目录
在上一篇文章中我们下载安装并配置好了nodejs。并可以在全局环境中下载其他包。
接下来我们进行Vue环境配置
1、全局安装下载vue-cli
命令行输入指令:
下载:
为了加快npm的下载速度,可以更换npm的registry为国内镜像,或者下载cnpm使用cnpm,使用 cnpm 命令来下载安装淘宝镜像上的 npm 包,而不必修改 npm 的 register。
修改下载源:
npm config set registry https://registry.npm.taobao.org下载指令:
npm install -g @vue/cli
查看版本:
vue --version
使用GUI创建项目
vue ui

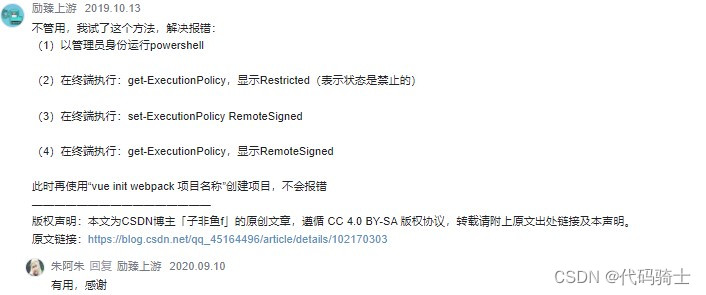
下载好vue的脚手架之后,如果出现报错:'无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的名称' 或 'vue不是内部或外部命令'
在终端输入以下指令:
输入:get-ExecutionPolicy
显示:Restricted
输入:set-ExecutionPolicy RemoteSigned
显示:RemoteSigned
然后重新以管理员的身份重启命令行窗口即可使用vue命令。
在vscode中的解决办法是:
在vscode的终端中输入
get-ExecutionPolicy
查看执行策略,如果为Restricted,那么需要修改用管理员身份运行power shell
在终端中输入Set-ExecutionPolicy RemoteSigned
修改当前终端的执行策略,重启vscode既可以正常使用vue命令
2、创建项目
参考:(9条消息) 使用vue创建项目的详细步骤_幸运小男神的博客-CSDN博客_创建vue项目的步骤
(1)、命令行创建(使用管理员身份运行)
创建一个文件夹用来存放vue项目:

命令行cd切换到该目录下:

通过指令创建一个vue项目:
![]()
默认选择Vue3,点击回车:

