一、提出任务
- 后端利用Spring Boot查询班级表数据,前端利用ECharts绘制各班人数柱形图。
二、完成任务
(一)创建数据库与表
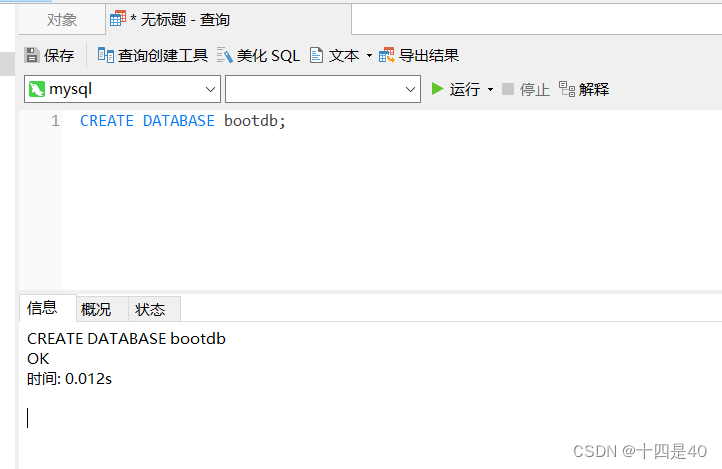
创建数据库 - bootdb
CREATE DATABASE bootdb;
- 执行上述命令

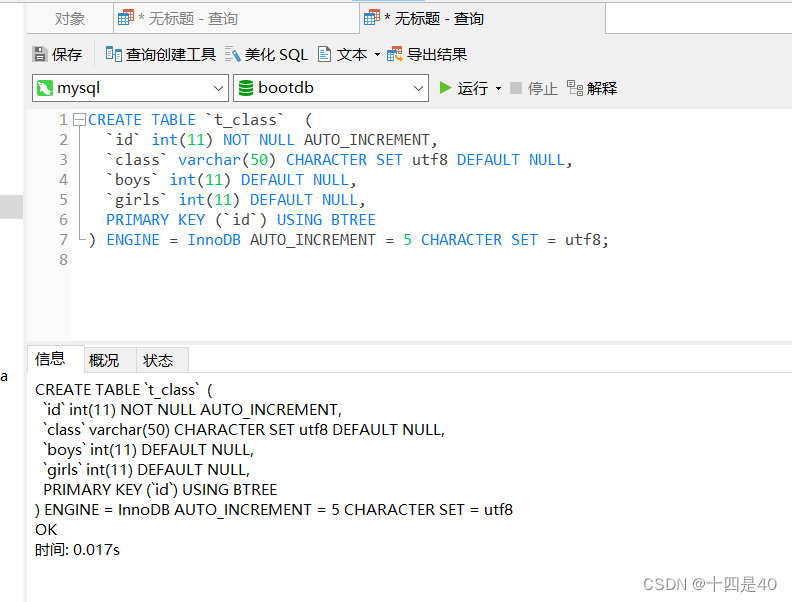
2、创建数据表
CREATE TABLE `t_class` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`class` varchar(50) CHARACTER SET utf8 DEFAULT NULL,
`boys` int(11) DEFAULT NULL,
`girls` int(11) DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 5 CHARACTER SET = utf8;
- 执行上述命令

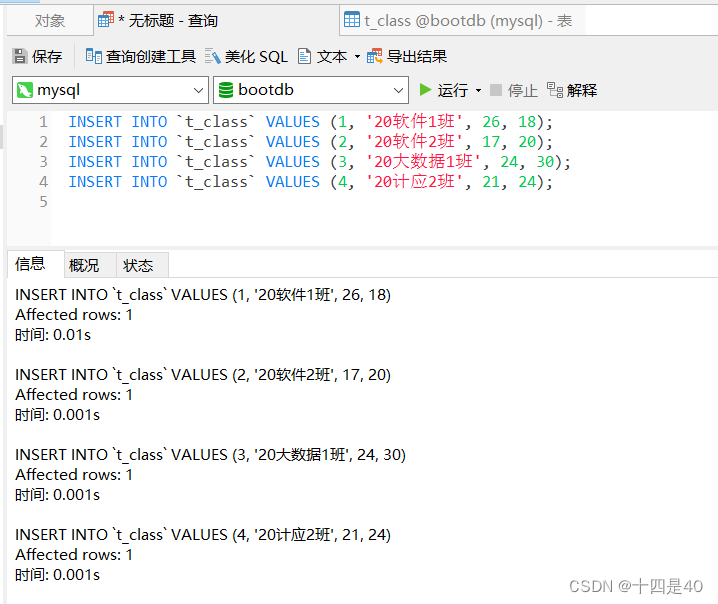
- 插入表记录
INSERT INTO `t_class` VALUES (1, '20软件1班', 26, 18);
INSERT INTO `t_class` VALUES (2, '20软件2班', 17, 20);
INSERT INTO `t_class` VALUES (3, '20大数据1班', 24, 30);
INSERT INTO `t_class` VALUES (4, '20计应2班', 21, 24);
- 执行上述语句

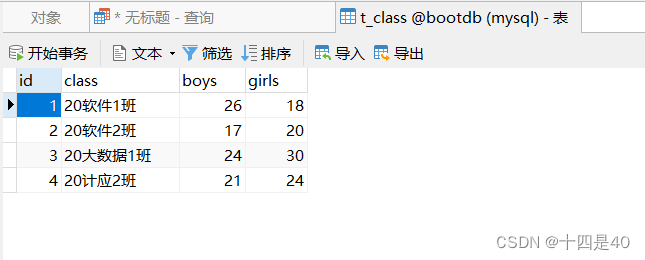
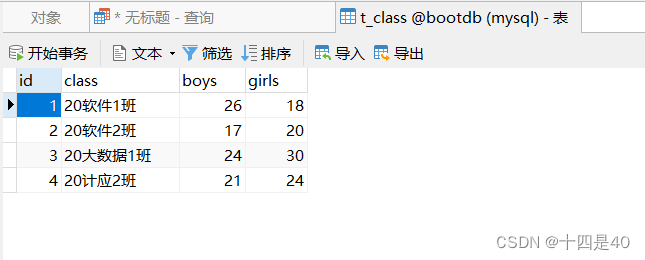
- 查看班级表记录

