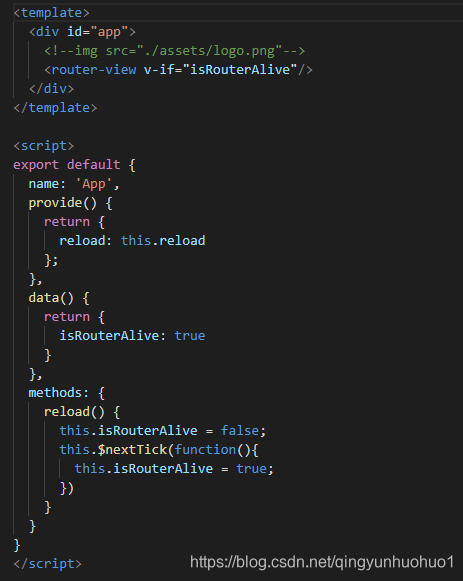
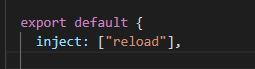
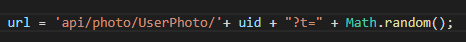
关于VUE实现页面的局部刷新
猜你喜欢
转载自blog.csdn.net/qingyunhuohuo1/article/details/94358960
今日推荐
周排行