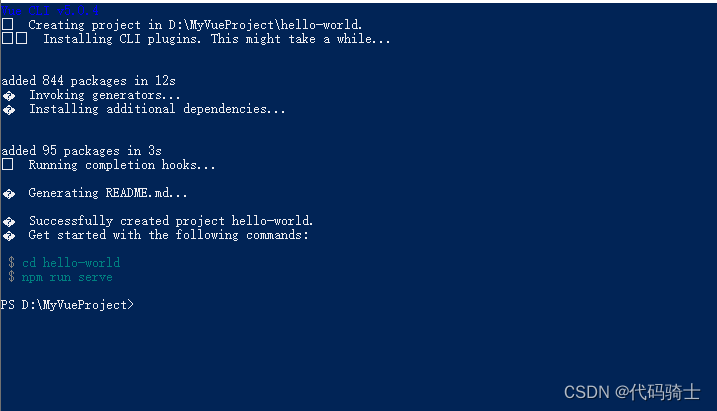
创建完成


我们可以通过这两个指令进行操作:
cd hello-world——切换到项目目录
npm run serve——执行项目

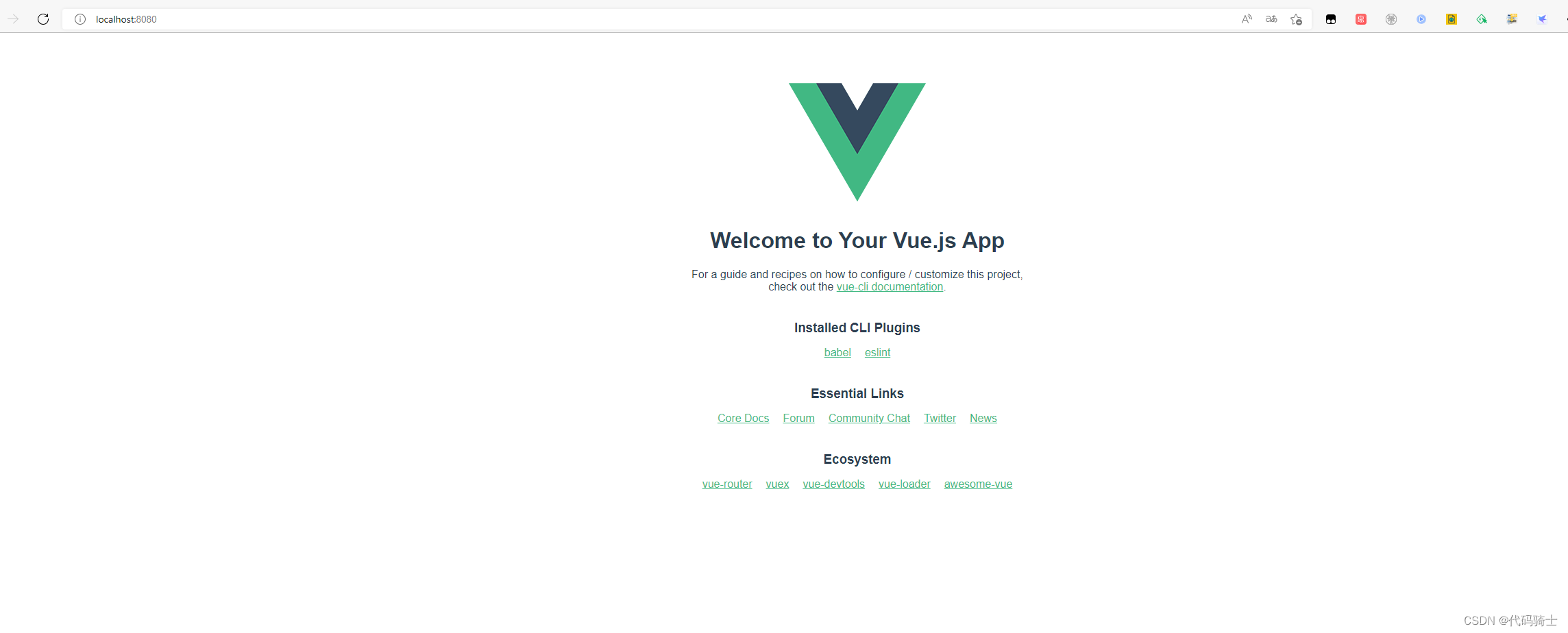
生成的本地网站我们复制粘贴到浏览器中打开即可:

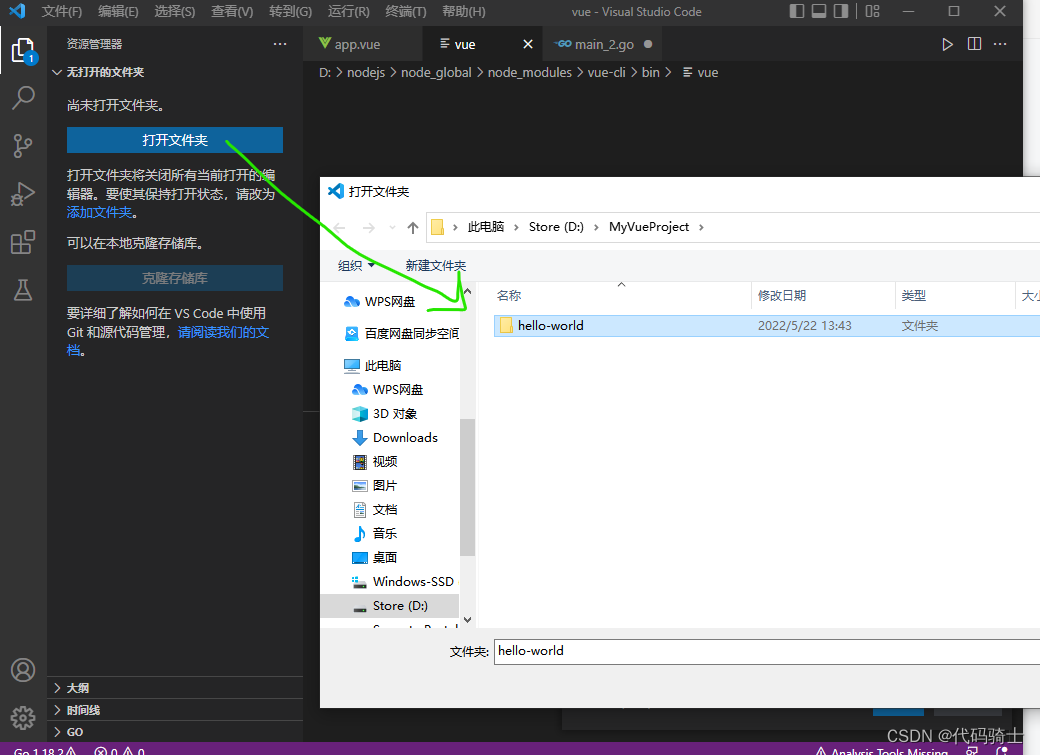
也可以通过VScode在编译器中打开:

