有很多小伙伴不知道怎么样用路由去控制界面去进行一个局部跳转,页面的菜单栏,和导航栏不去跳转,那么怎么实现呢。
首先:在页面使用占位符
<router-view/>
确定跳转页面展示的位置,
然后去到
router下的index.js页面,
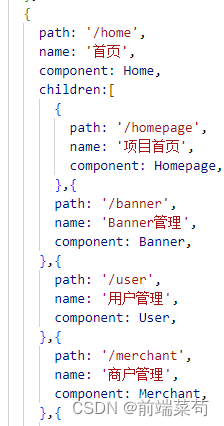
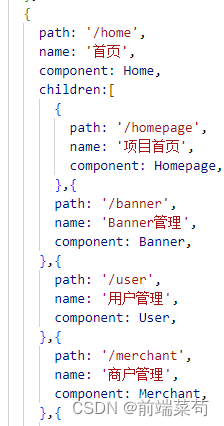
将子页面的路由添加到主页面的Children里

如上图所示,当你改变地址栏的路由时,会由内向外去加载整个home页面,达到界面局部跳转的效果
有很多小伙伴不知道怎么样用路由去控制界面去进行一个局部跳转,页面的菜单栏,和导航栏不去跳转,那么怎么实现呢。
首先:在页面使用占位符
<router-view/>
确定跳转页面展示的位置,
然后去到
router下的index.js页面,
将子页面的路由添加到主页面的Children里

如上图所示,当你改变地址栏的路由时,会由内向外去加载整个home页面,达到界面局部跳转的效果