uniapp直接调用海康H5player方法,只能在web浏览器页面正常播放,实机运行会因为找不到文件的相对路径而报错无法播放。因此需要通过web-view或iframe引入html的方式来实现实时视频监控的播放。具体步骤如下:
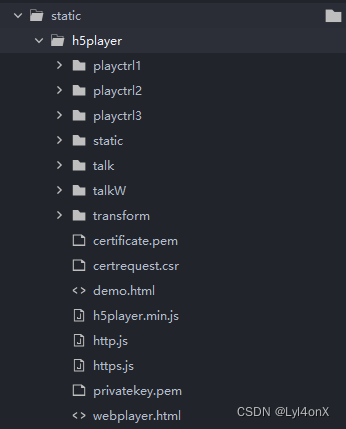
1、首先将海康h5player的相关文件,引入到static文件夹下,文件相对位置保持一致;

2、在H5player文件夹下新建html页面webplayer.html;
(1)页面元素代码
<div id="h5player" class="myplayer"></div>
(2)页面样式代码
<style type="text/css">
html,
body {
width: 100%;
height: 100%;
margin: auto;
overflow: hidden;
background-color: #000000;
-webkit-user-select: none;
user-select: none;
}.myplayer {
width: 100%;
height: 100%;
}
</style>
* 此页面用来进行海康方法的调用和视频监控的播放。
* 将页面与h5player.min.js放在同一路径下,防止实机运行出现路径错误的问题。
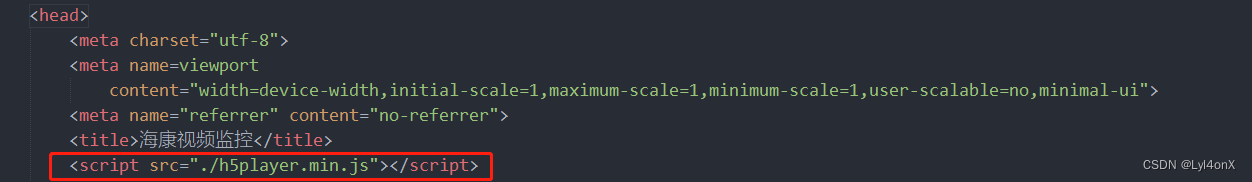
3、在webplayer.html页面引入h5player.min.js,并进行监控视频初始化配置;


4、通过webview或iframe的形式将页面嵌入到需要进行监控视频展示的页面;
![]()
![]()
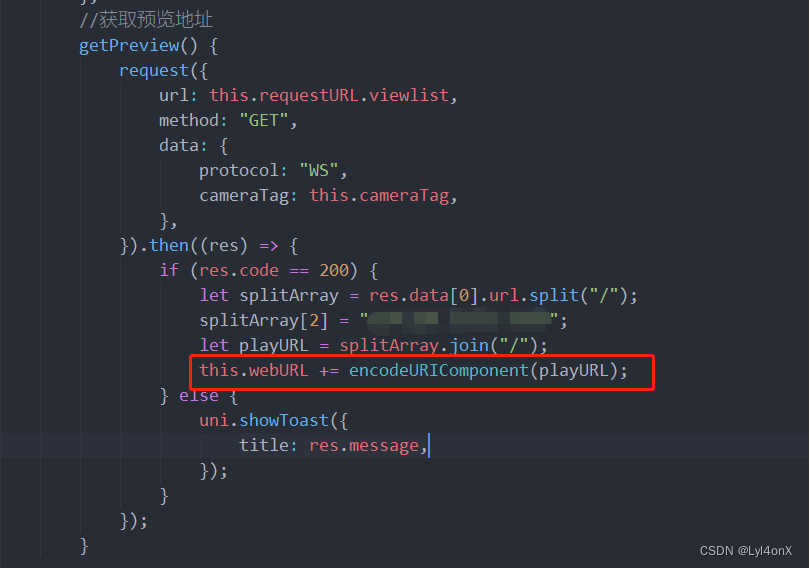
5、将接口请求到的视频流地址通过url拼接的方式传给webplayer.html页面;
6、在webplayer.html页面通过解析url路径地址的方法获取视频播放流地址,并调用海康api的视频播放方法。


