前言:
前不久,有个群友在群里发了一个视频的m3u8文件,其中的key是16字节,但是就是无法进行下载。但是用m3u8下载器进行下载时,无法下载下来,我开始怀疑是有请求头检验,用代码请求了一下,发现可以正常请求。那应该就是加密了。
1.打下ts,m3u8或key断点
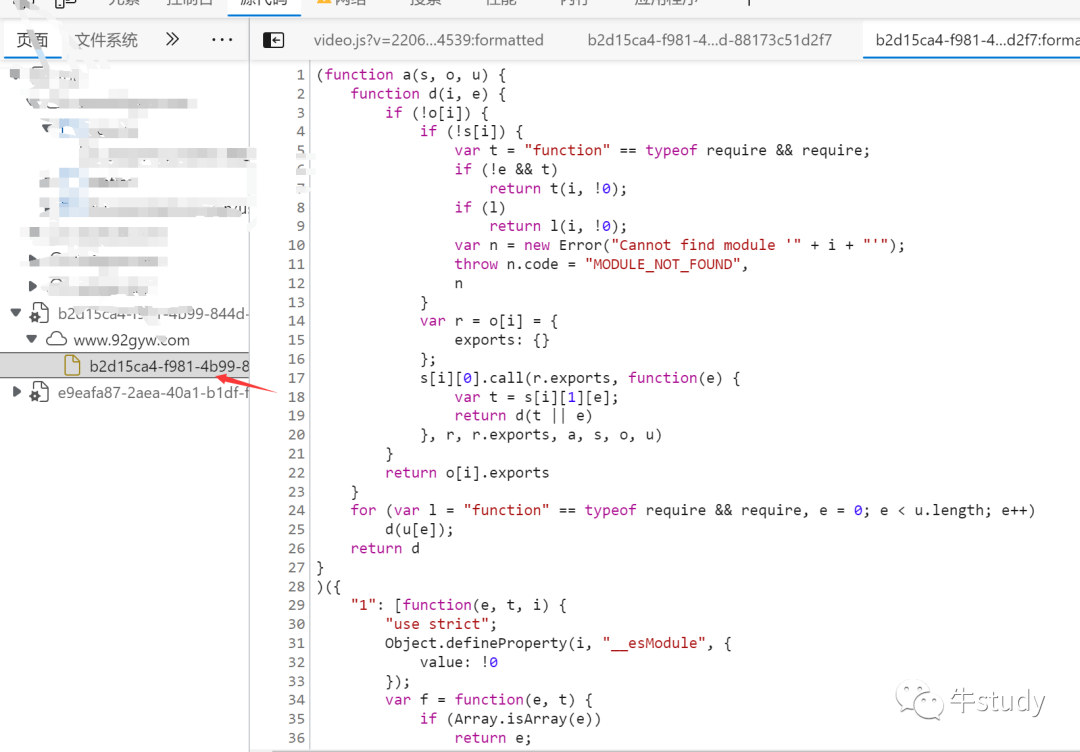
找到大概是哪里有加密,跟进去。这个了我找到这个js

这个js是后面加载的,可以看到,一般后面自动加载的js,里面都有猫腻。
2.找到解密js
这里找到这个函数,解密就是在这里
![]()
找到js后,这里我们先不分析算法,直接打算补环境。我们将这个js下载下来,到vscode里面运行一下看看。他会报错self和window未定义。这个我们这样补一下,self直接赋个空对象,window=this;
![]()
然后运行一下,发现没有报错。我们想调用这个e.onmessage函数。那该咋办呢?
扫描二维码关注公众号,回复:
14630356 查看本文章


3.调用函数进行解密
这里想是webpack打包,有个加载器。所有函数都在o对象里面,这里我们直接把o对象导出来,进行调用。

我们这里运行一下,看看效果。

可以看到,所有函数都被导出了。这样我们就可以正常进行调用了。
4.查看传入参数
我们断点可以看到,是这个传入有这几个参数

这个key和iv有点奇怪。这里我们直接用这个key和iv进行解密,发现可以正常解密。
5查看iv和key的生成方式
这里还是老步骤,进行断点,然后,一步一步找。这里就直接把加密方式放出来吧
key = new Uint32Array([(r.getUint32(0) ^ a[0]) >>> 0, (r.getUint32(4) ^ a[1]) >>> 0, (r.getUint32(8) ^ a[2]) >>> 0, (r.getUint32(12) ^ a[3]) >>> 0])
IV[0] = parseInt(r.attributes.IV[0], 16), IV[1] = parseInt(r.attributes.IV[1], 16), IV[2] = parseInt(r.attributes.IV[2], 16), IV[3] = parseInt(r.attributes.IV[3], 16),
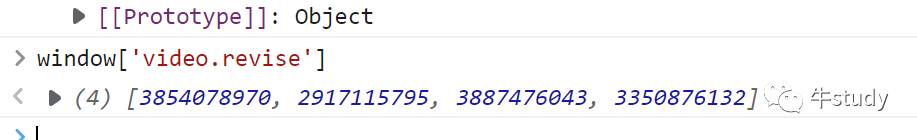
key生成的a的,是在window里面的一个属性。

这个我就没进行研究的,直接写死了。
这里环境已经补好了,直接进行调用就行,解密后完整无花屏。
OK,今天就到这里了,交流群902854353