(二)创建Spring Boot项目
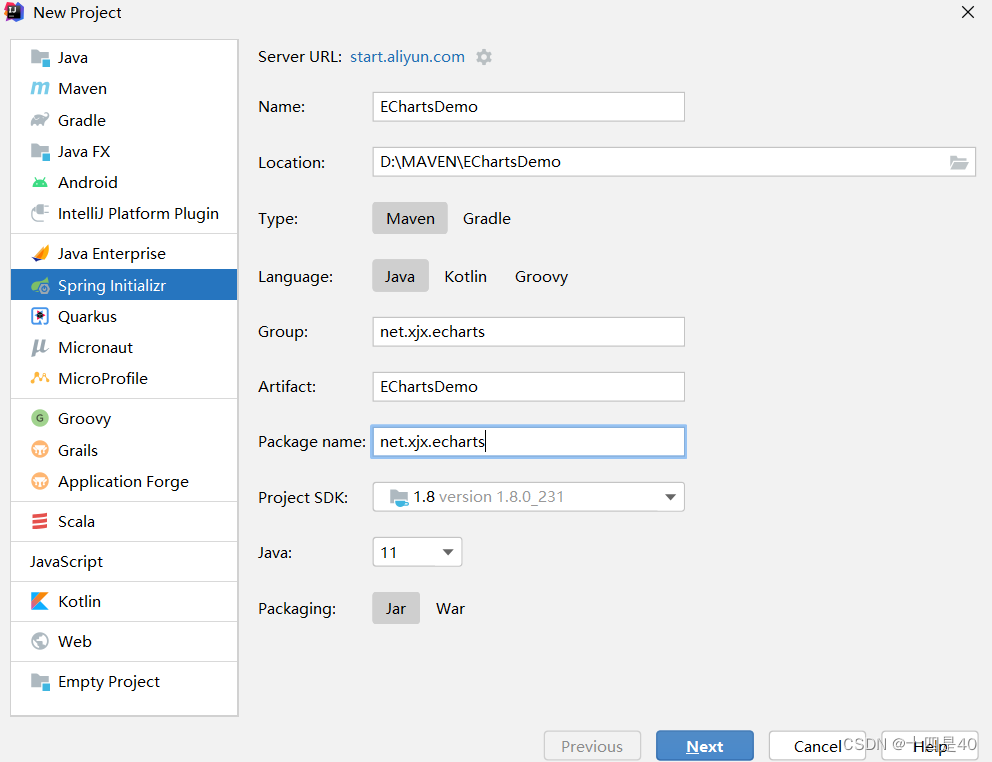
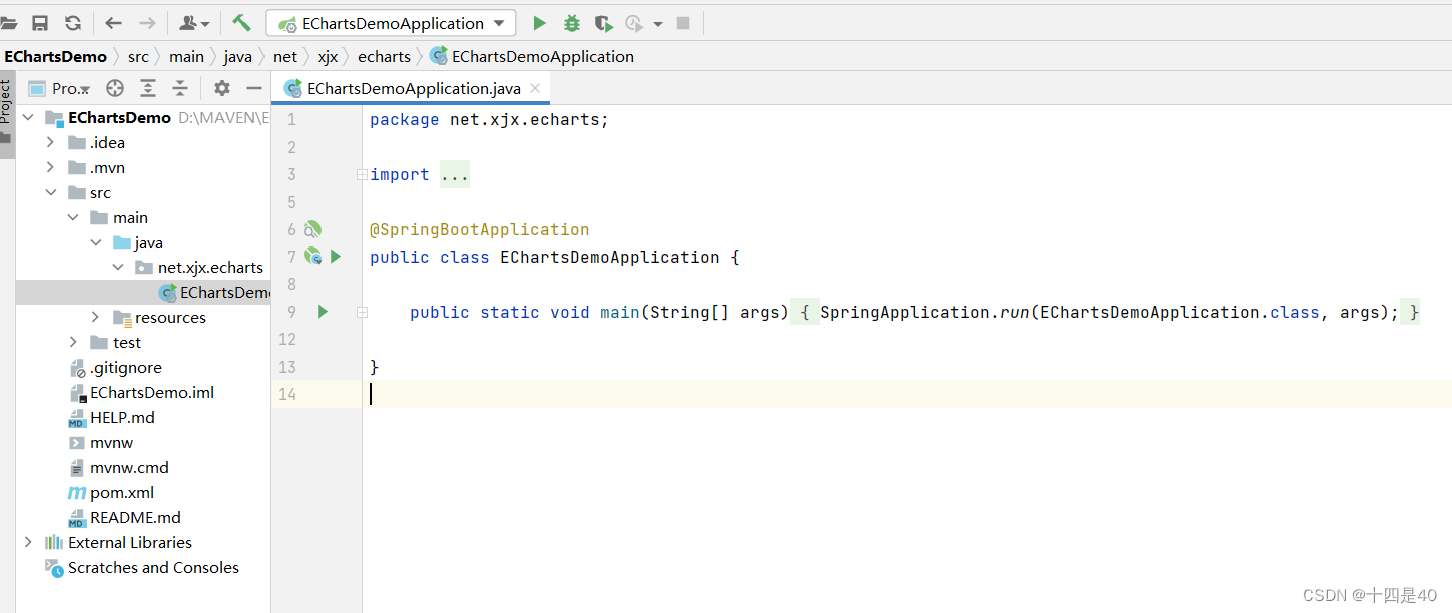
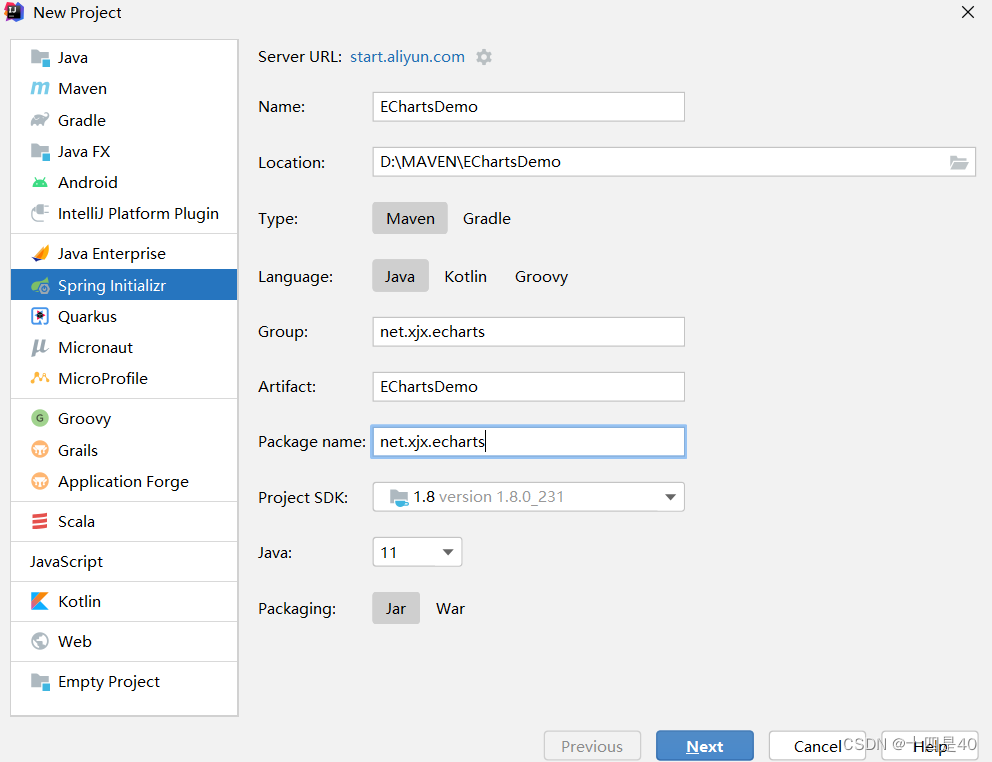
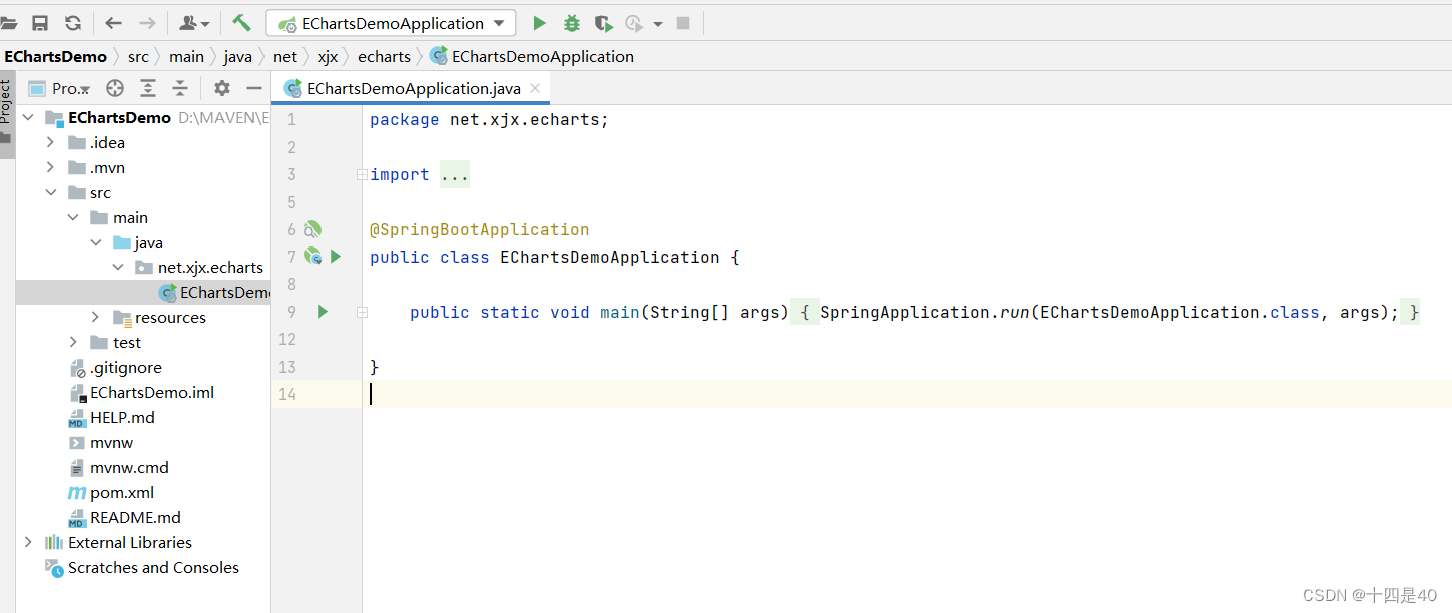
- 利用Spring Initializr创建Spring Boot项目 - EChartsDemo

