vue刚学之初,学到vue-router,看了官方文档,其实路由本身并不难,但是官方给的例子都是在一个页面里进行跳转,那么问题来了,如果我想跳转到一个新的页面怎么破?小白我在网上搜了搜,没有找到特别清晰地解决方法,最终在友人的指导下解决了这个问题。
下面这个是效果图,下面是初始页面
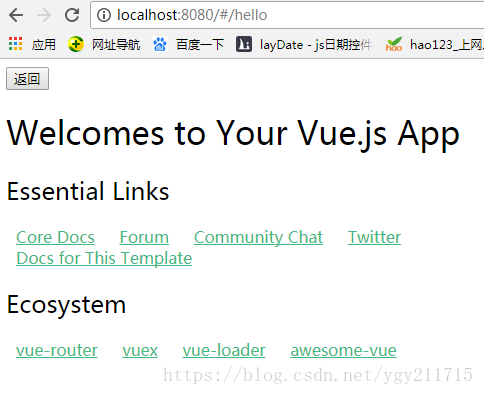
然后点击open mouse按钮,跳转到hello页面。效果图如下
看,这完全是一个新的页面,而不是仍旧有一部分component组件的内容,下面我们贴代码
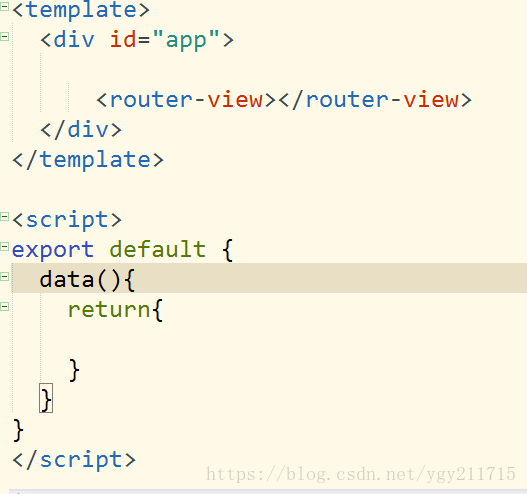
这是app.vue文件,我们知道,app.vue是我们看到的初始化页面的载体,这里的关键点是在声明的vue容器里,这里只能写<router-view></router-view>标签,该标签是用来显示匹配上的路由相对应的组件内容。如果你在这里引用了组件内容或者写了别的标签,那注定你怎么跳转在app.vue里的内容都会显示。当然,你也可以通过v-if指令进行条件判断隐藏也行。
这是index.js文件,这里主要是通过import方法引入需要使用的组件
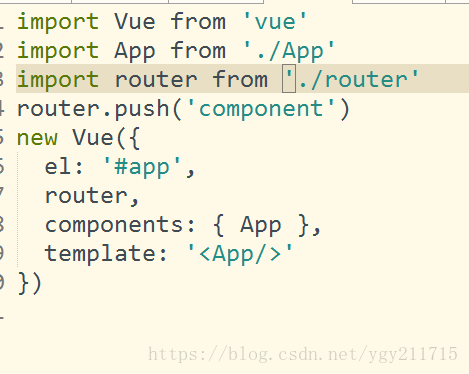
最关键的是下面的main.js文件,这里主要是设置默认的路由,这样页面初始化的时候就能看到你写好的首页组件。出发跳转页面机制以后,则App.vue里<router-view></router-view>标签里匹配到的就是制定跳转的路由,页面渲染路由对应的组件内容,则实现页面完全跳转。
是不是很简单。。但是我一开始想了很久试了很多方法都没能实现。。汗~~
最后分享一下怎么返回上一级页面
methods:{
goback:function(){
this.$router.go(-1)
}
}
通过这个方法就可以返回上一级,是不是有点神似js返回上一级的方法,果然还是那句话,万变不离其宗~~~