1,首先,要播放实时监控的视频肯定需要获取播放地址
萤石云官网:https://open.ys7.com/help/30
官方文档上获取直播地址有两个接口 (新)(旧) 这里采用新接口

2,接下来看接口文档上的参数,能看到必传的参数是accessToken 和 deviceSerial,然后获取到这两个参数调用接口能获取到播放的地址,后面的参数是控制视频显示,按需引入

3,在调用接口的时候会出现跨域,所以需要先解决跨域,这里就直接使用了jquery,因为jquery已经配置好了省事儿 比较懒 这样就能获取到直播地址了
(记得检查拿取到的地址是否是rtmp格式)
getChannelUrl(data) {
let param = {
deviceSerial: this.ruleFormBottom.equipmentNumber,
protocol: 4,
accessToken: data.accessToken,
channelNo: data.channelNo,
};
$.ajax({
url: `https://open.ys7.com/api/lapp/v2/live/address/get`,
method: "POST",
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
data: param,
}).done((res) => {
console.log(res)
});
},拿取地址之后就需要在页面进行播放
播放当然需要用到一个播放器
这里采用的是LiverPlayer H5播放器
文档:https://www.liveqing.com/docs/manuals/LivePlayer.html
根据你的版本对应相关进行配置

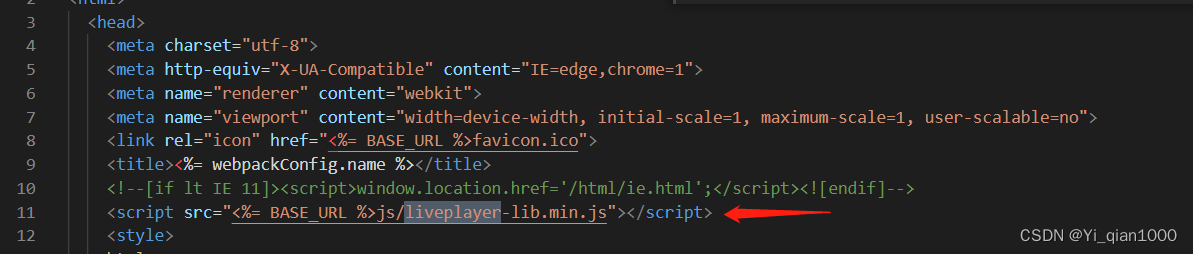
1,找到根目录分别进行配置,记得在index.html页面加上

2,在需要播放视频的组件中引入 注册 ,这里是一个单独的弹出组件采用的el-dialog 最后将获取到的直播地址赋值给videoUrl即可
<template>
<el-dialog
title="查看"
:visible.sync="dialogVisible"
width="50%"
height="40"
:before-close="handleClose"
:modal-append-to-body="false"
:append-to-body="false"
>
<div class="videoBox">
<LivePlayer ref="li_test" :videoUrl="videoUrl" fluent autoplay
:controls="false"
/>
</div>
</el-dialog>
</template>
<script>
import LivePlayer from "@liveqing/liveplayer";
export default {
components: {
LivePlayer,
},
data() {
return {
ezvizPlay: null,
videoUrl: "",
dialogVisible: false,
};
},
methods: {
handleClose(done) {
this.dialogVisible = false;
},
},
};
</script>
<style lang="less" scoped>
.videoBox {
background: lightblue;
}
</style>3,最后要是想不显示或者增加暂停 循环播放等按钮功能,播放器可以直接设置, 对照配置下参数就好

踩坑:谷歌浏览器页面打开的时候会提示不支持flash插件播放,按照网上测试了很多方法,包括单独下了插件进行配置,都没有解决问题。然后过了一会儿再打开页面,问题就消失了?! 也是比较神奇
到现在为止一切正常,回头在测试下这个问题,看能不能找到好的解决方法。