在使用vant框架进行项目开发时,移动端项目可以用postcss-pxtorem插件将px转换为rem单位。因为这个项目是移动端,所以,它需要去适配不同的手机屏幕。
-
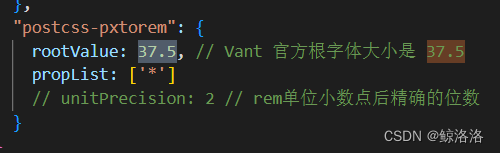
把所有px单位改成rem , 用postcss-pxtorem 来实现,它是一款 postcss 插件,用于将px转化为 rem。
-
根据不同的手机屏幕的宽度,来动态设置rem的参考值:html标签上的font-size的大小。用lib-flexible 来实现,用于设置 rem 基准值

转换关系为:设计稿(移动端设计稿一般670*1098)元素尺寸/37.5,比如元素宽375px,最终页面会换算成 10rem,若是原型图设计稿给了具体px的数值,这时只能直接 元素尺寸/(67/37.5),这里的67是html的font-size值,比如元素宽375px,前端页面设置大小为375/(67/3735) 大约为 210px。