第一步:打包vue项目
npm run build

vue项目下回出现一个dist文件夹
将打包好的dist文件夹移动到你的服务器中

安装nginx并启动
下载安装包
cd /usr/local (切换路径)
wget http://nginx.org/download/nginx-1.6.2.tar.gz (选择一个比较稳定的版本下载即可,或者手动下载后,用xshell传到该目录下也行)
解压安装
tar -zxvf nginx-1.6.2.tar.giz -C /usr/local (local这个目录类似于Windows的program目录,所以一些软件可以都安装在这里)
下载依赖的库文件
1. yum install pcre
2. yum install pcre-devel
3. yum install zlib
4. yum install zlib-devel
进行configure 配置
cd /usr/local/nginx-1.6.2 && ./configure –prefix=/usr/local/nginx
编译安装 (cd 到解压好的nginx-1.6.2,这个目录下安装编译)
make && make install
启动Nginx
启动命令: /usr/local/nginx/sbin/nginx (无参数) 启动 (-s stop)关闭 (-s reload)重启
执行到这一步就可以使用自己的域名进行访问

配置 nginx 的conf
vim /usr/local/nginx/conf/nginx.conf
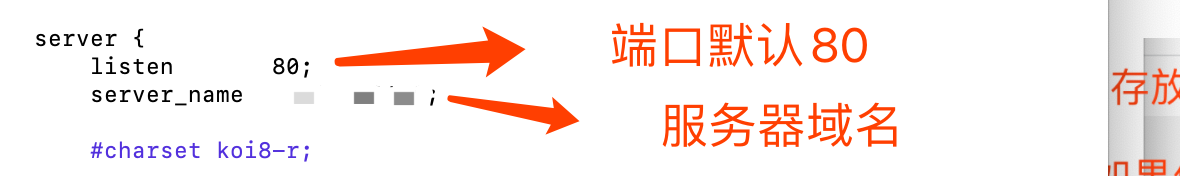
进入 nginx.conf 配置server



配置完以上:
重启nginx
/usr/local/nginx/sbin/nginx -s reload
根据你的ip地址加上端口80访问你的项目
