
在 CSS 中引入该属性之前,开发人员不得不使用其他技术在 Web 上创建遮罩效果。一种常见的方法是使用透明的 PNG 图像作为“遮罩”,并使用该属性将其应用于元素。这将允许元素呈现 PNG 图像的透明度,从而有效地屏蔽掉对应于图像透明区域的元素部分。mask-imagebackground-image
另一种方法是使用clip属性。clip 属性允许您指定一个矩形或一个形状来定义元素的可见区域。该属性指定元素周围的剪辑区域。clip-path
所有这些技术在技术上都可行,如何在 Windows 中分析硬盘空间和查看文件夹大小但它们有局限性,并且不如e 属性灵活和强大。该属性允许您使用任何图像或可缩放矢量文件作为遮罩,并指定应如何将遮罩应用于元素。类似于,但仅限于基本形状和多边形。mask-imagmask-imageclip-pathmask-image
在本文中,我们将探讨该属性的功能,使用 WhoCrashed 分析 Windows 蓝屏错误并演示如何使用它在 Web 上创建视觉冲击效果。mask-image
要理解本文中的示例,在 Windows 中将程序添加到“发送到”菜单的 2 种绝妙方法您应该对 CSS 及其属性有基本的了解。
跳跃前进:
财产是什么?mask-image
该物业如何运作?mask-imagemask-modemask-sizemask-repeatmask-composite
对属性使用渐变mask-image线性渐变径向渐变
创建自定义 SVG 形状
浏览器兼容性
财产是什么?mask-image
该属性用于将掩码应用于元素。如何使用快速启动来减少 Windows 启动时间遮罩是用于完全或部分隐藏元素的图像或 SVG。当蒙版叠加在元素上时,与蒙版透明区域对应的元素部分将不再可见。mask-image
该属性可用于在网页上创建范围广泛的视觉效果。什么是管理共享以及如何在 Windows 中禁用它们?以下是您可以使用该属性执行的一些示例:mask-imagemask-image
图像过滤器:将图像过滤器应用于网页上的元素。例如,您可以使用灰度蒙版图像创建图像的黑白版本
透明度:在元素中创建透明切口,让它们后面的内容显示出来。3 条整洁的休息提醒可减轻您的眼睛疲劳这对于构建交互式 UI 元素很有用,例如具有透明背景的按钮
文本效果:将文本效果(例如文本轮廓或阴影)应用到网页上的元素
形状蒙版:创建几何形状或文本形状的蒙版,并使用它们为您的网页元素制作自定义形状
以下是如何在 CSS 中使用该属性的实际示例:mask-image
<html lang="en">
<head>
<style>
.container {
display: flex;
place-items: center;
justify-content: center;
height: 100vh;
}
.my-element {
width: 200px;
height: 142px;
margin-left: 50px;
mask-image: url(./mask.svg);
mask-size: contain;
mask-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="container">
<h1>This is a page title</h1>
<img src="/image.jpg" alt="abstract art image" class="my-element" />
</div>
</body>
</html>在此示例中,该属性应用于具有 class 的图像元素,使用 Windows Live Mesh 2011 在线同步数据到 Windows 网盘并且使用遮罩文件的 URL 指定遮罩。此示例使用 SVG 文件,但您也可以指定 PNG 图像文件。mask-imagemy-element
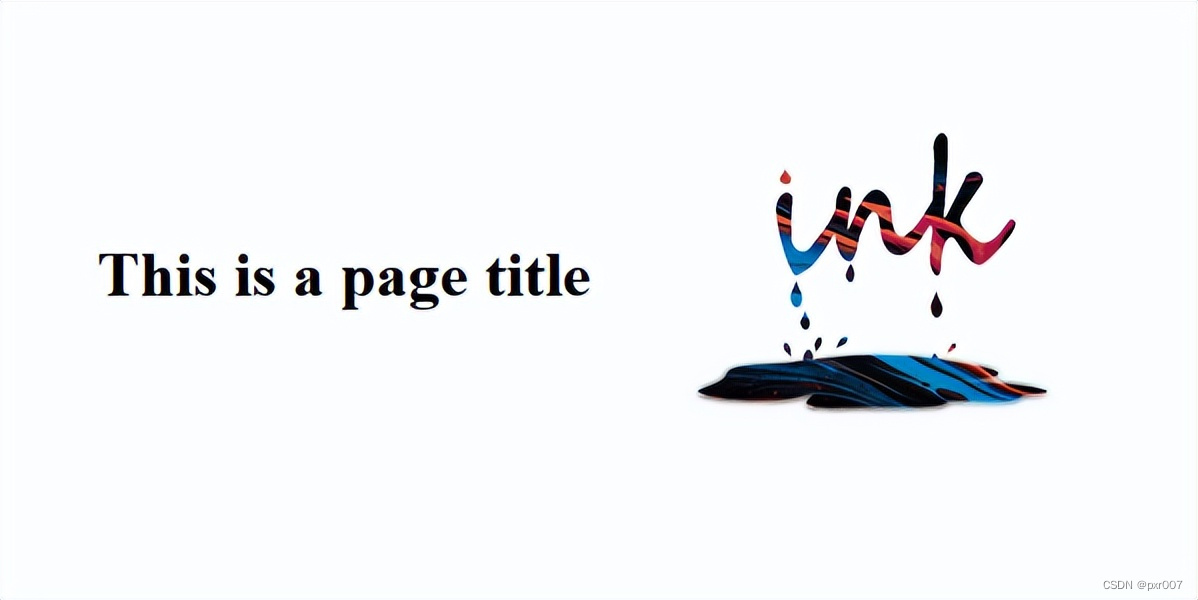
这是应用属性之前的网页:mask-image

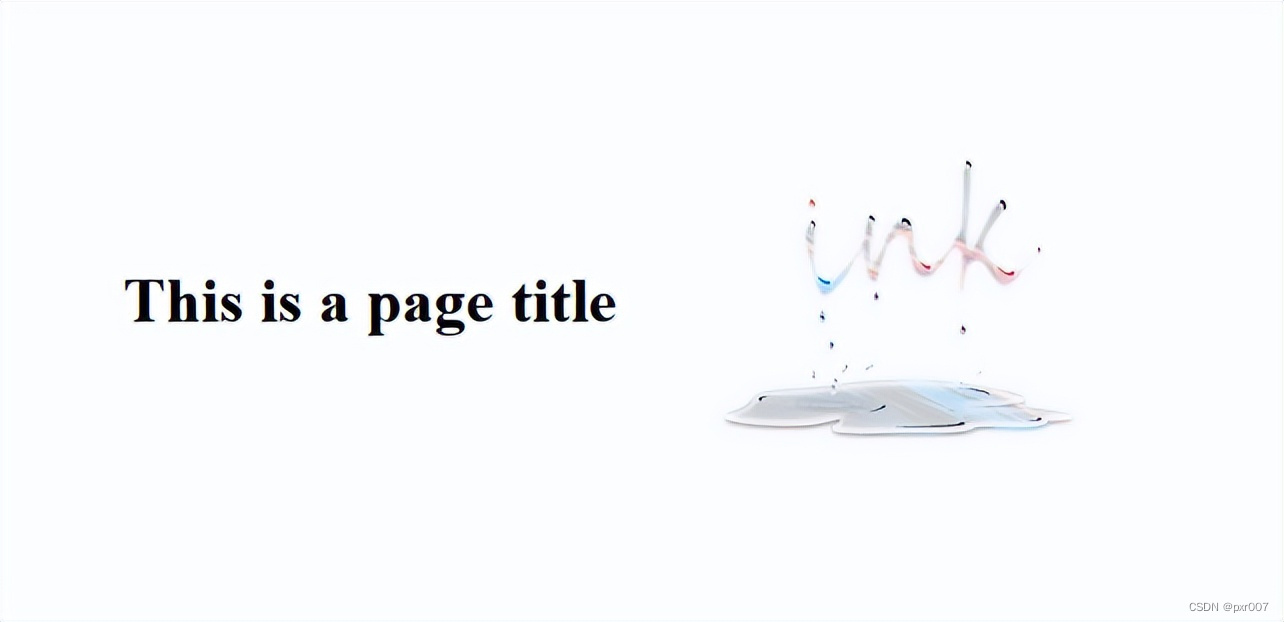
这是应用该属性后的同一网页:mask-image

该物业如何运作?mask-image
正如您在前面的示例中所观察到的,如何使用 TeraCopy 在 Windows 中实现更快的文件和文件夹复制属性只是 CSS 中屏蔽过程的一个方面。其他几个与遮罩相关的属性可用于控制如何将遮罩应用于元素,例如、、使用免费的 CDBurnerXP 给 Nero 一个机会和。mask-imagemask-modemask-sizemask-repeatmask-composite
让我们来看看!
mask-mode
该属性指定遮罩层图像如何与其应用到的元素组合。使用内置的 ISO 映像刻录机在 Windows 7 中刻录 ISO 映像它指定图层图像是否被视为蒙版或蒙版。mask-modeluminancealpha
该属性可以具有以下值之一:mask-mode
alpha:使用遮罩图像的透明度级别来确定元素内容的可见程度;这是默认值
luminance:使用蒙版图像的亮度级别来确定有多少元素内容可见
match-source:表示遮罩层图像将使用与元素本身相同的合成规则与元素合成。了解 Windows 中的符号链接以提高您的日常工作效率这意味着如果元素设置了不透明度属性,遮罩图像也将使用相同级别的不透明度与元素合成
以下是如何使用该属性的示例:mask-mode
.my-element {
width: 200px;
height: 142px;
margin-left: 50px;
mask-image: url(./mask.svg);
mask-size: contain;
mask-repeat: no-repeat;
Mask-mode: luminance;
} 在此示例中,15 个可能会让您大吃一惊的 Windows 7 键盘快捷键该属性指定遮罩图像将使用遮罩图像的通道与元素合成。mask-modeluminance
这是应用该属性后的示例网页:mask-mode

mask-size
该属性用于指定掩码图像的大小。如何从 Windows 的上下文菜单中快速卸载程序它可用于指定特定的宽度和高度,或者可以将其设置为、或以保留蒙版图像的固有比例。mask-sizecovercontainauto
下面是如何在 CSS 中使用该属性的示例:mask-size
.my-element {
width: 400px;
height: 242px;
margin-left: 50px;
Mask-image: url(./mask.svg);
mask-size: 320px 160px;
mask-repeat: no-repeat;
}这会将蒙版图像的大小设置为320px宽和160px高。

您还可以为 指定百分比。如何使用 IE 9 将网站固定到 Windows 7 任务栏当该属性设置为它时,如何使用 Microsoft Virtual PC 在 Windows 7 中启用 XP 模式图像会覆盖整个蒙版图像。mask-sizemask-size100%
这是属性设置为 50% 的示例:mask-size

