
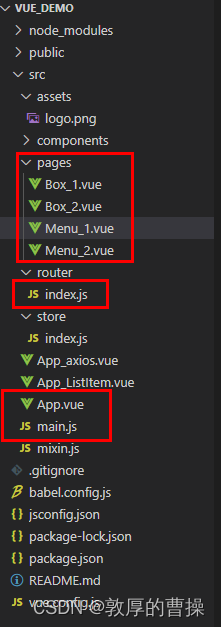
共7个文件:

一、main.js
// 引入Vue
import Vue from 'vue'
// 引入app组件,它是所有组件的父组件
import App from './App.vue'
// 引入VueRouter插件
// eslint-disable-next-line no-unused-vars
import VueRouter from 'vue-router'
import router from './router' // index.js可以省略
Vue.use(VueRouter) //vue-router
// 引入Vuex
// eslint-disable-next-line no-unused-vars
import Vuex from 'vuex'
// 引入store
import store from './store/index.js'
// ElementUI
import ElementUI from 'element-ui' //element-ui的全部组件
import 'element-ui/lib/theme-chalk/index.css'//element-ui的css
Vue.use(ElementUI) //使用elementUI
// 关闭vue生产提示
Vue.config.productionTip = false
// 创建vue实例对象 -- vm
const vm = new Vue({
el: "#app",
// 完成了这个功能:将APP组件放入窗口中
render: h => h(App),
router:router,
store:store,
beforeCreate() {
Vue.prototype.$bus = this;
},
})
二、index.js
// 引入路由
// eslint-disable-next-line no-unused-vars
import VueRouter from 'vue-router'
import Box_1 from '../pages/Box_1.vue'
import Box_2 from '../pages/Box_2.vue'
import Menu_1 from '../pages/Menu_1.vue'
import Menu_2 from '../pages/Menu_2.vue'
// 创建一个路由器
export default new VueRouter({
routes: [
{
path: '/Box_1',
component: Box_1,
children: [
{
path: 'Menu_1',
component: Menu_1
},
{
path: 'Menu_2',
component: Menu_2
},
]
},
{
path: '/Box_2',
component: Box_2,
children: [
{
path: 'Menu_1',
component: Menu_1
},
{
path: 'Menu_2',
component: Menu_2
},
]
},
]
})
三、App.vue
<template>
<div id="myapp">
<!-- 第1行 -->
<div class="left">
<!-- 路由跳转链接 -->
<router-link class="box_1" to="/Box_1" active-class="active">
Box1组件>
</router-link>
<!-- 路由跳转链接 -->
<router-link class="box_2" to="/Box_2" active-class="active">
Box2组件>
</router-link>
</div>
<div class="right">
<!-- 显示路由组件 -->
<router-view> </router-view>
</div>
</div>
</template>
<script>
// 注册组件
export default {
name: "App",
data() {
return {};
},
mounted() {
console.log("=============");
console.log(this);
},
};
</script>
<style scoped>
body {
margin: 0;
padding: 0;
background-color: rgb(147, 149, 149);
}
a:link {
color: #ff0000;
text-decoration: none;
}
#myapp {
display: flex;
flex-direction: row;
}
.left {
width: 0px;
height: 100px;
flex-grow: 2.7;
padding-top: 10px;
/* background-color: rgb(255, 220, 220); */
}
.box_1 {
display: block;
margin-left: 10px;
width: 110px;
height: 50px;
line-height: 50px;
text-align: center;
border: 1px rgb(224, 224, 224) solid;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.box_2 {
display: block;
width: 110px;
height: 50px;
margin-left: 10px;
line-height: 50px;
text-align: center;
margin-top: -1px;
border: 1px rgb(224, 224, 224) solid;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
.box_select {
background-color: red;
}
.right {
margin-top: 12px;
width: 0px;
height: 100px;
flex-grow: 6;
/* background-color: rgb(207, 252, 209); */
overflow: hidden;
}
.active {
background-color: rgb(22, 122, 214);
color: white;
}
</style>
四、Box_1.vue
<template>
<div class="m_box">
<div class="top">
<!-- 路由跳转链接 -->
<router-link class="box_1" to="/Box_1/menu_1" active-class="active">
菜单1
</router-link>
<!-- 路由跳转链接 -->
<router-link class="box_2" to="/Box_1/menu_2" active-class="active">
菜单2
</router-link>
</div>
<div class="bottom">
<!-- 我是Box_1组件! -->
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: "Box_1",
};
</script>
<style scoped>
a:link {
color: #ff0000;
text-decoration: none;
}
.m_box {
width: 95%;
height: 98px;
border: 1px rgb(253, 211, 211) solid;
text-align: center;
line-height: 100px;
overflow: hidden;
/* background-color: rgb(248, 248, 248); */
font-size: 13px;
}
.box_1 {
display: block;
float: left;
margin-left: 10px;
width: 60px;
height: 25px;
line-height: 25px;
text-align: center;
border: 1px rgb(224, 224, 224) solid;
border-radius: 5px;
background-color: antiquewhite;
}
.box_2 {
display: block;
float: left;
width: 60px;
height: 25px;
margin-left: 2px;
line-height: 25px;
text-align: center;
margin-top: -1px;
border: 1px rgb(224, 224, 224) solid;
background-color: antiquewhite;
border-radius: 5px;
}
.active {
background-color: rgb(255, 0, 0);
color: white;
}
</style>
五、Box_2.vue
<template>
<div class="m_box">我是Box_2组件!</div>
</template>
<script>
export default {
name: "Box_2",
};
</script>
<style scoped>
.m_box {
width: 95%;
height: 98px;
border: 1px rgb(253, 211, 211) solid;
text-align: center;
line-height: 98px;
overflow: hidden;
background-color: rgb(248, 248, 248);
}
</style>
六、Menu_1.vue
<template>
<div class="m_box">我是Menu_1组件!</div>
</template>
<script>
export default {
name: "Menu_1",
};
</script>
<style scoped>
.m_box {
width: 95%;
height: 68px;
border: 1px rgb(253, 211, 211) solid;
text-align: center;
line-height: 68px;
overflow: hidden;
background-color: rgb(248, 248, 248);
}
</style>
七、Menu_2.vue
<template>
<div class="m_box">我是Menu_2组件!</div>
</template>
<script>
export default {
name: "Menu_2",
};
</script>
<style scoped>
.m_box {
width: 95%;
height: 68px;
border: 1px rgb(253, 211, 211) solid;
text-align: center;
line-height: 68px;
overflow: hidden;
background-color: rgb(248, 248, 248);
}
</style>