通过main.js入口,在终端输入
npm run Server——即可出现网址

效果如图

(2)、GUI创建
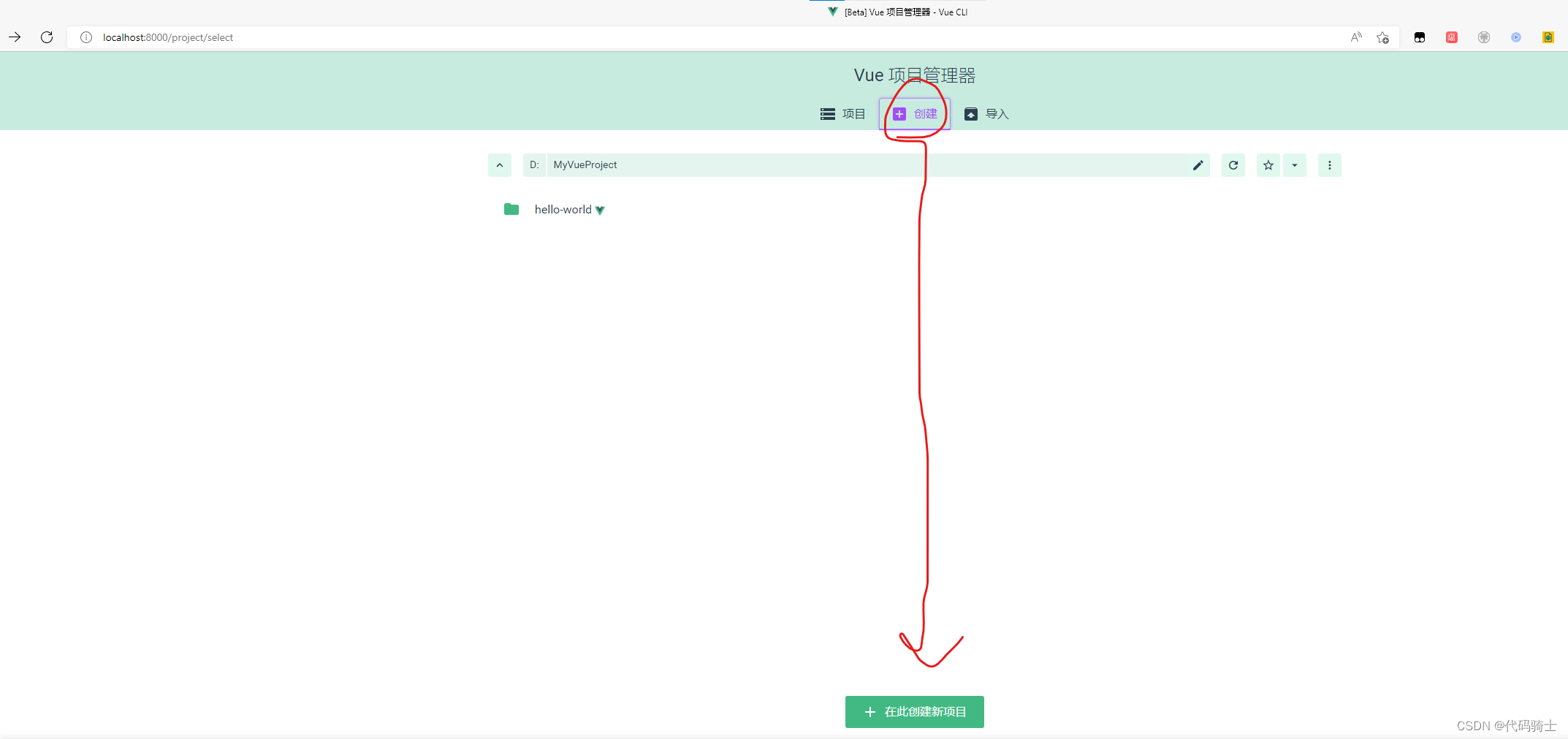
在终端输入vue ui,进入项目管理器界面

