Canvas
在 Canvas 中,可以设置分辨率和对齐方案,当手机屏幕发生变化时,会自动适配手机,有根据宽适配和根据长适配两种策略。
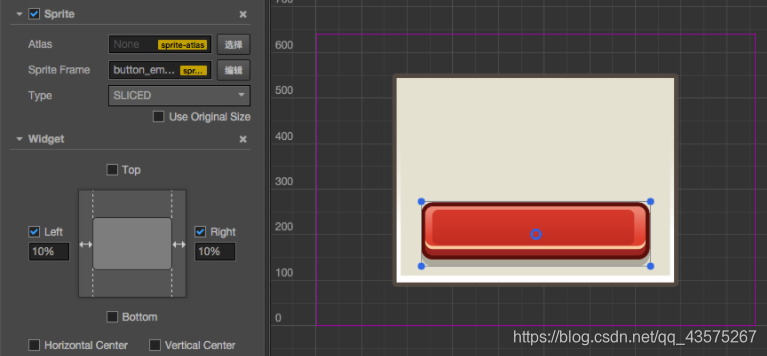
Widget
- 能使当前节点自动对齐到父物体的任意位置,或者约束尺寸,让你的游戏可以方便地适配不同的分辨率。

- 如图,为UI界面设置,其中,值可以是%为单位,也可以是 px 为单位,当左右两侧都有数据时,图片将会被拉伸。
Layout
- Layout 是一种容器组件,容器能够开启自动布局功能,自动按照规范排列所有子物体,方便用户制作列表、翻页等功能

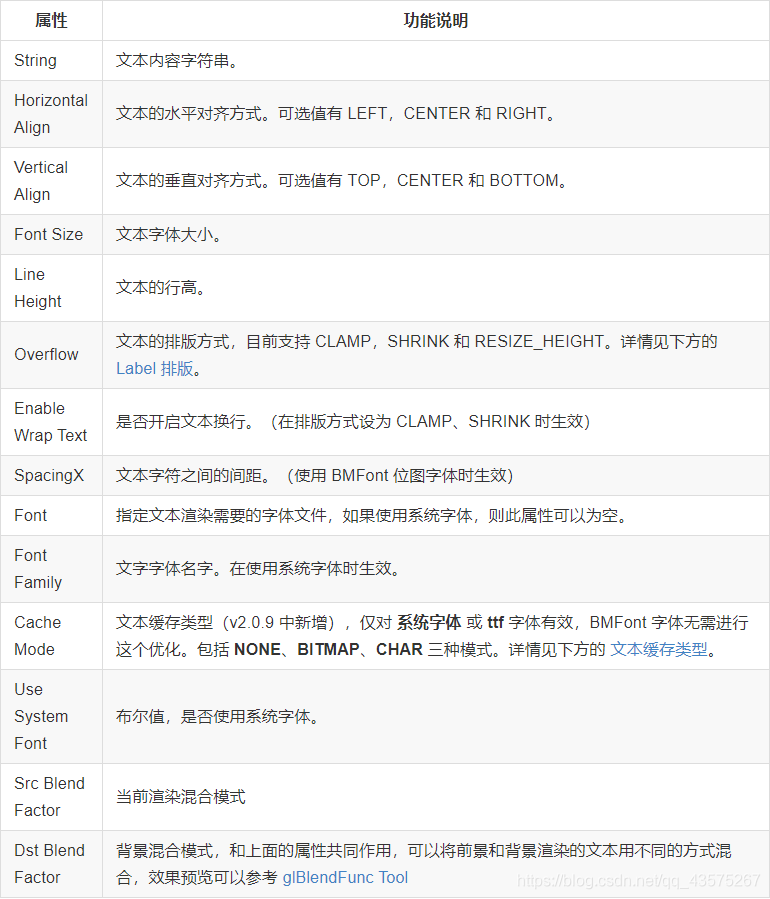
Label
- Label 组件用来显示一段文字,文字可以是系统字体,TrueType 字体或者 BMFont 字体和艺术数字。另外,Label 还具有排版功能。

-
排版功能:
- Label 组件的排版也是基于节点尺寸(Size),也就是约束框(Bounding Box)所规定的范围。
- Label 中以下的属性决定了文字在约束框中显示的位置:
- Horizontal Align(水平对齐):文字在约束框中水平方向的对齐准线,可以从 Left、Right、Center 三种位置中选择。
- Vertical Align(垂直对齐):文字在约束框中垂直方向的对齐准线,可以从 Top、Bottom、Center 三种位置中选择。
- 大小与行高
- Font Size(文字尺寸)决定了文字的显示大小,单位是 Point (也称作“磅”)
- Line Height(行高)决定了文字在多行显示时每行文字占据的空间高度,单位同样是 Point
- 如果 Font Size 和 Line Height 设为相同数值,文字正好占据一行大部分的空间高度。
- 如果 Font Size 小于 Line Height,多行文字之间间隔会加大
- 如果 Font Size 大于 Line Height,多行文字之间间隔会缩小,甚至出现文字相互重叠的情况。
- 排版模式:
- Overflow(排版模式) 属性,决定了文字内容增加时,如何在约束框的范围内排布。共有 NONE、CLAMP、SHRINK、RESIZE_HEIGHT 四种模式,而只有在后面三种模式下才能通过编辑器左上角的 矩形变换工具 或者修改 属性检查器 中的 Size 大小或者添加 Widget 组件 来调整约束框的大小。
- Clamp:截断模式下,文字首先按照对齐模式和尺寸的要求进行渲染,而超出约束框的部分会被隐藏(截断)
- Shrink:自动缩小模式下,如果文字按照原定尺寸渲染会超出约束框时,会自动缩小文字尺寸以显示全部文字。
- Resize Height:自动适应高度模式会保证文字的约束框贴合文字的高度,不管文字有多少行。这个模式非常适合显示内容量不固定的大段文字,配合 ScrollView 组件可以在任意 UI 区域中显示无限量的文字内容。
- 自动换行
- Enable Wrap Text 可以切换文字的自动换行开关。在自动换行开启的状态下,不需要在输入文字时手动输入回车或换行符,文字也会根据约束框的宽度自动换行。
- 截断(Clamp)模式自动换行
- 截断模式开启自动换行后,会优先在约束框允许的范围内换行排列文字,如果换行之后仍无法显示全部文字时才发生截断。
-
文字节点的锚点
- 文字节点的锚点和文字在约束框中的对齐模式是需要区分的两个概念。在需要靠文字内容将约束框撑大的排版模式中(如 Resize Height),要正确设置锚点位置,才能让约束框向我们期望的方向调整。
- 例如,如果希望文字约束框向下扩展,需要将锚点(Anchor)的 y 属性设为 1。
Sprite
- Sprite(精灵)是 2D 游戏中最常见的显示图像的方式,在节点上添加 Sprite 组件,就可以在场景中显示项目资源中的图片。

- 添加 Sprite 组件之后,通过从 资源管理器 中拖拽 Texture 或 SpriteFrame 类型的资源到 Sprite Frame 属性引用中,就可以通过 Sprite 组件显示资源图像。
- 如果拖拽的 SpriteFrame 资源是包含在一个 Atlas 图集资源中的,那么 Sprite 的 Atlas 属性也会被一起设置。
-
渲染模式
- Sprite 组件支持五种渲染模式:
- 普通模式(Simple):按照原始图片资源样子渲染 Sprite,一般在这个模式下我们不会手动修改节点的尺寸,来保证场景中显示的图像和美术人员生产的图片比例一致。
- 九宫格模式(Sliced):图像将被分割成九宫格,并按照一定规则进行缩放以适应可随意设置的尺寸(size)。通常用于 UI 元素,或将可以无限放大而不影响图像质量的图片制作成九宫格图来节省游戏资源空间。详情点这里
- 平铺模式(Tiled):当 Sprite 的尺寸增大时,图像不会被拉伸,而是会按照原始图片的大小不断重复,就像平铺瓦片一样将原始图片铺满整个 Sprite 规定的大小。
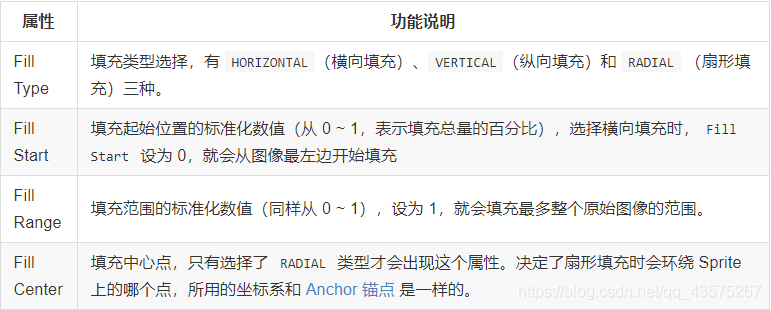
- 填充模式(Filled):根据原点和填充模式的设置,按照一定的方向和比例绘制原始图片的一部分。经常用于进度条的动态展示。
- 网格模式(Mesh):必须使用 TexturePacker 4.x 以上版本并且设置 ploygon 算法打包出的 plist 文件才能够使用该模式。
- 填充模式属性

Button

-
Button Transition
- Button 的 Transition 用来指定当用户点击 Button 时的状态表现。目前主要有 NONE,COLOR,SPRITE 和 SCALE。
- Color:用于设定 Button 在不同状态下的颜色
- Sprite:用于设定 Button 在不同状态下的 SpriteFrame
- Scale:用于设定 Button 在不同状态下的缩放
-
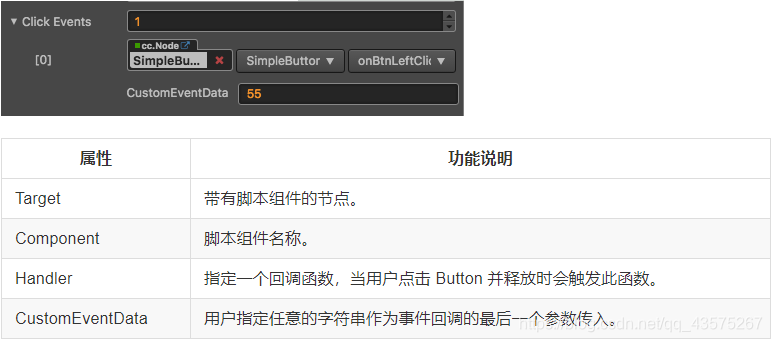
Button 事件
- Button 只支持 click 类型的事件
-
button.node.on(‘click’, …)(无法实现参数传递)
cc.Class({
extends: cc.Component,
properties: {
button: cc.Button
},
onLoad: function () {
this.button.node.on('click', this.callback, this);
},
callback: function (button) {
//do whatever you want with button
//另外,注意这种方式注册的事件,也无法传递 customEventData
}
});
cc.Class({
extends: cc.Component,
properties: {},
onLoad: function () {
var clickEventHandler = new cc.Component.EventHandler();
clickEventHandler.target = this.node; //这个 node 节点是你的事件处理代码组件所属的节点
clickEventHandler.component = "MyComponent";//这个是代码文件名
clickEventHandler.handler = "callback";
clickEventHandler.customEventData = "foobar";
var button = node.getComponent(cc.Button);
button.clickEvents.push(clickEventHandler);
},
callback: function (event, customEventData) {
//这里 event 是一个 Touch Event 对象,你可以通过 event.target 取到事件的发送节点
var node = event.target;
var button = node.getComponent(cc.Button);
//这里的 customEventData 参数就等于你之前设置的 "foobar"
}
});

- 注:在属性检查器中设置监听,比脚本设置更加方便,但是也有其局限性。我们传递的参数只能是一个字符串。所以当我们需要动态传递一个类的时候,我们就需要用脚本注册监听,然后用 JSON 将对象打包成字符串,传递后再用 JSON 解出对象。