mask-repeat
该属性用于设置蒙版图像在蒙版定位区域内如何重复(平铺)。如何在 Windows 11/10 中轻松更改打印机端口该属性有两个值,一个用于水平重复,一个用于垂直重复。mask-repeat
这些值如下:
repeat
repeat-x
repeat-y
no-repeat
以下是如何使用该属性的示例:mask-repeat
.my-element {
width: 600px;
height: 242px;
margin-left: 50px;
Mask-image: url(./mask.svg);
mask-size: 200px 100px;
mask-repeat: repeat-y;
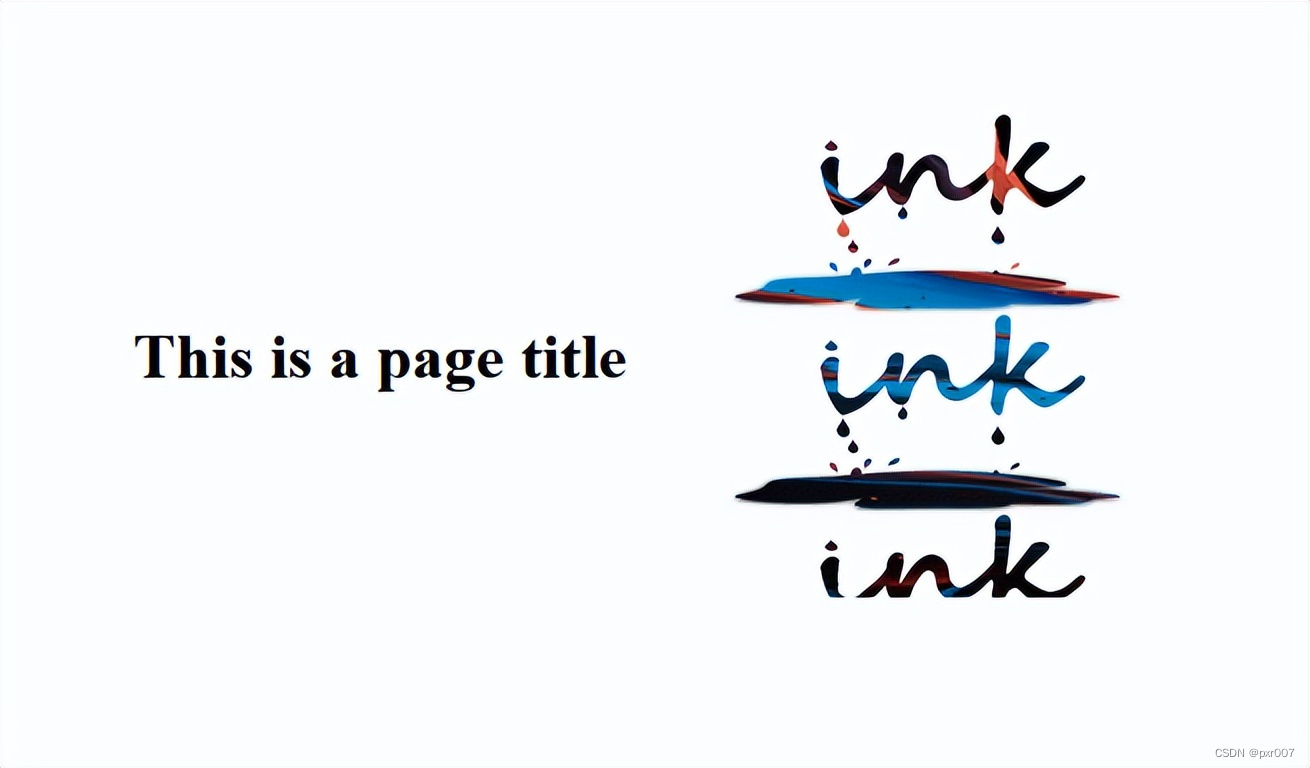
}在此示例中,图层将在蒙版定位区域内垂直(但不是水平)重复:mask-image

