vue移动端项目vant组件库之icon
<template>
<div class="pd50">
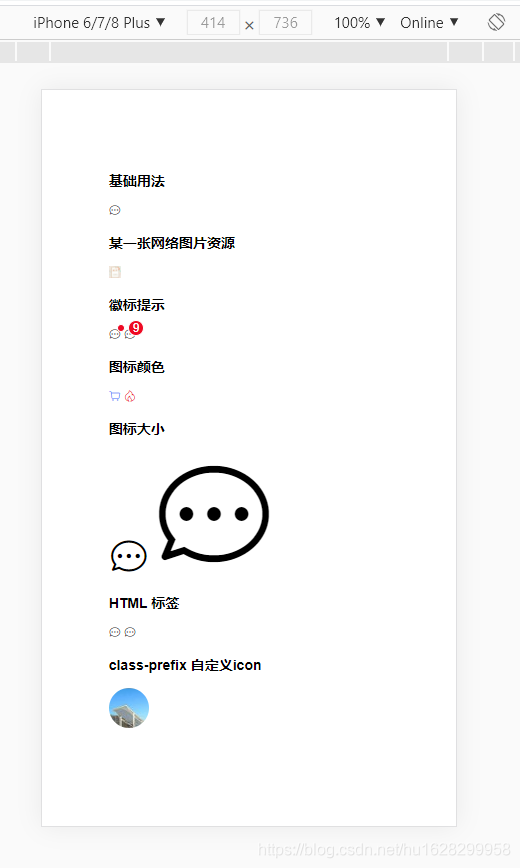
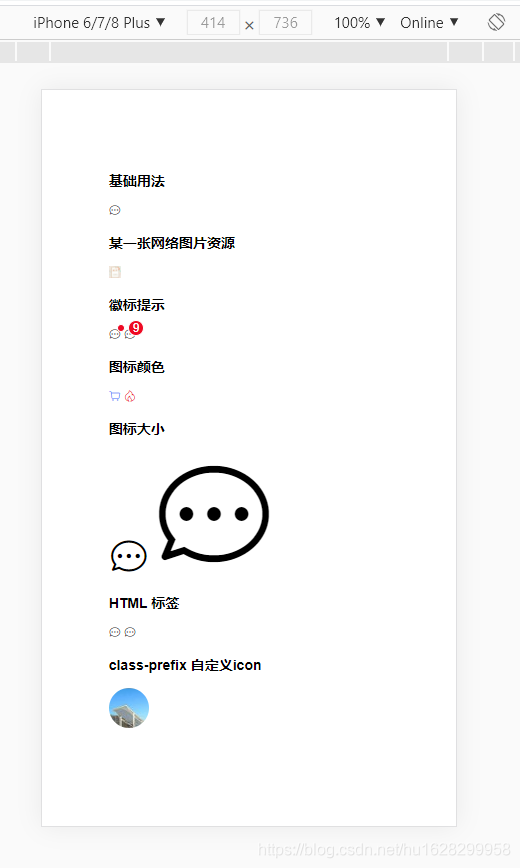
<h3>基础用法</h3>
<van-icon name="chat-o" />
<h3>某一张网络图片资源</h3>
<van-icon name="https://avatar.csdnimg.cn/3/7/B/0_hu1628299958.jpg" />
<h3>徽标提示</h3>
<van-icon name="chat-o" dot />
<van-icon name="chat-o" badge="9" />
<h3>图标颜色</h3>
<van-icon name="cart-o" color="#1989fa" />
<van-icon name="fire-o" color="#ee0a24" />
<h3>图标大小</h3>
<van-icon name="chat-o" size="40" />
<van-icon name="chat-o" size="3rem" />
<h3>HTML 标签</h3>
<!--
由于
.van-icon::before {
display: inline-block;
}
tag 是块级的时候也不会换行
-->
<van-icon name="chat-o" tag="div"/>
<van-icon name="chat-o" tag="span"/>
<h3>class-prefix 自定义icon</h3>
<!--
myIcon 对应一个类名
myIcon 设置背景
-->
<van-icon class-prefix="myIcon" tag="div"/>
</div>
</template>
<script>
import {
Icon } from "vant";
export default {
components: {
vanIcon: Icon,
},
};
</script>
<style lang="scss" scoped>
.myIcon{
background-image: url('../../assets/1.jpg');
border-radius: 50%;
width: 30pt;
height: 30pt;
}
</style>
效果