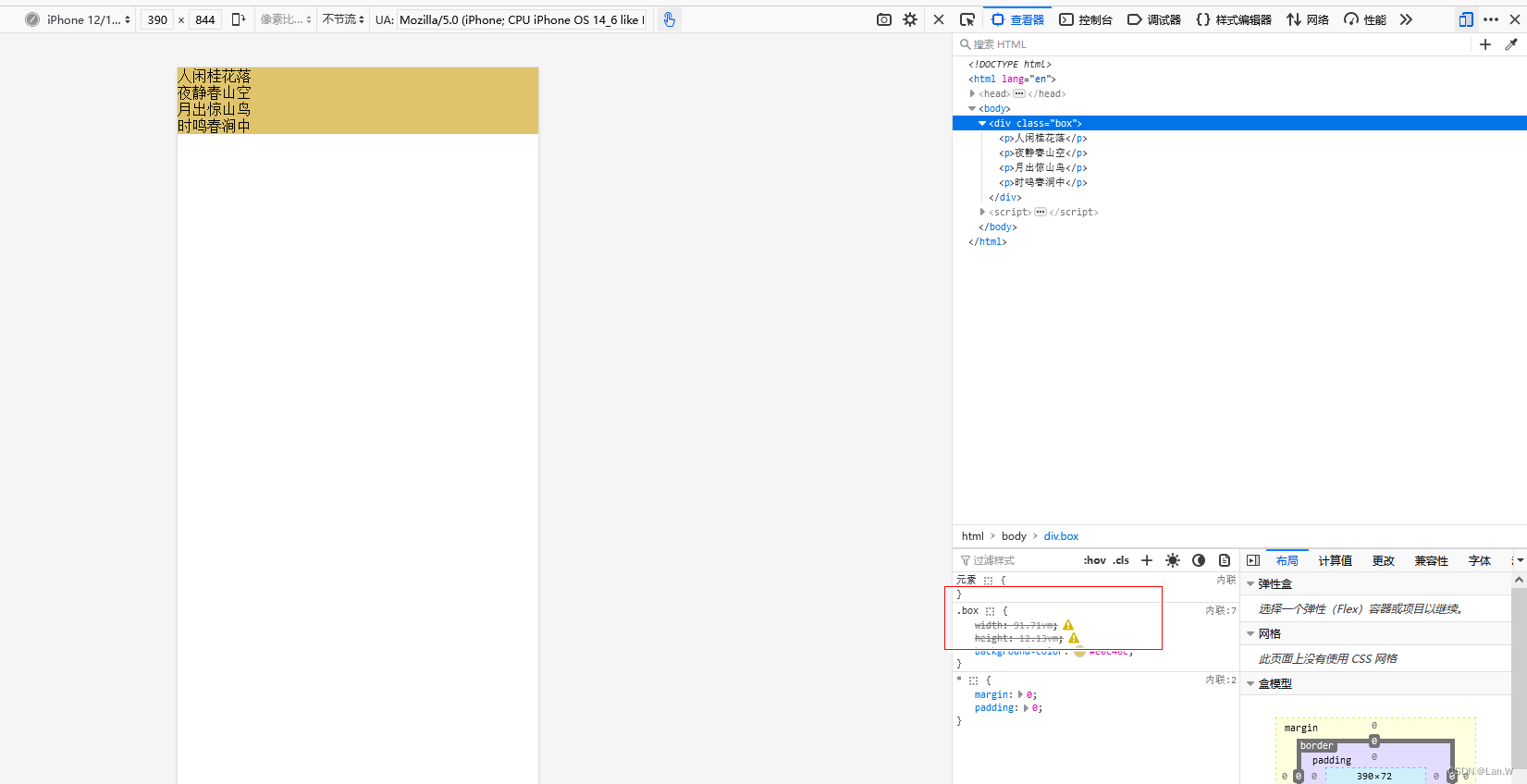
使用viewport,实现移动端兼容不同的手机像素,css 单位vm值显示无效的属性值

原因:
傻了:不是: vm
是: vw
改完之后就ok

html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>移动端兼容</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
/*完美宽度: 750px;来试算
1px=100/750=0.13333vw
*/
/*688 px* 91px*/
width: 91.71vw;
height: 12.13vw;
background-color: #e0c46c;
}
</style>
</head>
<body>
<div class="box">
<p>人闲桂花落</p>
<p>夜静春山空</p>
<p>月出惊山鸟</p>
<p>时鸣春涧中</p>
</div>
</body>
</html>