textTheme, //App bar 上的文字样式。默认值为 ThemeData.primaryTextTheme this.primary = true, this.centerTitle,//标题是否居中显示,默认值根据不同的操作系统,显示方式不一样,true居中 false居左 this.titleSpacing = NavigationToolbar.kMiddleSpacing, this.toolbarOpacity = 1.0, this.bottomOpacity = 1.0, })
参数含义
- leading → Widget - 在标题前面显示的一个控件,在首页通常显示应用的 logo;在其他界面通常显示为返回按钮。
- title → Widget - Toolbar 中主要内容,通常显示为当前界面的标题文字。
- actions → List - 一个 Widget 列表,代表 Toolbar 中所显示的菜单,对于常用的菜单,通常使用 IconButton 来表示;对于不常用的菜单通常使用 PopupMenuButton 来显示为三个点,点击后弹出二级菜单。
- bottom → PreferredSizeWidget - 一个 AppBarBottomWidget 对象,通常是 TabBar。用来在 Toolbar 标题下面显示一个 Tab 导航栏。
- elevation → double - 控件的 z 坐标顺序,默认值为 4,对于可滚动的 SliverAppBar,当 SliverAppBar 和内容同级的时候,该值为 0, 当内容滚动 SliverAppBar 变为 Toolbar 的时候,修改 elevation 的值。
- flexibleSpace → Widget - 一个显示在 AppBar 下方的控件,高度和 AppBar 高度一样,可以实现一些特殊的效果,该属性通常在 SliverAppBar 中使用。
- backgroundColor → Color - Appbar 的颜色,默认值为 ThemeData.primaryColor。改值通常和下面的三个属性一起使用。
- brightness → Brightness - Appbar 的亮度,有白色和黑色两种主题,默认值为 ThemeData.primaryColorBrightness。
- iconTheme → IconThemeData - Appbar 上图标的颜色、透明度、和尺寸信息。默认值为 ThemeData.primaryIconTheme。
- textTheme → TextTheme - Appbar 上的文字样式。
- centerTitle → bool - 标题是否居中显示,默认值根据不同的操作系统,显示方式不一样。
-
toolbarOpacity → double
三,相关用法小技巧
- 设置appBar的高度
Scaffold ( appBar: PreferredSize( child: AppBar(), preferredSize: Size.fromHeight(screenSize.height * 0.07)
) );
四,demo演示
- 示例demo
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return new MaterialApp( title: 'Flutter 基础组件', theme: new ThemeData( primaryColor: Colors.red ), home: new MyHomePage(), ); } } class MyHomePage extends StatelessWidget { SelecteView(IconData icon, String text, String id){ return new PopupMenuItem<String>( value: id, child: new Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: <Widget>[ new Icon( icon, color: Colors.blue, ), new Text(text) ], ), ); } @override Widget build(BuildContext context) { // TODO: implement build return new Scaffold( //AppBar appBar: new AppBar( leading: new Icon(Icons.home), title: new Text('fultter基础组件学习'), backgroundColor: Colors.blue, centerTitle: true, actions: <Widget>[ //非隐藏菜单 new IconButton( icon: new Icon(Icons.add_alarm), tooltip: 'Add Alarm', onPressed: (){ }, ), //隐藏菜单 new PopupMenuButton<String>( itemBuilder:(BuildContext context) =><PopupMenuItem<String>>[ this.SelecteView(Icons.message, '发起群聊', 'A'), this.SelecteView(Icons.group_add, '添加服务', 'B'), this.SelecteView(Icons.cast_connected,'扫一扫码','C'), ], onSelected: (String action){ switch (action) { case 'A': { print('发起群聊'); } break; case 'B': { print('添加服务'); } break; case 'C': { print('扫一扫'); } break; default: } }, ) ], ), //draw drawer:null, //Body body:null, //NavigationBar bottomNavigationBar: null, ); } }