Vue 项目部署到服务器上
打包
在项目终端输入打包命令:cnpm run build。
之后在项目会多一个dist的文件夹,就是打包好的文件夹。里边有一个static和index.html

向服务器上传这个dist文件夹就可以了。
上传
把dist文件夹拖到home下的www里面,这里就是要部署的项目

然后配置站点,在etc文件下httpd下的site里边,site是自己创的文件夹,专门用来配置站点,一个项目一个conf文件

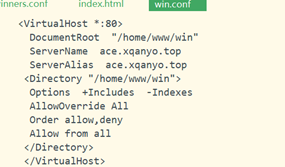
内容直接复制之前的conf文件内容,然后改一下项目路径和域名就可以了。

注意
图片资源命名的时候不要有中文,因为中文的话服务器访问可能图片显示不出来
FlashFXP配置编辑器
点选项下的文件关联

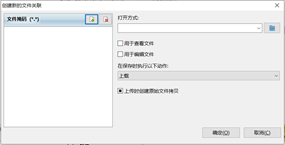
点加号新建

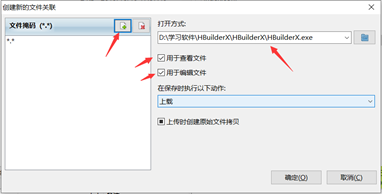
下边标记的都要填/选。

就结束了