点击创建并在此创建
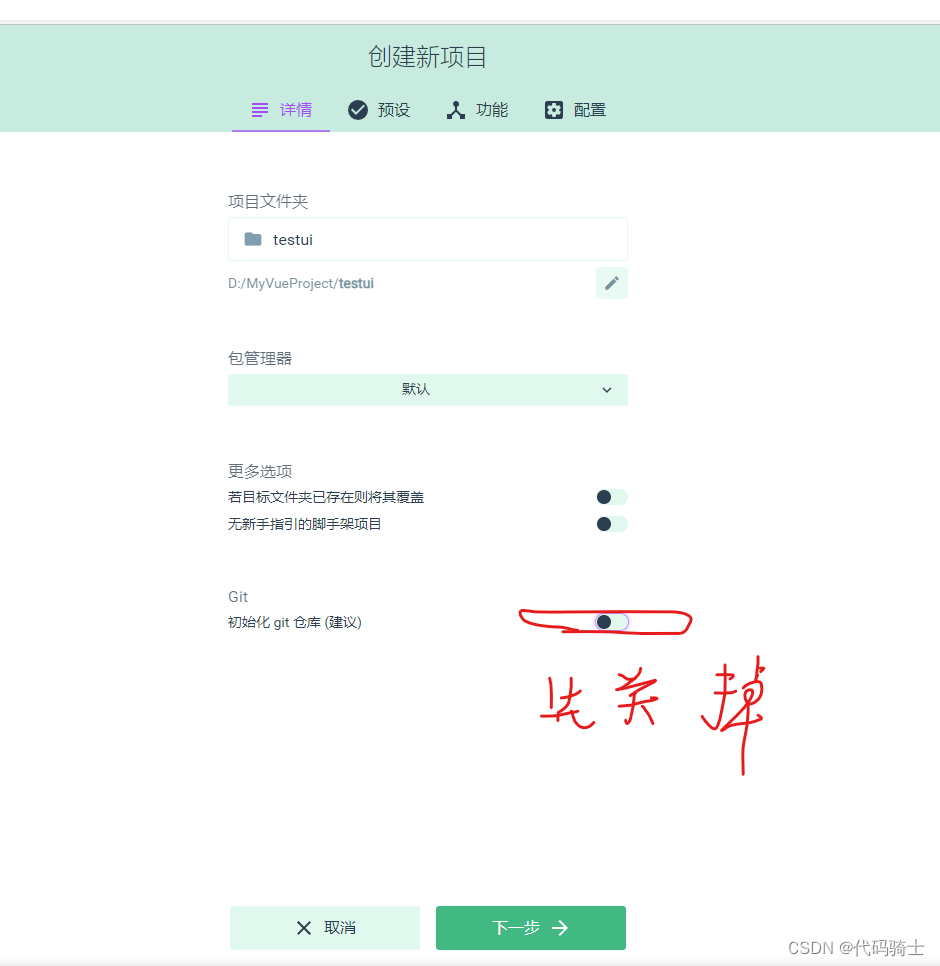
 输入项目名,可以先不用上传git我们先测试一下
输入项目名,可以先不用上传git我们先测试一下

