背景
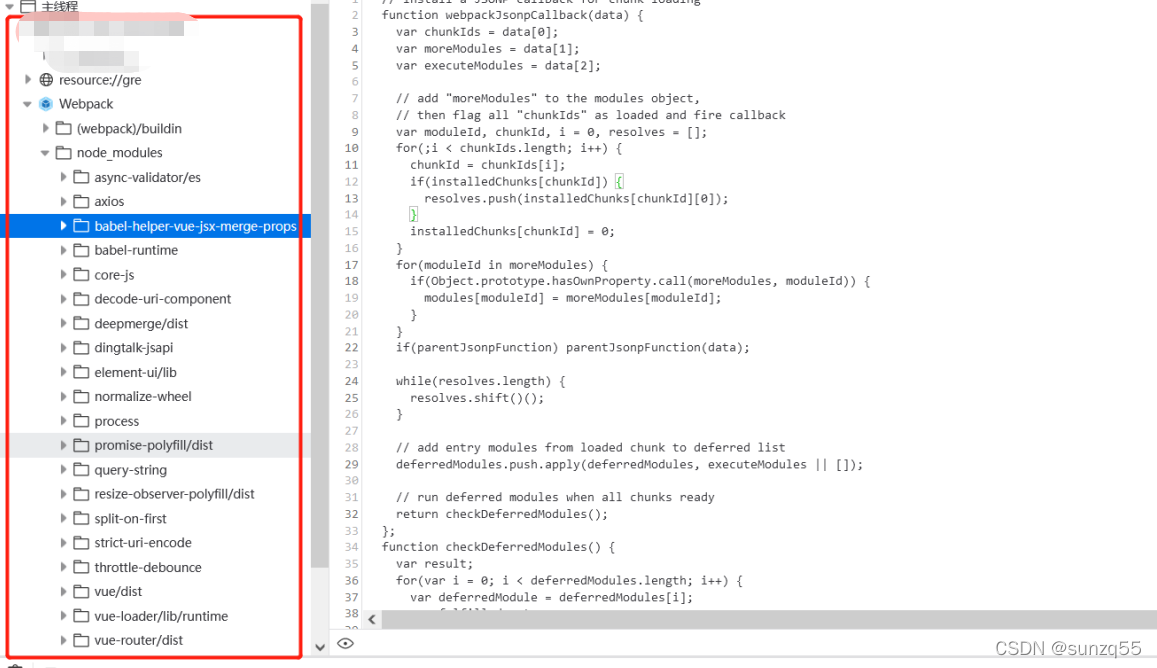
正常通过 webpack 来打包 vue 项目,放到线上的项目是可以通过 F12 控制台的 source 来直接获取到前端项目源码,如图:

修复建议:在 config/index.js 中 build 下的 productionSourceMap: true, 改为 productionSourceMap: false
实际解决办法
-
在 vue-cli 中,关闭配置选项,如下图:

-
在配置文件
vue.config.js中修改配置项productionSourceMap,如下:module.exports = { publicPath: './', // 基本路径 outputDir: 'dist', // 输出文件目录 assetsDir: './assets', indexPath: 'index.html', filenameHashing: true, // 生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存 lintOnSave: false, // eslint-loader 是否在保存的时候检查 productionSourceMap: false, // 生产环境是否生成 sourceMap 文件 } -
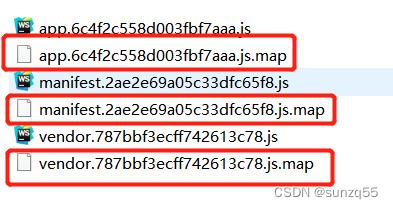
如果没有源码,也可以暴力一些,直接删除
.map文件,如下图: