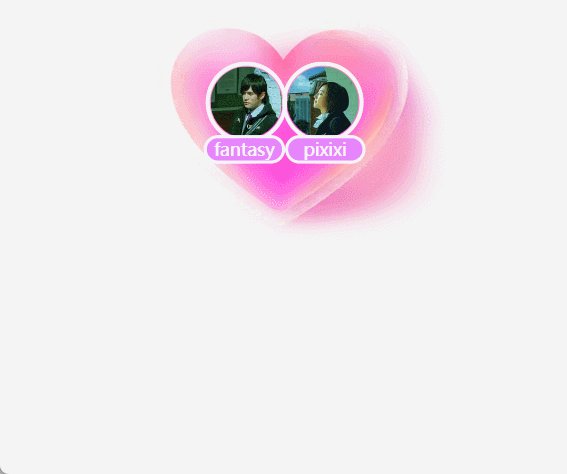
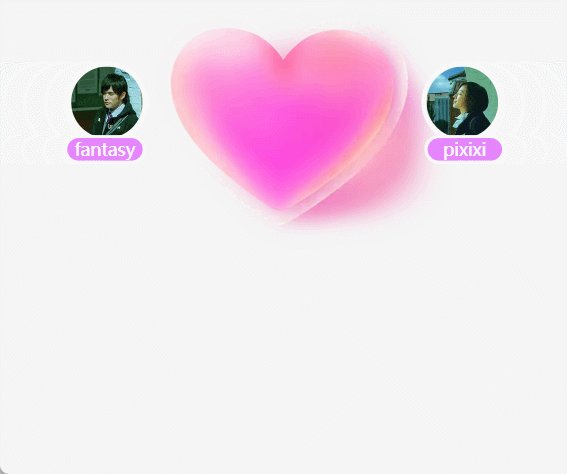
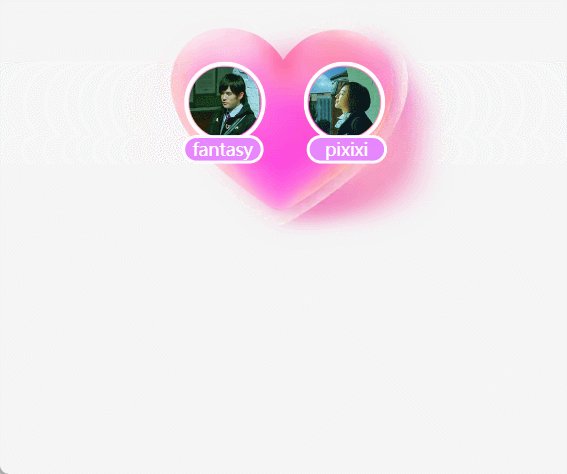
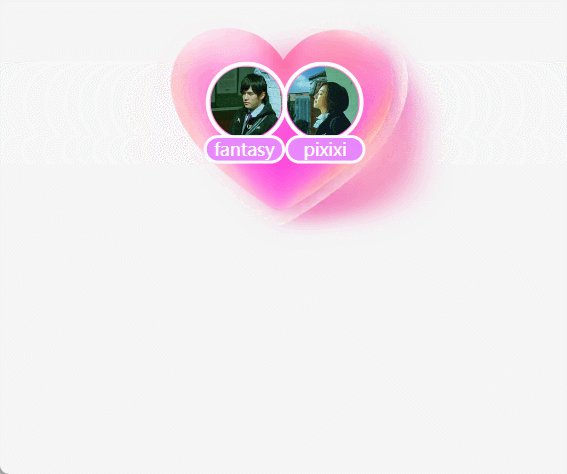
最近一个需求,做一个直播的H5送礼物的动画,要求送出男女情侣动漫的礼物,相应的头像和昵称会自动匹配成功的一个动画展示效果,效果图如下。

1 . 安装使用 animate.css 动画
1.1 项目安装 animate.css
npm install animate.css --save
1.2 index.js 引入
import 'animate.css';
1.3 页面使用
<div class='animate__animated animate__slideInLeft'></div> //从左向右移动
<div class='animate__animated animate__slideInRight'></div> //从右向左移动
2. 页面
2.1 html
<div class='body'>
<div class='interactionBox'>
<div class='user'>
<div class='user1 animate__animated animate__slideInLeft'>
<img class='avatar' src="require('./image/avatar1.jpg')" />
<span class='name'>fantasy</span>
</div>
<div class='user2 animate__animated animate__slideInRight'>
<img class='avatar' src="require('./image/avatar2.jpg')" />
<span class='name'>pixixi</span>
</div>
</div>
</div>
</div>
2.2 css部分
.body {
display: flex;
align-items: center;
flex-direction: column;
align-items: stretch;
padding-bottom: 50px;
height: 100vh;
background-color: #F5F5F5;
.interactionBox {
background-size: 100% 348px;
background-repeat: no-repeat;
position: relative;
.user {
width: 100%;
display: flex;
width: 100%;
justify-content: center;
padding-top: 46px;
position: absolute;
height: 174px;
background: url('./image/love.png') no-repeat;
background-size: 203px 174px;
background-position: 57% 20%;
margin: auto;
}
.user1,
.user2 {
width: 110%;
display: inline-block;
display: block;
position: relative;
.avatar {
display: block;
width: 55px;
height: 55px;
border-radius: 50%;
border: 3px solid #fff;
position: absolute;
top: 0px;
}
.name {
display: inline-block;
font-size: 9px;
line-height: 9px;
padding: 3px 0;
font-family: PingFang SC;
font-weight: 400;
color: #FFFFFF;
background: #e686ff;
border: 2px solid #fff;
border-radius: 28px;
width: 55px;
text-align: center;
position: absolute;
top: 50px;
}
}
.user1 {
display: block;
text-align: right;
.avatar {
display: flex;
margin-left: auto;
right: -1.5px;
}
.name {
right: 0;
}
}
.user2 {
text-align: left;
.avatar {
left: -1.5px;
}
.name {
left: 0;
}
}
}
}