可以选择默认Vue3配置,也可以手动,我这里先选择手动

功能暂时只选一个路由Router
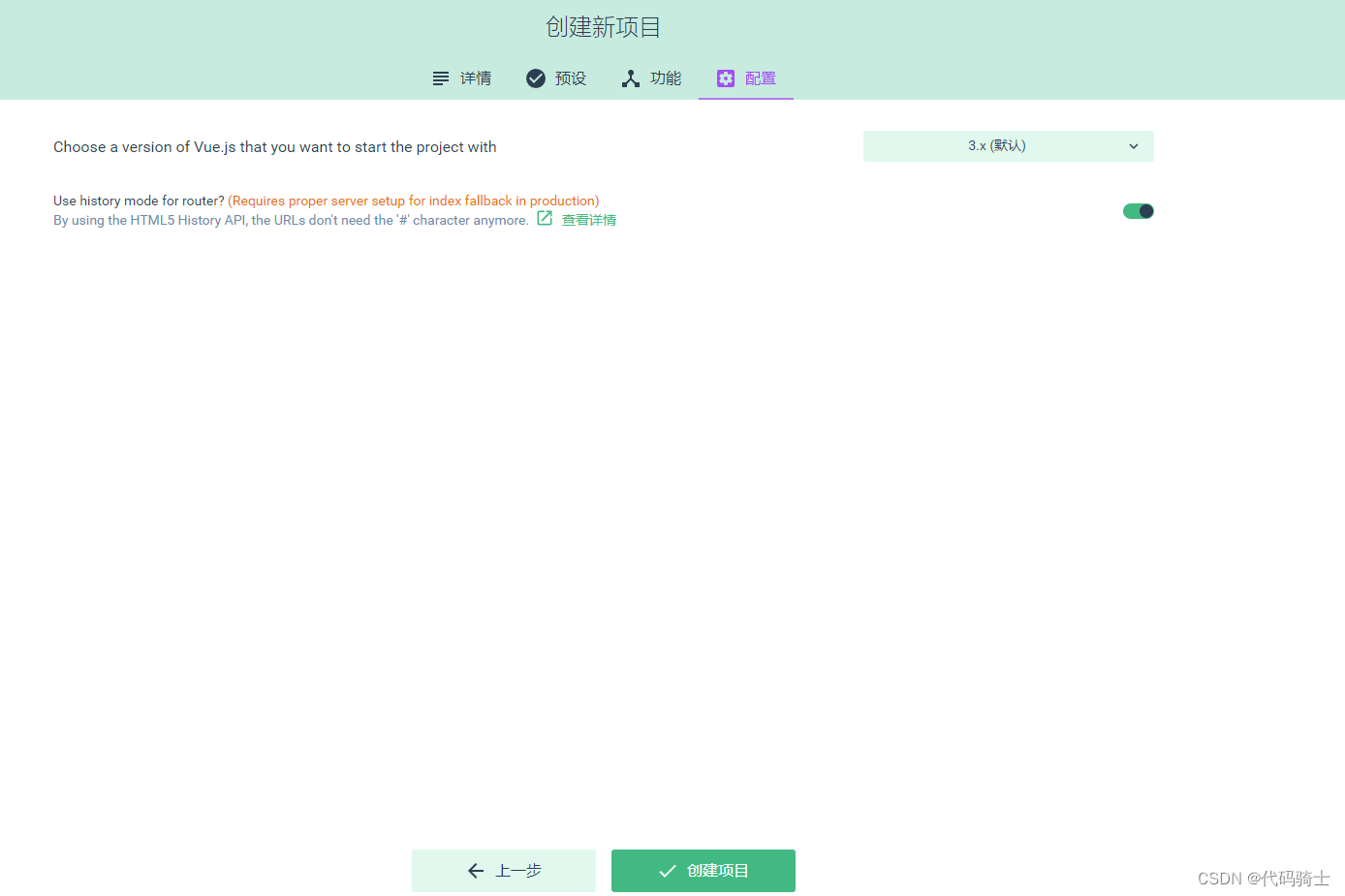
 选择配置
选择配置

先不保存预设

等待个十几秒就可以创建完成了
 也可以用vscode打开,方法同上。
也可以用vscode打开,方法同上。
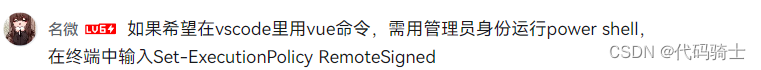
3、如果无法在终端打开请看下方图片:
方法1:


方法2: