一、盒子模型
<style>
/*盒子模型代码*/
/*padding和margin可以分别制定上下左右*/
/*border也是如此*/
div{
background: #FF8C69;
height: 100px;
width: 100px;
padding: 50px;
margin: 50px;
border-style: solid;
border-width: 10px;
border-color: #FF0000;
/*border-radius: 88888px;*/
border-bottom-left-radius: 50px;
}
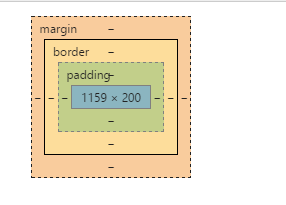
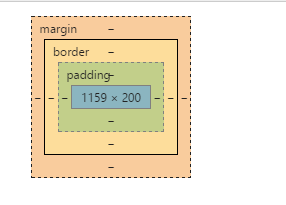
</style>盒子模型主要是由margin确定div的外边距即位置,padding确定内边距即填充的内容到边界的距离
二、定位
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>定位</title>
<style>
*{
padding:0;
margin: 0;
}
div{
width: 100px;
height: 100px;
background: #FF8C69;
}
#demo{
background: #FF0000;
position: absolute;
top: 10px;
left: 10px;
}
</style>
</head>
<body>
<div></div>
<div>
<div id="demo"></div>
</div>
</body>
</html>

如图可以看到,margin决定了块的位置,border决定了块的边界(实际上是由width和height决定的),padding决定了内容离边的距离