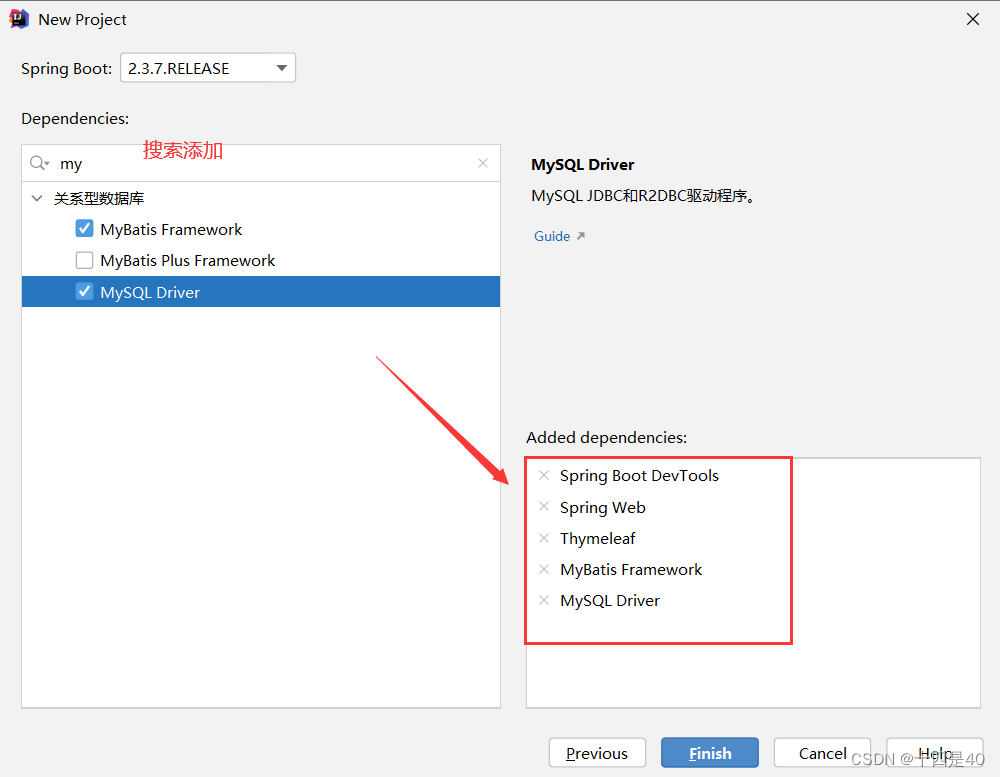
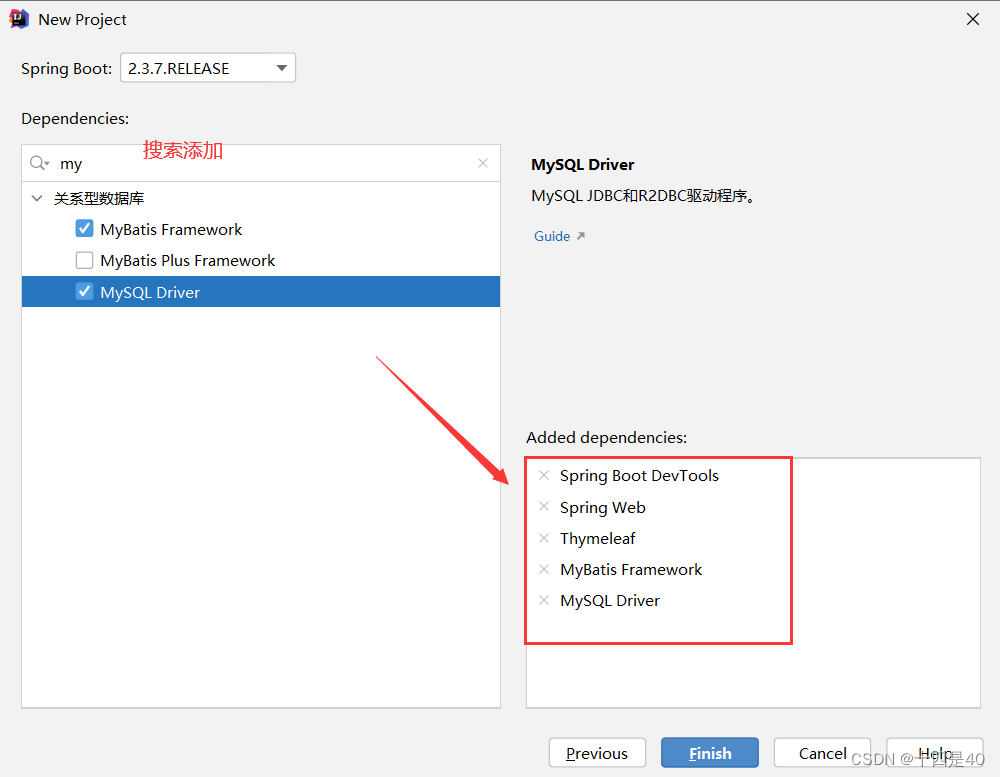
- 添加依赖