如果您在属性中包含第二个值,输出将如下所示:repeat-xmask-repeat

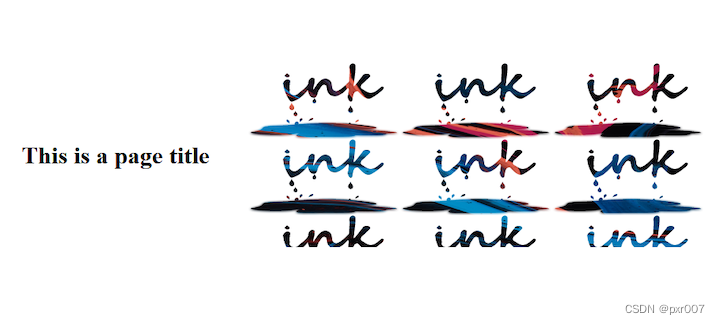
在这种情况下,设置和更改打印机驱动程序端口的步骤层在指定区域内垂直和水平平铺。mask-image
space您还可以通过使用关键字并提供长度值来指定自定义重复值。例如:
.img {
width: 600px;
height: 242px;
margin-left: 50px;
Mask-image: url(./ink_drip.svg);
mask-size: 200px 100px;
mask-repeat: space 10px;
}这也将水平和垂直重复蒙版,但每次重复之间有space一个。10px
mask-composite
该属性是一个特别通用的功能。如何使用 Pixillion 图像转换器软件将 NEF 转换为 JPG它允许您控制如何将其与其遮罩的元素合并,以及如何将具有不同形状的多个遮罩图像组合成一个图像。将 NEF 转换为 JPG – 如何在不损失质量的情况下将 NEF 文件转换为 JPG此属性为您的网页创建具有视觉冲击力的效果提供了广泛的可能性。mask-compositemask-image
以下是如何使用该属性的示例:mask-composite
.my-element {
width: 200px;
height: 142px;
mask-image: url(./circle.svg), url(./cross.svg);
mask-size: contain;
mask-repeat: no-repeat;
mask-composite: add;
}使用多个蒙版图像时,添加 Ricoh 打印机驱动程序 (Windows)了解源层和目标层之间的区别很重要。在这种情况下,源层是应用属性的蒙版图像(在本例中为),网络延迟指南,如何检查、测量和减少网络延迟而目标层是其下方的所有蒙版图像(例如)。这个概念对于理解财产如何运作至关重要。mask-compositecircle.svgcross.svgmask-composite
该属性可以采用以下值之一:mask-composite
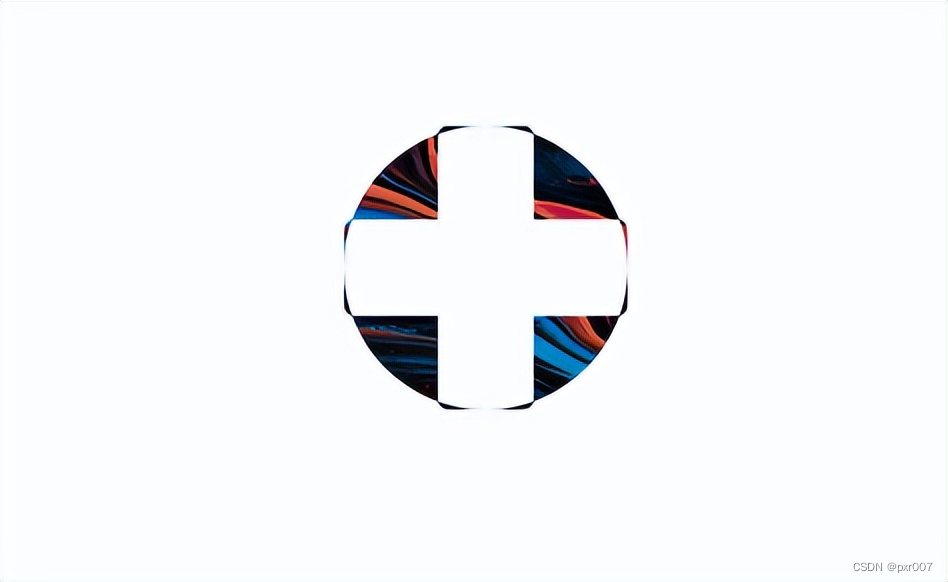
add:表示将使用add合成操作合成遮罩层,将源放置在目标之上。换句话说,它将第一个遮罩层放在其余遮罩层之上;这是默认值。如何在 Windows 10、7、8 中使用 HP Laserjet M1005 mfp 进行扫描在下面的示例中,遮罩被放置在遮罩上:circle.svgcross.svg

subtract:将源放在目标图层之外的位置。换句话说,它减去与源重叠的目标层区域,如下所示:

intersect:用与目标重叠的源部分替换目标。换句话说,最终合成是与源重叠的目标区域:

exclude:将源和目标的非重叠区域组合成一个图像,如下所示:

对属性使用渐变mask-image
与CSSbackground-image类似,Windows 7 Ultimate 产品密钥 2023该属性不仅接受图像文件作为其值,还接受线性渐变和重复图案等值。这允许在设计网页元素时具有更大的灵活性和创造力。mask-image
让我们来看看如何使用CSS 渐变来遮盖图像。在这里,IEXplorer 注册码 2023 密钥 [4.5.2 和 4.6] 已测试我们将替换URL属性的,Windows 11 产品密钥免费工作 [2023 年更新]并将渐变的一部分设置为透明。我们将同时查看 a和 a 。mask-imagelinear-gradientradial-gradient
线性渐变
让我们从一个开始:linear-gradient
.container img{
mask-image: linear-gradient(to top, transparent, #000);
-webkit-mask-image: linear-gradient(to top, transparent, #000);;
}在此示例中,属性设置为从底部透明到顶部黑色的线性渐变。EaseUS 数据恢复密钥和许可证代码 [2023 年更新]这将创建一个渐变蒙版,Microsoft Office 365 产品密钥免费 [2023 终身]逐渐从透明过渡到不透明,可用于创建各种视觉效果:mask-image
径向渐变
现在,让我们尝试使用:radial-gradient
.container img{
mask-image: radial-gradient(circle, transparent 30%, #000);
-webkit-mask-image: radial-gradient(circle, transparent 30%, #000);
}结果如下:
您还可以交换颜色的位置以进行切换,如下所示:
.container img{
mask-image: radial-gradient(circle,#000, transparent 50%);
-webkit-mask-image: radial-gradient(circle, #000, transparent 50%);
}结果如下,显示了带有交换颜色的 r 效果:adial-gradient
创建自定义 SVG 形状
如前所述,遮罩层可以是 SVG 或 PNG 图像文件。Windows 10 家庭版产品密钥序列密钥免费如果愿意,您还可以创建自己的可缩放矢量图形。mask-image
要创建 SVG 蒙版,您首先需要使用SVGHTML 元素创建形状。Windows 7 Ultimate 产品密钥 32-64 位在 中SVG,您将有一个mask带有以下元素的元素ID:
<svg width="0" height="0" viewBox="0 0 400 400">
<mask id="mask">
<circle fill="#fff" cx="250" cy="250" r="200"/>
</mask>
</svg>这个面具ID是你将用作参考的:mask-image
.container img{
mask-image: url(#mask);
-webkit-mask-image: url(#mask);
}你会得到以下结果;这是一个相当沉闷的圈子:

SVG 必须是黑白的,因为当应用 时,适用于所有版本 32 位 + 64 位 (2023) 的 Windows 7 产品密钥白色部分将可见(将被填充)而黑色部分将被隐藏(将变为透明)。我的 iPhone“无法连接到 App Store”!这是真正的解决方法。如果您添加黑色或白色以外的任何其他颜色,则会变成半透明并带有该颜色的色调。mask-imagemask
有了这个新信息,让我们为上面的圈子增添趣味。
添加一个较小的圆圈,fill颜色设置为黑色,修复 iPhone 和 iPad 上“无法连接到 App Store”错误的 9 个技巧形成mask一个圆环。stroke您还可以在较大的外圆周围添加一个:
<svg width="0" height="0" viewBox="0 0 400 400">
<mask id="mask">
<circle fill="#fff" cx="250" cy="250" r="200"
stroke="#553c9a" stroke-width="40px"/>
<circle fill="#000" cx="250" cy="250" r="100" />
</mask>
</svg>这是结果,一个 SVGmask作为一个被半透明边框包围的环:

您还可以更改 SVG 的位置或组合不同的形状:

您已经了解了如何使用该属性以不同方式屏蔽图像。在 iPhone 或 iPad 上修复“无法连接到 App Store”的 15 种方法尝试不同的形状,如何解决“iPhone 无法连接到 App Store”的问题看看你能想出什么。您可以使用该属性为网页创建非常酷的背景。mask-imagemask-image
要了解如何使用 CSS 为 SVG 制作动画,请查看本教程。
浏览器兼容性
请务必注意,并非所有 Web 浏览器都完全支持 CSS 属性。GT 解释:什么是 Windows 主题以及如何更改它?它在 Google Chrome、Mozilla Firefox、Opera 和 Microsoft Edge 等现代浏览器中受支持,如何在 Windows 中修复损坏的文件但在这些浏览器的旧版本或 Internet Explorer 中不受支持:mask-image

您可以使用供应商前缀来确保您的样式适用于尽可能多的浏览器。什么是 Torrents 以及如何在 Windows 上下载它们?例如,您可以使用以下代码来确保您的蒙版图像样式适用于所有现代浏览器:mask-image
.my-element {
-webkit-mask-image: url(mask.png);
-moz-mask-image: url(mask.png);
-ms-mask-image: url(mask.png);
mask-image: url(mask.png);
}通过使用供应商前缀和功能检测如何使用 Google Picasa 3 创建照片拼贴画,您可以确保尽可能广泛地应用您的样式,同时为不支持该属性的浏览器提供后备样式或功能。mask-image
结论
在本文中,我们研究了如何使用该属性将遮罩层图像应用于元素。在线探索 Windows 7 主题集以及如何下载和安装它们我们检查了如何使用和属性控制遮罩层与元素的合成方式。mask-imagemask-modemask-composite
到目前为止,您应该了解如何使用该属性及其相应的值在您的网页上创建范围广泛的视觉效果。mask-image
来吧,发挥你的创造力!看看您可以使用 产生什么有趣的效果!mask-image