vue移动端项目vant组件库之calendar
<template>
<div>
<h3>选择单个日期</h3>
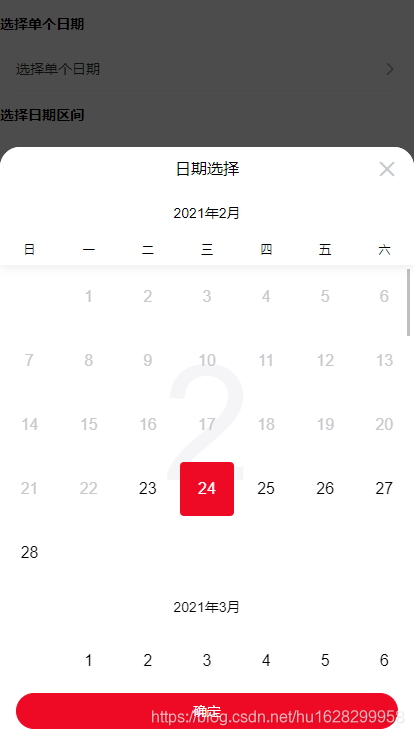
<van-cell title="选择单个日期" :value="date" @click="show = true" is-link />
<van-calendar v-model="show" @confirm="onConfirm" />
<h3>选择日期区间</h3>
<van-cell
title="选择日期区间"
:value="date1"
@click="show1 = true"
is-link
/>
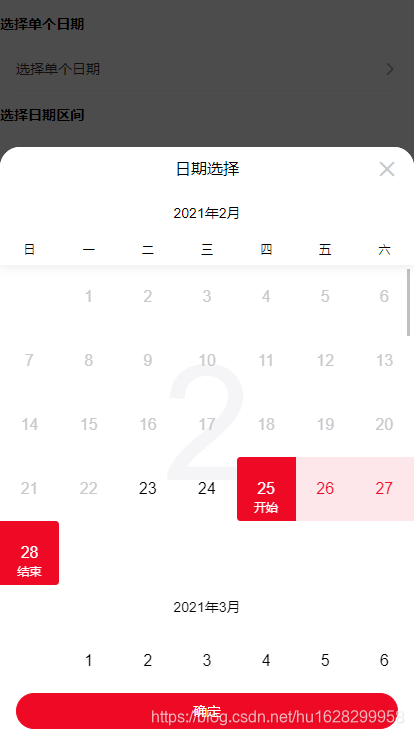
<van-calendar v-model="show1" type="range" @confirm="onConfirm1" />
<h3>快捷选择</h3>
<van-cell title="快捷选择" :value="date3" @click="show3 = true" is-link />
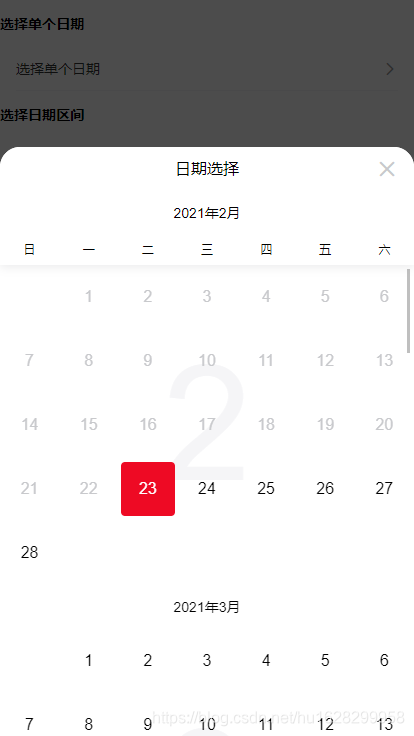
<van-calendar v-model="show3" @confirm="onConfirm3" :show-confirm="false" />
</div>
</template>
<script>
import {
Calendar, Cell } from "vant";
export default {
components: {
vanCalendar: Calendar,
vanCell: Cell,
},
data() {
return {
date: "",
show: false,
date1: "",
show1: false,
date2: "",
show2: false,
date3: "",
show3: false,
};
},
methods: {
formatDate(date) {
return `${
date.getMonth() + 1}/${
date.getDate()}`;
},
onConfirm(date) {
this.show = false;
this.date = this.formatDate(date);
},
formatDate1(date) {
return `${
date.getMonth() + 1}/${
date.getDate()}`;
},
onConfirm1(date) {
// 解构赋值
const [start, end] = date;
this.show = false;
this.date = `${
this.formatDate1(start)} - ${
this.formatDate1(end)}`;
},
onConfirm3(date) {
this.show3 = false;
this.date3 = this.formatDate(date);
},
},
};
</script>
<style lang="scss" scoped>
</style>
效果