版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/xukongjing1/article/details/84101924
vue开发的项目,使用webpack打包命令 npm run build 打包之后,部署到Tomcat启动之后出现部分图片不显示或其它问题,需要做如下修改。
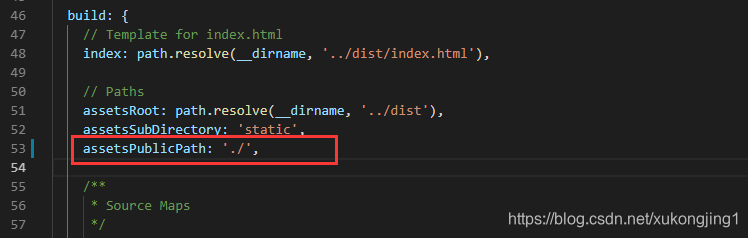
1.修改config/index.js
build 节点的 assetsPublicPath属性由 '/' 改为 './'

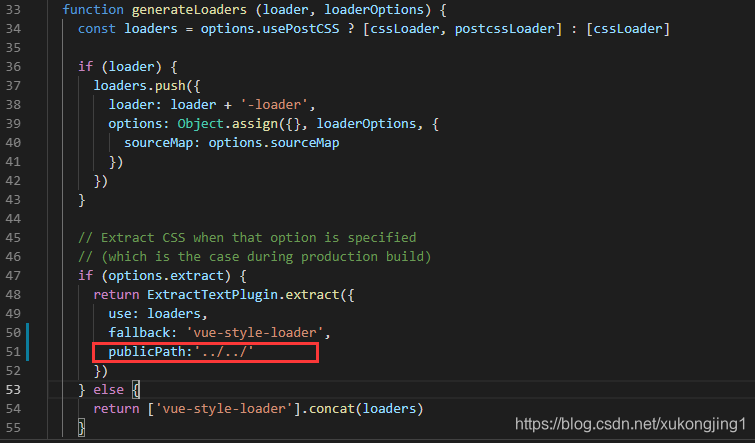
修改 build/utils.js 文件
generateLoaders函数中 添加 publicPath属性

修改完毕再次执行命令 npm run build,部署到Tomcat之后图片能正常显示。