Cocos Creator 是一款流行的游戏开发引擎,具有丰富的组件和工具,其中 Sprite 组件是最常用的之一。Sprite 组件用于渲染 2D 图像,并提供了许多可配置的选项,如图像纹理、尺寸、位置、旋转等。在本文中,我们将深入探讨 Sprite 组件的技术实现和使用方法。
目录
一、组件介绍
Sprite 组件是 Cocos Creator 引擎中最重要的组件之一,它控制着 2D 图像的显示。Sprite 组件可以直接添加到场景中,也可以作为其他组件的子节点添加,例如 Canvas 组件或者 Layout 组件。
每个 Sprite 组件都需要指定一个 SpriteFrame 对象,这个对象包含了 2D 图像的纹理和其他信息,例如图像的大小、偏移量、旋转中心等。一个 SpriteFrame 对象可以通过资源面板中的 Texture 资源创建,也可以通过代码动态创建。
除此之外,Sprite 组件还有很多其他的属性可以配置,例如透明度、颜色、缩放比例、对齐方式等。这些属性可以通过编辑器界面或者代码来设置,以满足不同的需求。
二、属性介绍
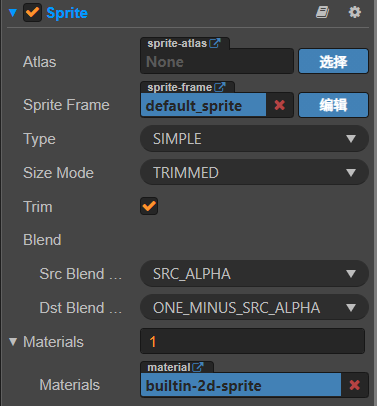
图示:

| 属性 | 功能说明 |
|---|---|
| Atlas | Sprite 显示图片资源所属的Atlas图集资源。(Atlas 后面的 选择 按钮,该功能暂时不可用,我们会尽快优化) |
| Sprite Frame | 渲染 Sprite 使用的 Sprite Frame图片资源 |
| Type | 渲染模式,包括普通(Simple)、九宫格(Sliced)、平铺(Tiled)、填充(Filled)和网格(Mesh)渲染五种模式 |
| Size Mode | 指定 Sprite 的尺寸, Trimmed 表示会使用原始图片资源裁剪透明像素后的尺寸, Raw 表示会使用原始图片未经裁剪的尺寸, Custom 表示会使用自定义尺寸。当用户手动修改过 Size 属性后,Size Mode 会被自动设置为 Custom,除非再次指定为前两种尺寸 |
| Trim | 勾选后将在渲染时去除原始图像周围的透明像素区域,该项仅在 Type 设置为 Simple 时生效 |
| Src Blend Factor | 当前图像混合模式 |
| Dst Blend Factor | 背景图像混合模式,和上面的属性共同作用,可以将前景和背景 Sprite 用不同的方式混合渲染 |
三、渲染模式
Sprite 组件支持五种渲染模式:
- 普通模式(Simple):根据原始图片资源渲染 Sprite,一般在这个模式下我们不会手动修改节点的尺寸,来保证场景中显示的图像和美术人员生产的图片比例一致。
- 九宫格模式(Sliced):图像将被分割成九宫格,并按照一定规则进行缩放以适应可随意设置的尺寸(size)。通常用于 UI 元素,或将可以无限放大而不影响图像质量的图片制作成九宫格图来节省游戏资源空间。详细信息请阅读 使用 Sprite 编辑器制作九宫格图像 一节。
- 平铺模式(Tiled):图像将会根据 Sprite 的尺寸重复平铺显示。如果 SpriteFrame 包含 九宫格配置,平铺时将保持周围宽度不变,而其余部分重复。
- 填充模式(Filled):根据原点和填充模式的设置,按照一定的方向和比例绘制原始图片的一部分。经常用于进度条的动态展示。
- 网格模式(Mesh):必须使用 TexturePacker 4.x 以上版本并且设置 ploygon 算法打包出的 plist 文件才能够使用该模式。
四、实现方式
Sprite 组件的实现依赖于底层的渲染引擎,Cocos Creator 引擎底层使用的是 OpenGL ES 技术,因此 Sprite 组件的渲染方式也是基于 OpenGL ES 的。
在渲染一个 Sprite 组件时,引擎首先会将 SpriteFrame 对象中的纹理加载到显存中,并生成一个纹理 ID。然后,引擎会根据 Sprite 组件的属性来生成一个矩形区域,并将该区域映射到纹理坐标系中。最后,引擎会通过 OpenGL ES 的 API 来绘制这个矩形区域,从而实现 Sprite 组件的渲染效果。
五、使用方法
使用 Sprite 组件非常简单,只需要将 Sprite 组件拖放到场景中即可。然后,可以通过编辑器界面或者代码来修改 Sprite 组件的属性。
例如,如果要更改 Sprite 组件的纹理,可以通过资源管理器面板中的 Texture 资源进行操作。如果要更改 Sprite 组件的位置、旋转或者缩放比例,可以直接在编辑器界面中进行调整。如果要通过代码来修改 Sprite 组件的属性,则需要使用 Cocos Creator 提供的 API 进行操作。
下面是一个示例代码,展示如何通过代码来创建并设置一个 Sprite 组件的属性:
// 创建一个 SpriteFrame 对象
let spriteFrame = new cc.SpriteFrame();
spriteFrame.setTexture(texture);
// 创建一个 Sprite 组件并设置属性
let sprite = node.addComponent(cc.Sprite);
sprite.spriteFrame = spriteFrame;
sprite.node.position = cc.v2(100, 100);
sprite.node.scale = 2.0;
在这个示例中,我们首先创建了一个 SpriteFrame 对象,并将其设置为纹理资源。然后,我们创建了一个 Node 节点,并向其中添加了一个 Sprite 组件。最后,我们通过代码来设置了 Sprite 组件的属性,包括 SpriteFrame 对象、位置和缩放比例。
Sprite 组件是 Cocos Creator 引擎中最重要的组件之一,它用于渲染 2D 图像。Sprite 组件的实现基于底层的 OpenGL ES 技术,可以通过编辑器界面或者代码来修改其属性。使用 Sprite 组件非常简单,只需要将其拖放到场景中并设置好属性即可。