效果如下

修改
在router的index文件
export default new Router({
mode: 'history',
scrollBehavior: () => ({
y: 0 }),
routes: constantRoutes,
base: process.env.BASE_URL//这里写你服务器挂载的地址
})
# 用于路由的history
BASE_URL = '/ynu-middleground-web'
vue.config.js配置
// 部署生产环境和开发环境下的URL。
// 默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上
// 例如 https://www.ruoyi.vip/。如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://www.ruoyi.vip/admin/,则设置 baseUrl 为 /admin/。
publicPath: process.env.NODE_ENV === "development" ? "/" : "/ynu-middleground-web",
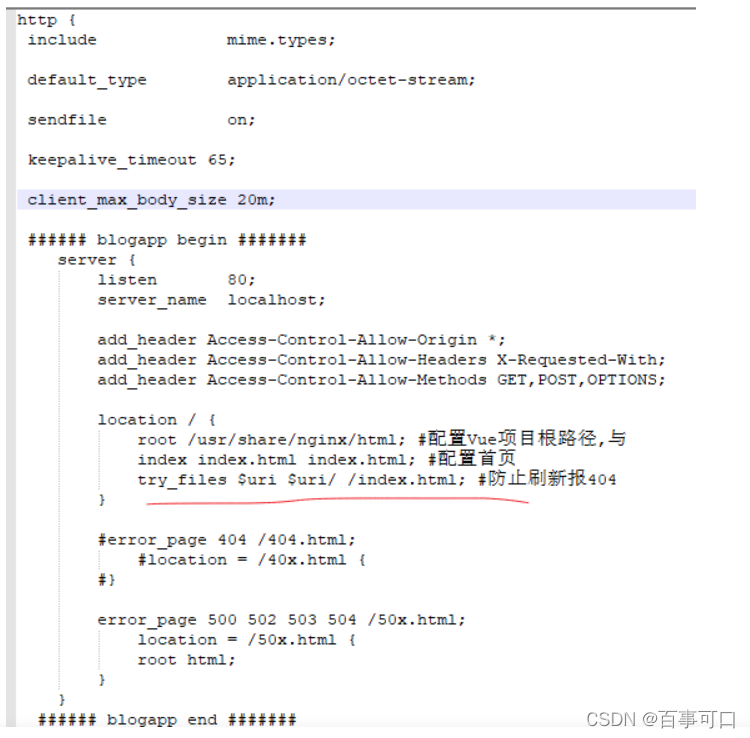
nginx配置