- 单击【Finish】按钮

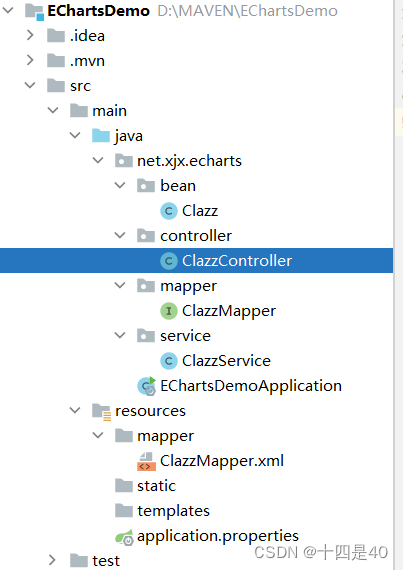
(三)创建班级实体类
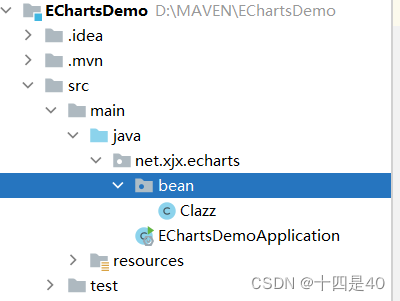
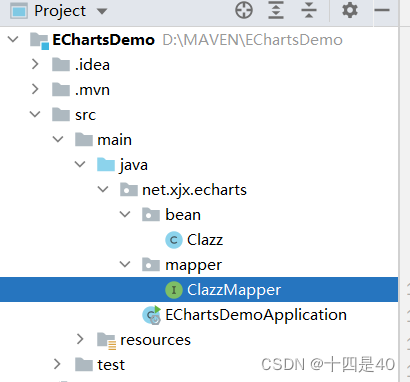
- 在net.xjx.echarts包里创建bean子包,在子包里创建Clazz类

