数字
CSS中有两类数字:整数和实数(小数),整数后可跟有小数点和小数部分。
百分数值后跟有%,是一个可计算得出的实数,总是相对于另一个值。
颜色
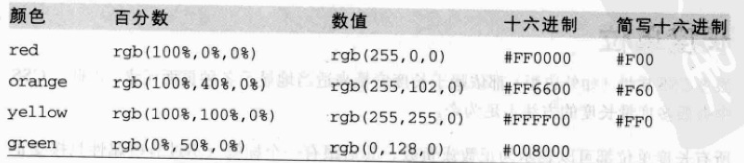
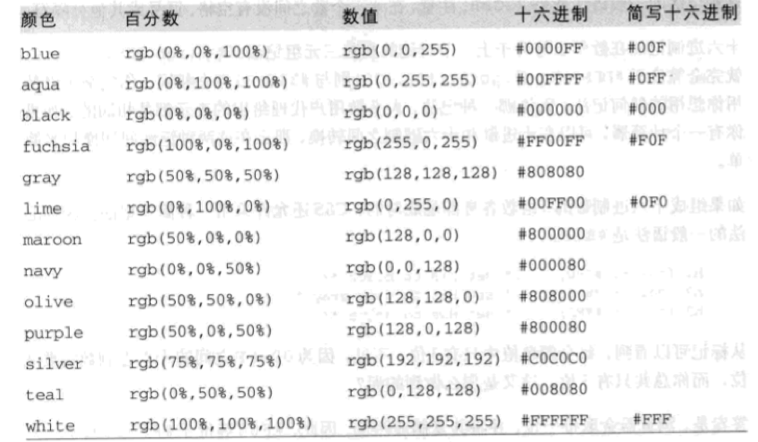
颜色可使用命名颜色、十六进制代码或RGB指定,CSS2.1规范定义了17个命名颜色,CSS3颜色规范中定义了140个颜色名。
4种用RGB指定颜色的方法:
函数式RGB颜色记法:rgb(color),其中color用一个百分数(范围0%~100%)或整数(范围0~255)三元组表示。
rgb(100%, 100%, 100%), rgb(255, 255, 255) 白色
rgb(0%, 0%, 0%), rgb(0, 0, 0) 黑色
e.g.
h1 {color: rgb(75%, 50%, 50%);} h1 {color: rgb(191,127,127);}
如果值落在可取范围之外,就会裁剪到最接近的范围边界。如>100%或<0%默认调整为100%或0%。
十六进制RGB颜色记法:将三个介于00~FF的十六进制数连起来组成。


简写记法#RGB等价于#RRGGBB。(将每位复制成两位)如:#F00等价于#FF0000,#6FA等价于#66FFAA。
Web安全颜色:在256色计算机系统上总能避免抖动的颜色,RGB值为20%和51(16进制33)或0%(0)的倍数。
长度单位
长度单位可以划分为绝对长度单位和相对长度单位两类。
1. 绝对长度单位
共有5种:英寸(in)、厘米(cm)、点(pt)、派卡(pc)
1in=72pt=6pc 1pc=12pc,
2. 相对长度单位
根据与其他事物的关系来度量,绝对距离可能因为其他因素改变,共有em(em-height)、ex(x-height)、px(像素)3种。
em:1em为一种给定字体的font-size值,随元素的不同而不同。
ex:所用字体中小写x的高度,不同字体的ex可能不同。
实际上很多用户代理的做法是将em的一半作为ex的值。
URL
CSS中相对URL要相对于样式表本身,而不是相对于使用该样式表的HTML文档。
url和开始括号之间不能有空格,否则声明无效:
body {background: url(http://www.pix.web/picture1.jpg);} /*√*/
body {background: url (images/picture2.jpg);} /*×*/
关键字
关键字none可用于去除链接下划线。E.g.
a:link, a:visited {text-decoration: none;}
添加下划线:关键字underline
关键字inherit:CSS2.1中所有属性共有,使一个属性的值与其父元素的值相同。(大多数情况下不必另外指定)。正常情况下直接指定的用户代理默认样式优于继承样式,使用关键字inherit可以使文档优先应用继承样式。
CSS2中的单位
角度值:用于定义给定声音的发出位置。共有3种,度(deg)、梯度(grad)和弧度(rad),可换算为0~360度范围内的度数,允许负数值。
时间值:用于指定语音元素之间的延迟,可表示为毫秒(ms)或秒(s)。1s=1000ms,不能是负数。
频率值:用于为语音浏览器可以产生的声音声明给定频率,可表示为赫兹(Hz)或兆赫(MHz),不能是负数。Hz或MHz标签不区分大小写。