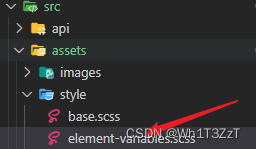
vue项目中修改element ui的主题
猜你喜欢
转载自blog.csdn.net/weixin_44748171/article/details/128326113
今日推荐
周排行