跟后端对接口,由于有跨域问题前端设置了代理,但是打包放到服务器上之后就会出现404问题,原因是这个代理不会在线上环境生效,只是给开发时使用。于是让后台更改设置,前端需要直接访问后台接口,就需要将后台地址设为全局变量,可以在每个组件中直接访问。查询记录方法如下:
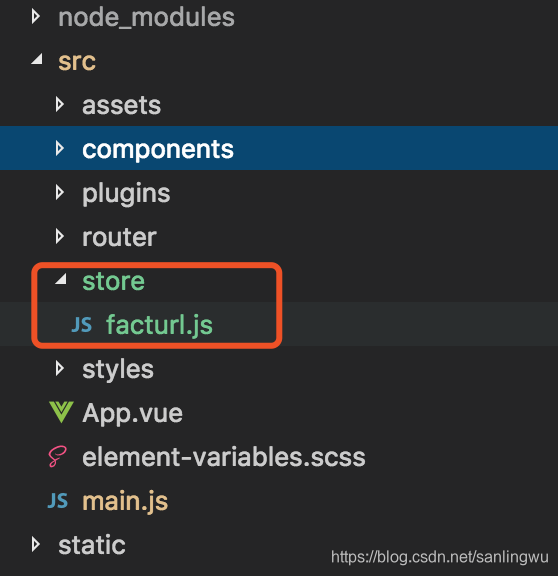
1. 单独新建一个全局变量模块文件,模块中定义一些变量初始状态,用export default 暴露出去。


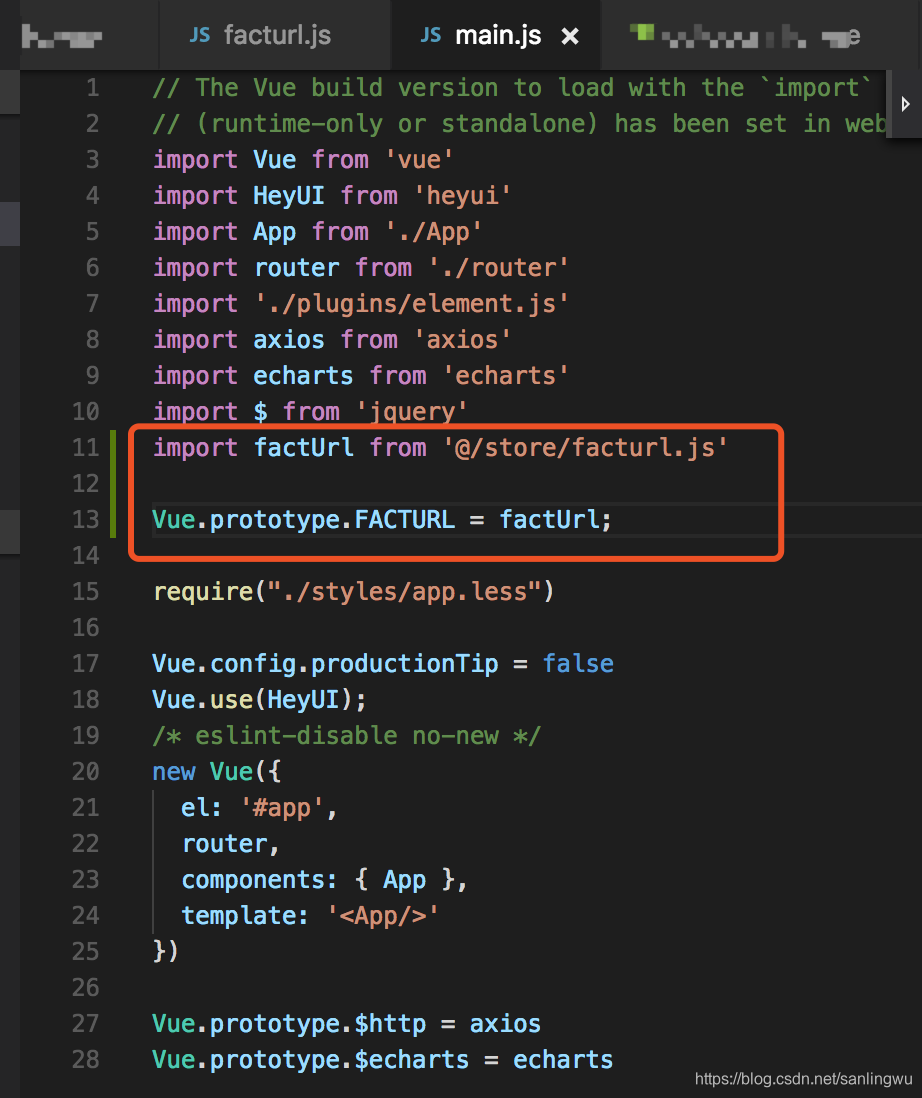
2. 在main.js中引入,并通过Vue.prototype挂载到vue实例上面。供其他模块文件使用;

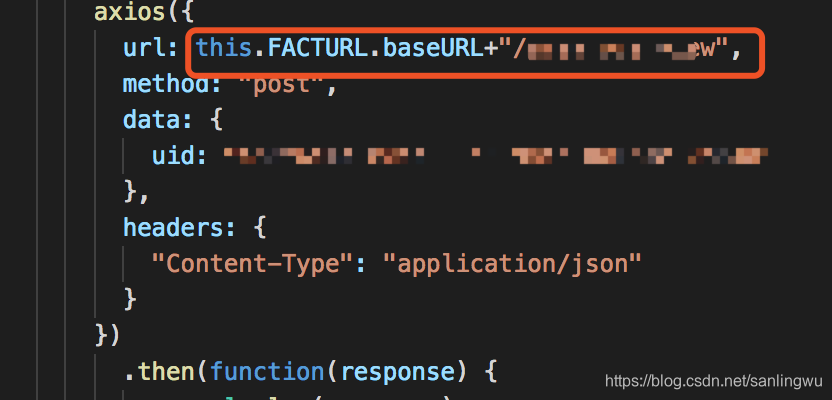
3. 在组件中直接使用;