package net.xjx.echarts.bean;
public class Clazz {
private int id;
private String clazz;
private int boys;
private int girls;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getClazz() {
return clazz;
}
public void setClazz(String clazz) {
this.clazz = clazz;
}
public int getBoys() {
return boys;
}
public void setBoys(int boys) {
this.boys = boys;
}
public int getGirls() {
return girls;
}
public void setGirls(int girls) {
this.girls = girls;
}
@Override
public String toString() {
return "Clazz{" +
"id=" + id +
", clazz='" + clazz + '\'' +
", boys=" + boys +
", girls=" + girls +
'}';
}
}
(四)创建班级映射器接口
- 在net.xjx.echarts包里创建mapper子包,在子包里创建ClazzMapper接口

package net.xjx.echarts.mapper;
import net.xjx.echarts.bean.Clazz;
import org.apache.ibatis.annotations.Mapper;
import java.util.List;
@Mapper
public interface ClazzMapper {
List<Clazz> findAll();
}
(五)创建班级映射器配置文件
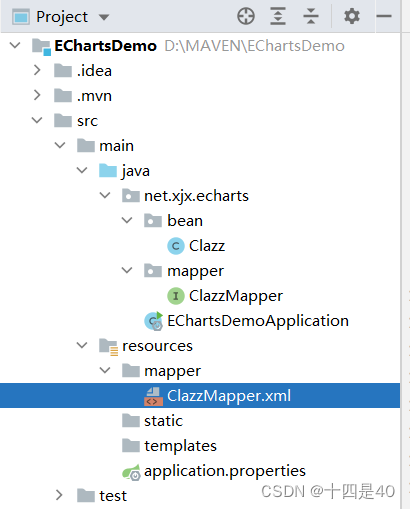
- 在resources里创建mapper目录,在里面创建ClazzMapper.xml

<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="net.xjx.echarts.mapper.ClazzMapper">
<!--定义结果映射,因为表字段名与实体属性名不完全一致-->
<resultMap id="clazzMap" type="net.huawei.echarts.bean.Clazz">
<result property="id" column="id"/>
<result property="clazz" column="class"/>
<result property="boys" column="boys"/>
<result property="girls" column="girls"/>
</resultMap>
<select id="findAll" resultMap="clazzMap">
SELECT * FROM t_class;
</select>
</mapper>
(六)创建班级服务类
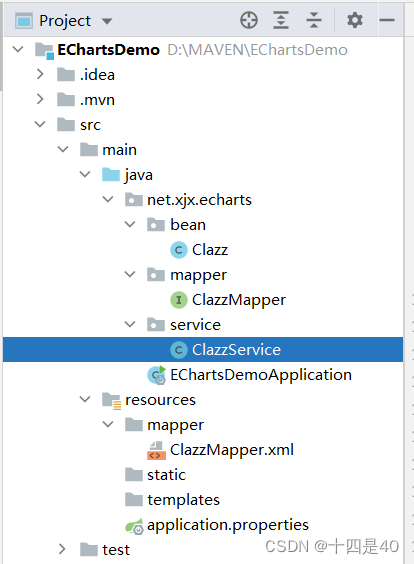
- 在net.xjx.echarts包里创建service子包,在子包里创建ClazzService类

package net.xjx.echarts.service;
import net.xjx.echarts.bean.Clazz;
import net.xjx.echarts.mapper.ClazzMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class ClazzService {
@Autowired(required = false)
private ClazzMapper clazzMapper;
public List<Clazz> findAll() {
return clazzMapper.findAll();
}
}
(七)创建班级控制器
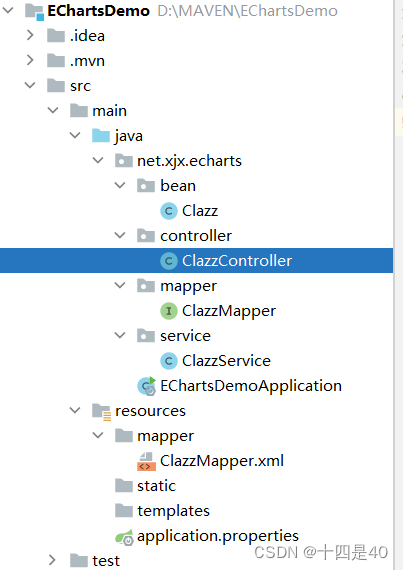
- 在net.xjx.echarts包里创建controller子包,在子包里创建ClazzController类

package net.xjx.echarts.controller;
import net.xjx.echarts.bean.Clazz;
import net.xjx.echarts.service.ClazzService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
@Controller
public class ClazzController {
@Autowired
private ClazzService clazzService;
@GetMapping("/")
public String index() {
return "index";
}
@RequestMapping(value = "/getAll", produces = "application/json; charset=utf-8")
@ResponseBody
public List<Clazz> getAll() {
List<Clazz> clazzes = clazzService.findAll();
return clazzes;
}
}
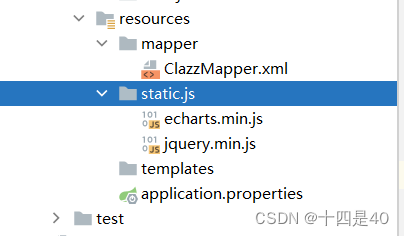
(八)添加ECharts和jQuery脚本
- 在static里创建js目录,添加echarts.min.js与jquery.min.js