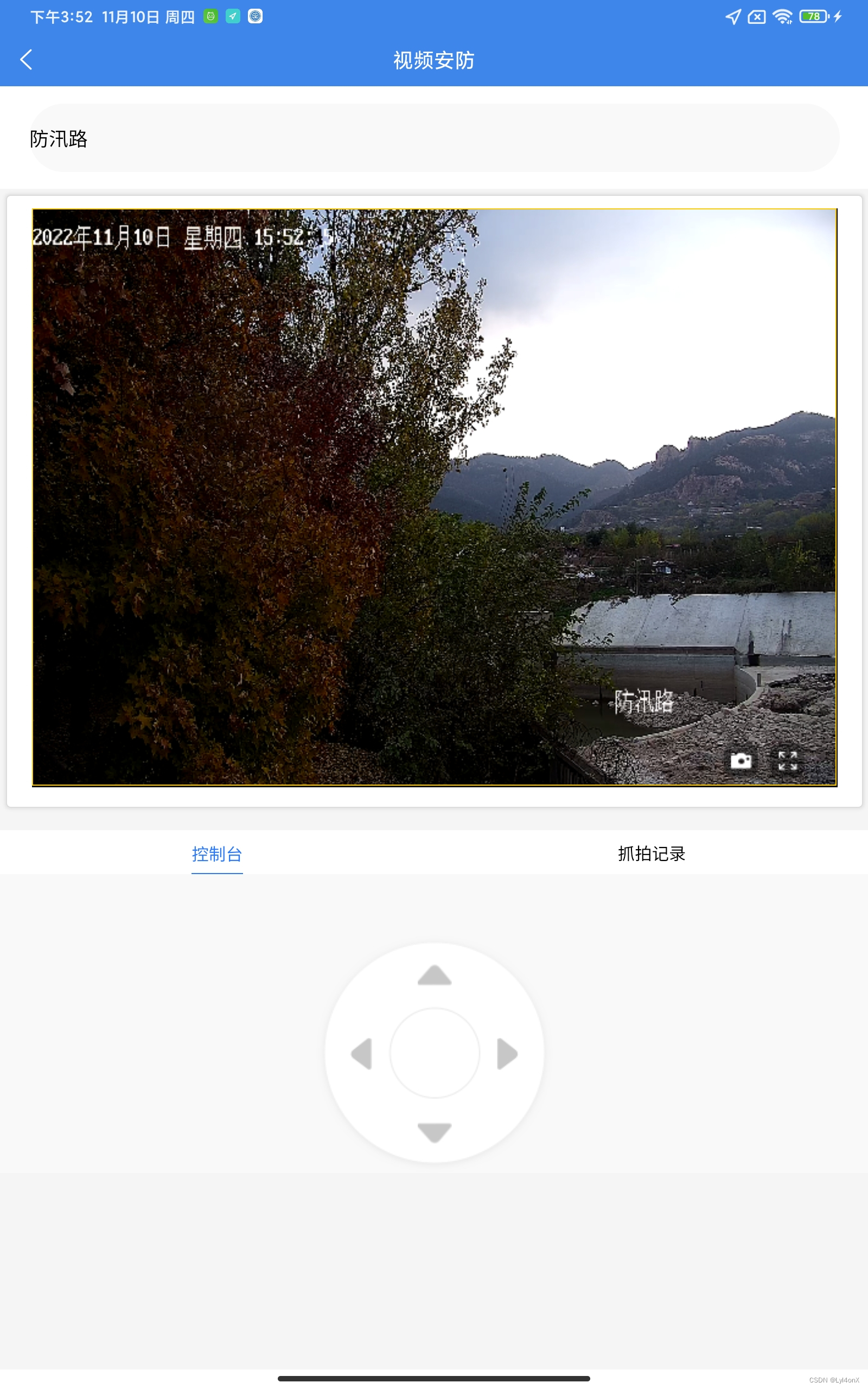
7、实机运行,视频播放成功;(抓拍、摄像头移动等方法直接写在webplayer.html页面进行调用)