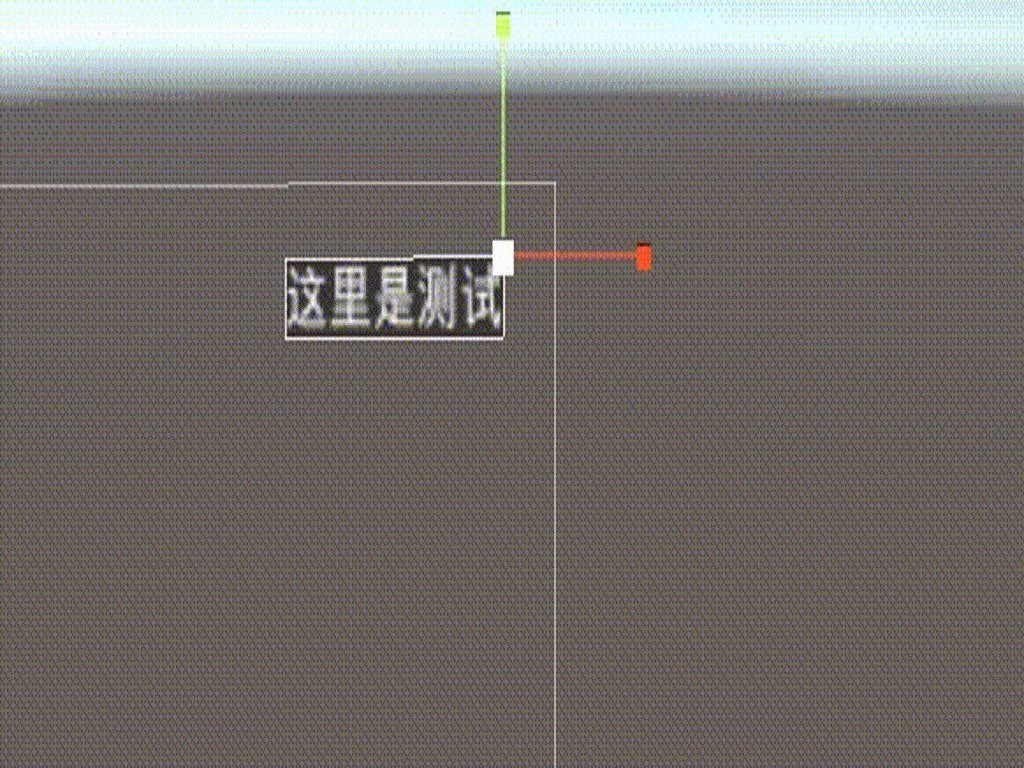
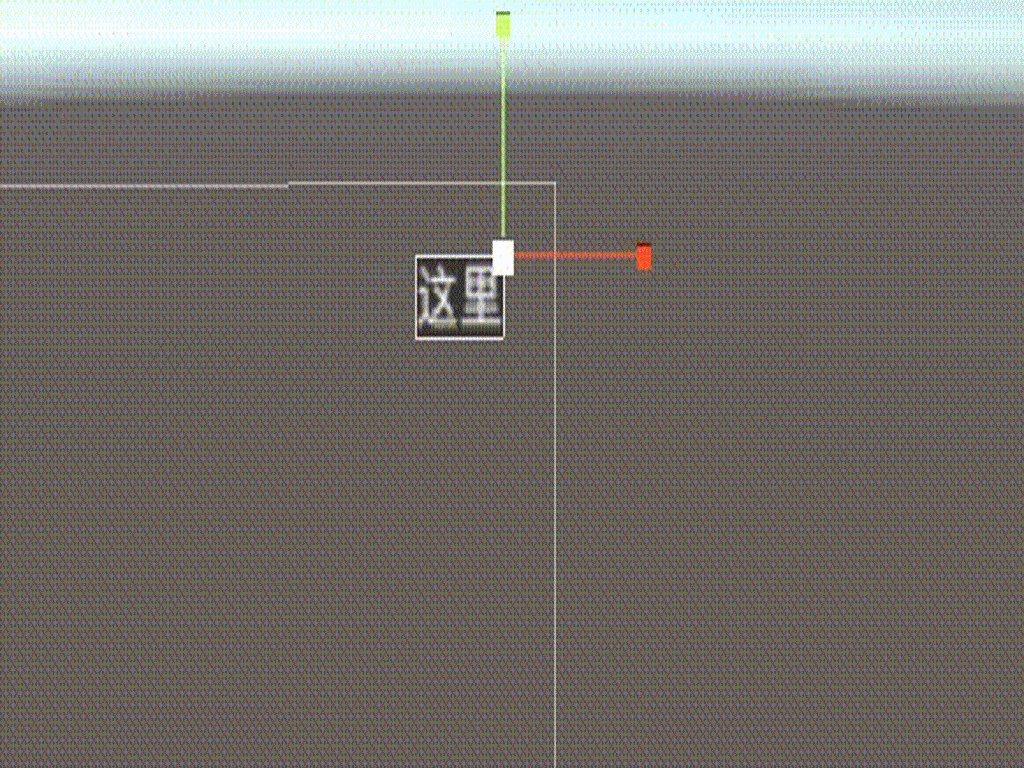
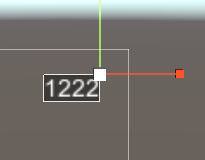
实现效果:

一、创建UI控件
1、创建text和image控件,将image放在text下级

二、给text控件添加组件

1、添加Content Size Filter组件
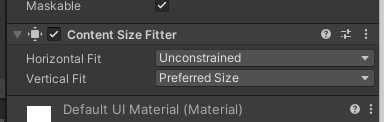
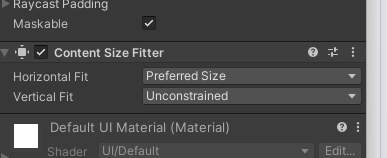
2、根据文本需要拓展的方向设置Preferred Size
(1)往竖向拓展


(2)往横向拓展


3、保留一个字符。
三、给image控件添加组件
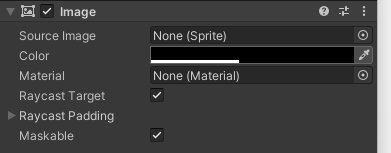
1、设置图片纹理

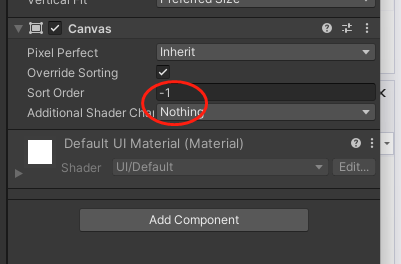
2、创建Canvas组件
3、设置层级为-1,以保证文字在图片上方。

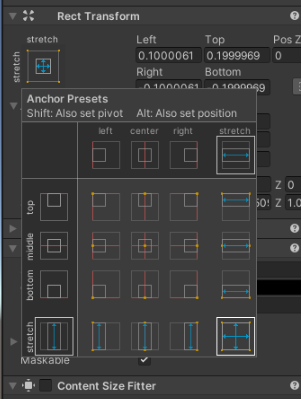
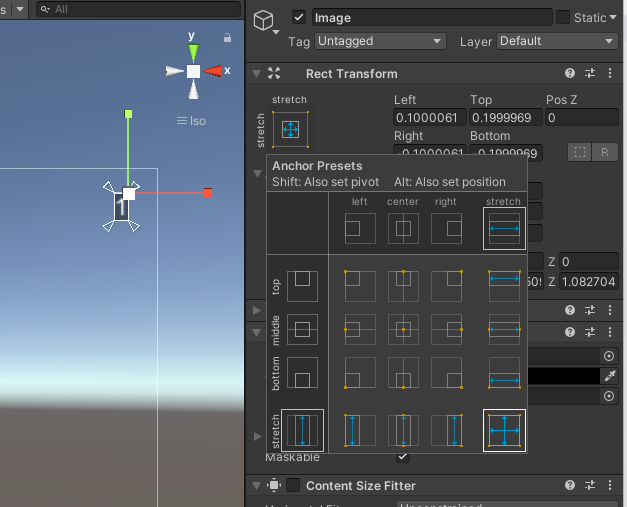
4、设置锚点为拓展

5、将图片移动缩放到刚刚好一个字符


6、完成,回到text控件修改文字可以看到自动拓展效果

注意:
1、尽量把背景图拉得和锚点对齐一致,不然容易变形。
2、保留一个字符进行拓展,根据需要的宽度,可以是数字或者字母或者汉字。