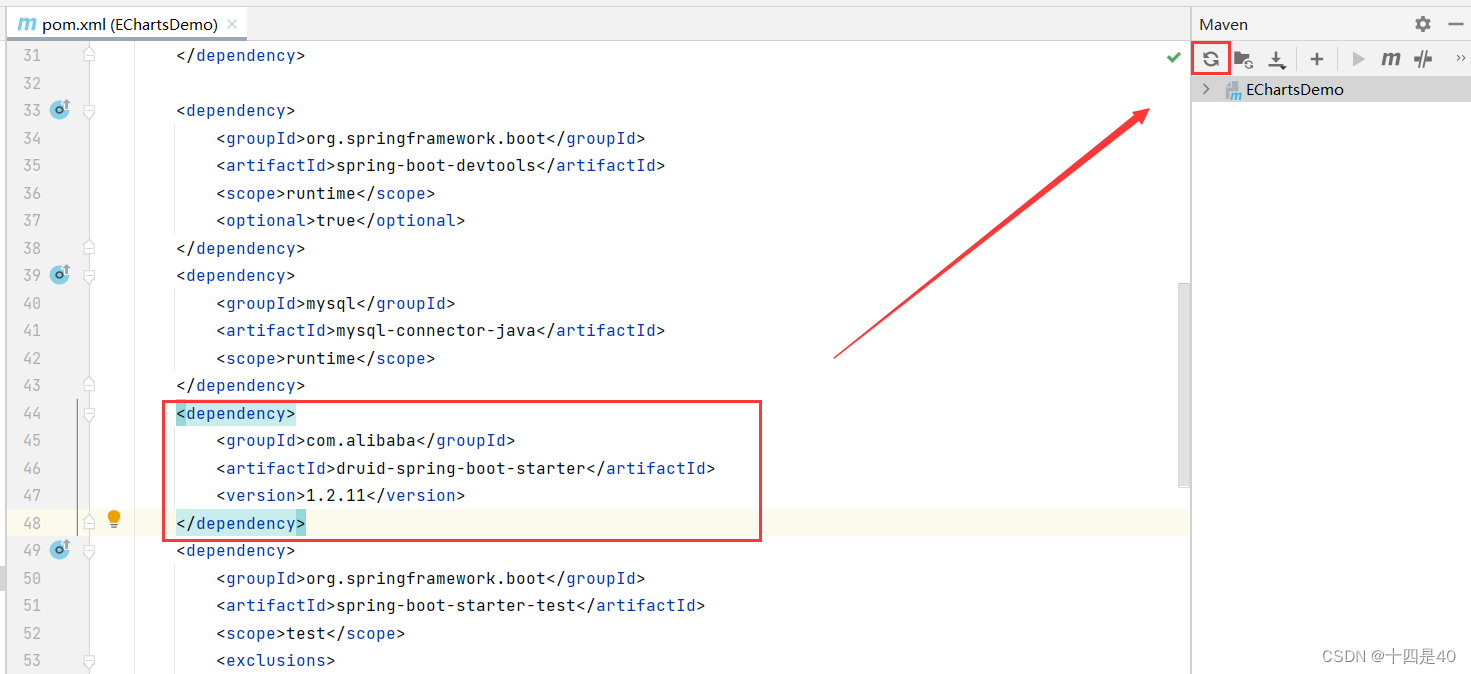
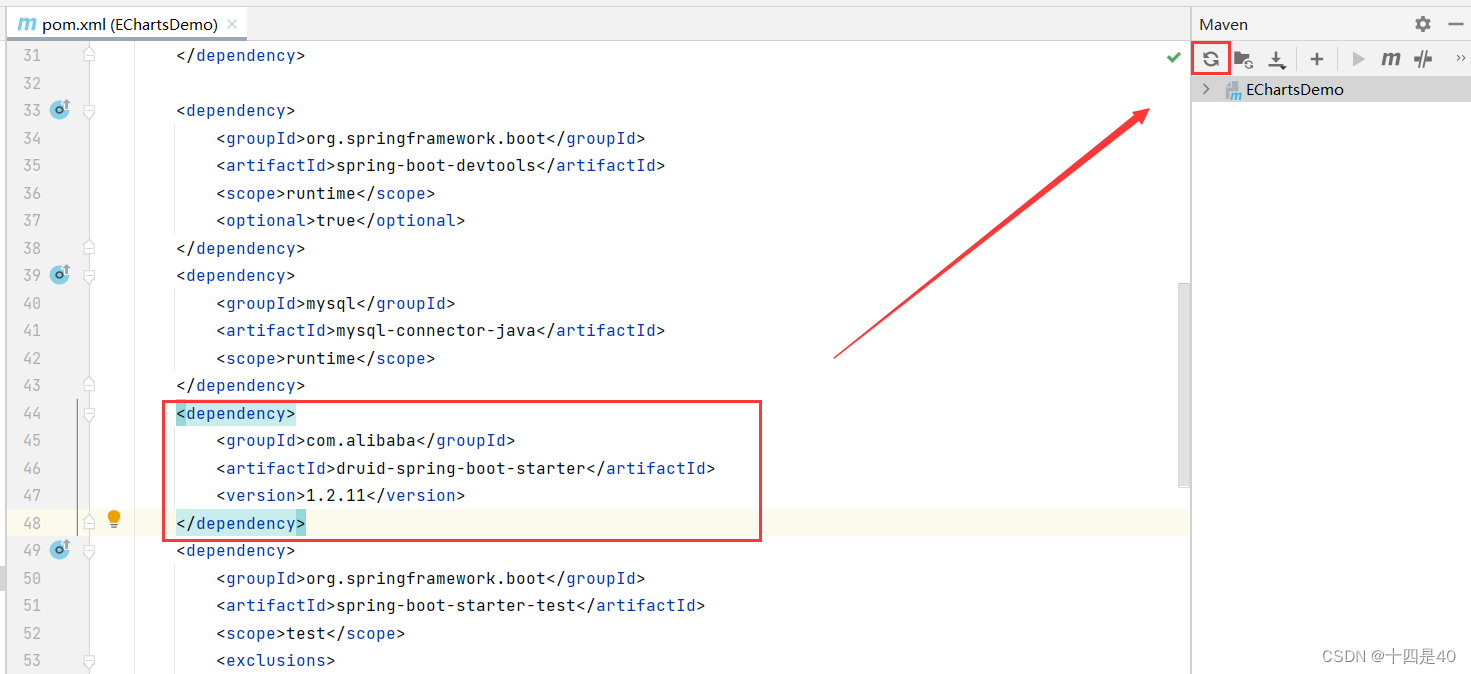
(九)添加Druid起步依赖
- 在pom.xml文件里添加Druid针对Spring Boot的起步依赖

<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.2.11</version>
</dependency>
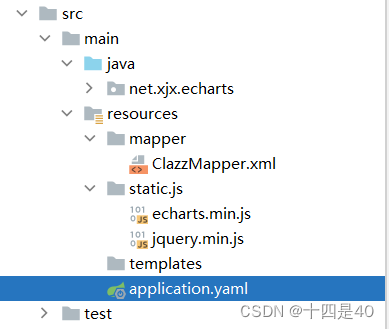
(十)修改应用属性文件
- 将application.properties更名为application.yaml

spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/bootdb?serverTimezone=UTC&useUnicode=true&characterEncoding=UTF-8
username: root
password: 123456
type: com.alibaba.druid.pool.DruidDataSource
druid:
initial-size: 20
max-active: 100
min-idle: 10
mybatis:
mapper-locations: classpath:mapper/*.xml
type-aliases-package: net.xjx.echarts.bean
server:
port: 8888
(十一)创建页面可视化数据
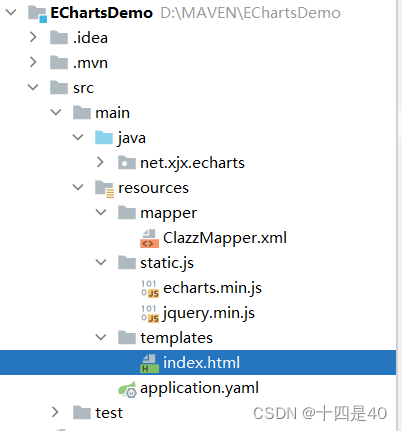
- 在templates目录里创建index.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>20级各班人数柱状图</title>
<script src="js/jquery.min.js"></script>
<script src="js/echarts.min.js"></script>
<style>
.box {
width: 600px;
height: 400px;
border: 1px solid cornflowerblue;
}
</style>
</head>
<body>
<input type="button" value="显示柱状图" class="btnShowBar"/>
<hr/>
<div class="box"></div>
<script>
var box = document.getElementsByClassName("box")[0];
var btnShowBar = document.getElementsByClassName("btnShowBar")[0];
btnShowBar.onclick = function () {
$.get('/getAll', function (data) {
class_list = [];
boy_list = [];
girl_list = [];
for (var i = 0; i < data.length; i++) {
class_list.push(data[i].clazz);
boy_list.push(data[i].boys);
girl_list.push(data[i].girls);
}
var my_box = echarts.init(box);
var option = {
title: {
text: "20级各班人数柱状图",
x: "center",
y: "top",
textAlign: "left",
textStyle: {
fontFamily: "楷体",
fontSize: 35,
textStyle: "bold"
}
},
legend: {
left: "right",
orient: "vertical"
},
xAxis: {
data: class_list
},
yAxis: {
},
series: [
{
name: "男生人数",
type: "bar",
data: boy_list,
itemStyle: {
normal: {
color: '#0000aa'
}
}
},
{
name: "女生人数",
type: "bar",
data: girl_list,
itemStyle: {
normal: {
color: '#aa0000'
}
}
}
]
}
my_box.setOption(option);
});
}
</script>
</body>
</html>
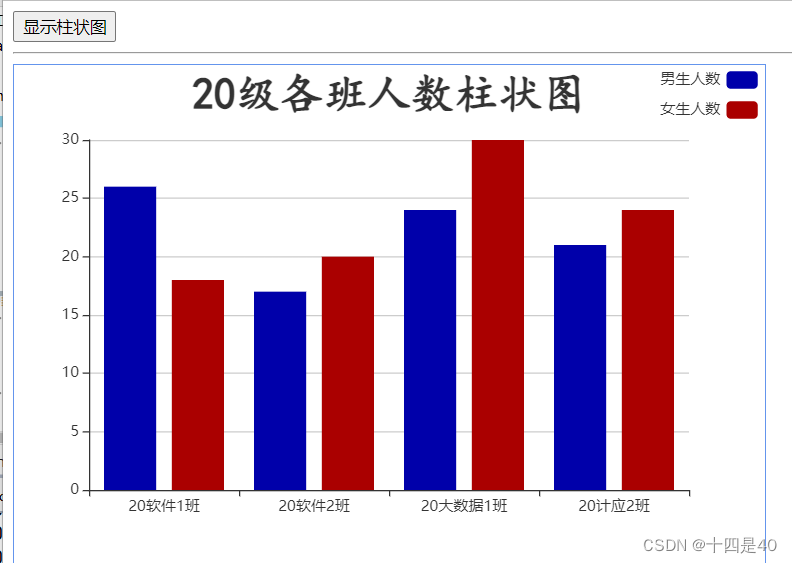
(十二)启动应用,查看结果
- 启动应用(端口号:8888)

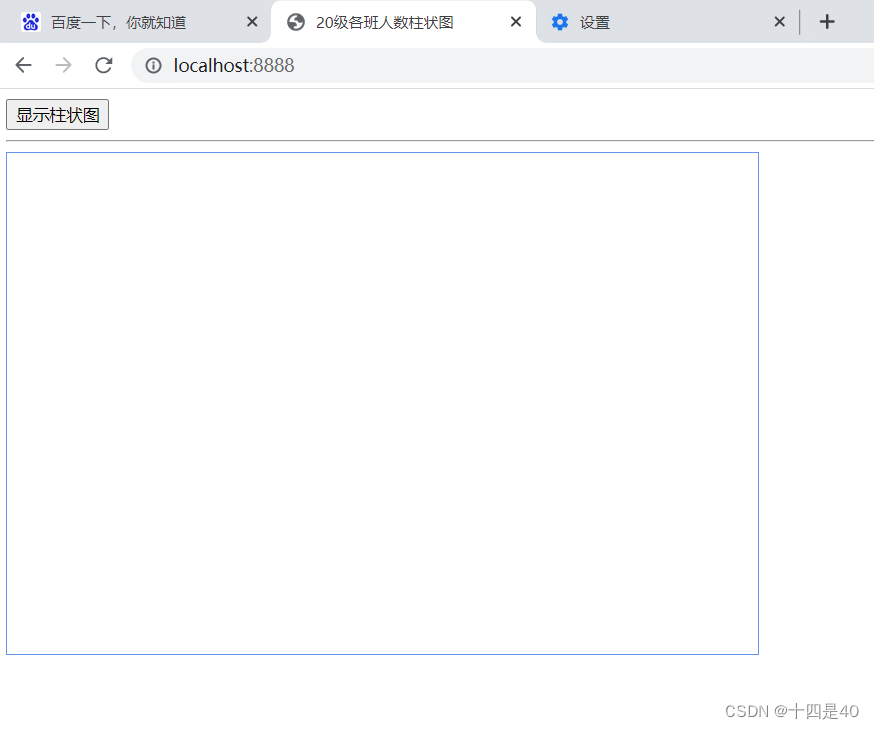
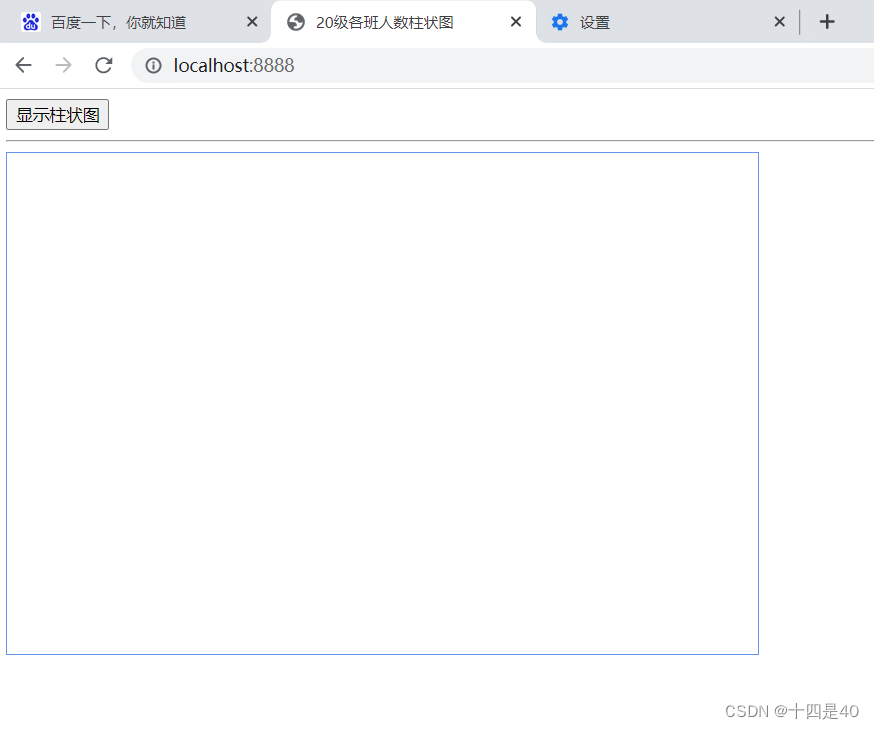
- 访问http://localhost:8888

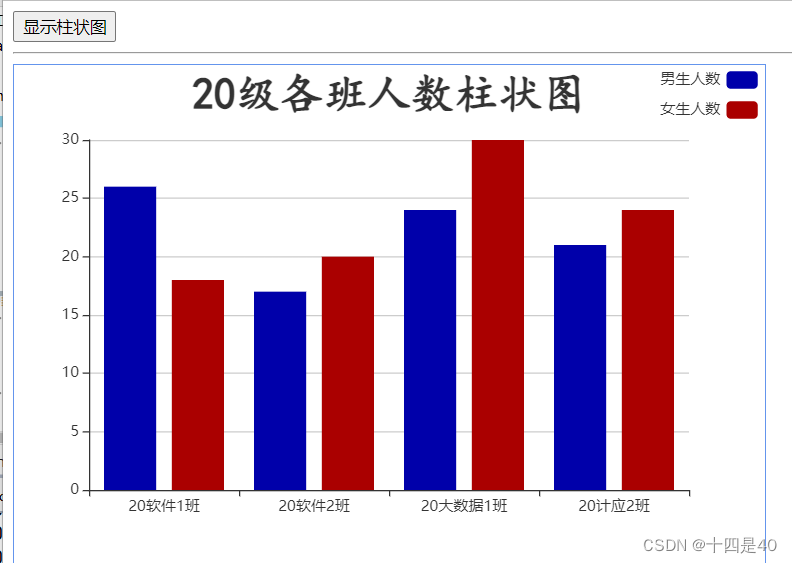
- 单击【显示柱状图】按钮