 版权声明:署名,允许他人基于本文进行创作,且必须基于与原先许可协议相同的许可协议分发本文 (Creative Commons)
版权声明:署名,允许他人基于本文进行创作,且必须基于与原先许可协议相同的许可协议分发本文 (Creative Commons)
基于springboot + vue 开发一个视频播放网站
最近也没什么是做,做一个视频网站大学的时候的事了,打算把这个网站做出来,就算是一种情怀吧。
如有想加入QQ群【自由开发者】:676175491
项目结构
这个项目分为前后端两部分,前端主要使用vue,其中采用了vue-cli脚手架,UI集成了element-ui,还封装了vue-axios等。项目结构如下:
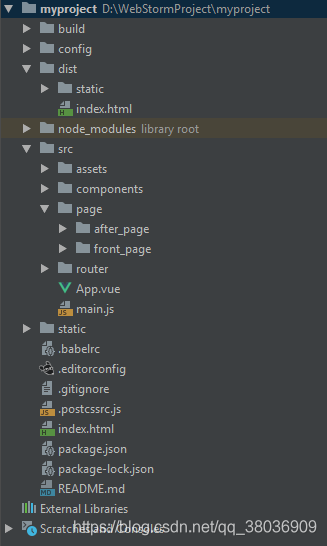
前端项目结构

在项目也有写说明,详细说明了目录下文件夹的含义:
#--------build => webpack相关配置
#-------config => vue基本配置文件(监听端口,打包输出等)
#---------dist => 编译后的项目
#-node_modules => 用node安装依赖包
#----------src => 资源文件(开发的目录)
|
=>-----assets => 静态资源文件(js,css等)
=>-conponents => 公用组件编写文件
|
=>-providers => 封装axios和接口地址
=>-------page => 页面存放位置
|
=>------main => 主页面文件夹
=>-----router => 路由配置
#-------static => 静态资源(图片,json等)
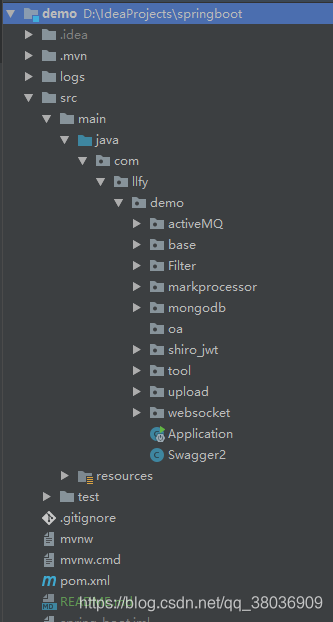
后端项目结构
这里整理了一些工具,activeMQ、Filter、图片水印、mongodb数据库、websoket等。框架中集成了mybatis-plus等。

数据库
数据库打算使用mysql,暂时还没有创建数据库,其他的也可以。