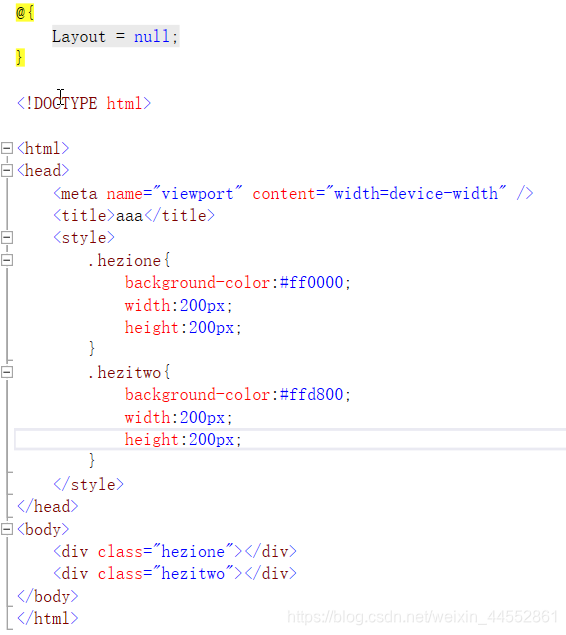
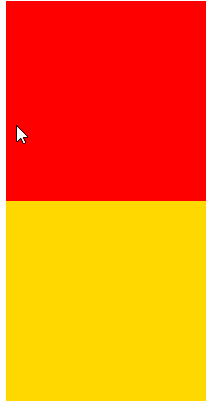
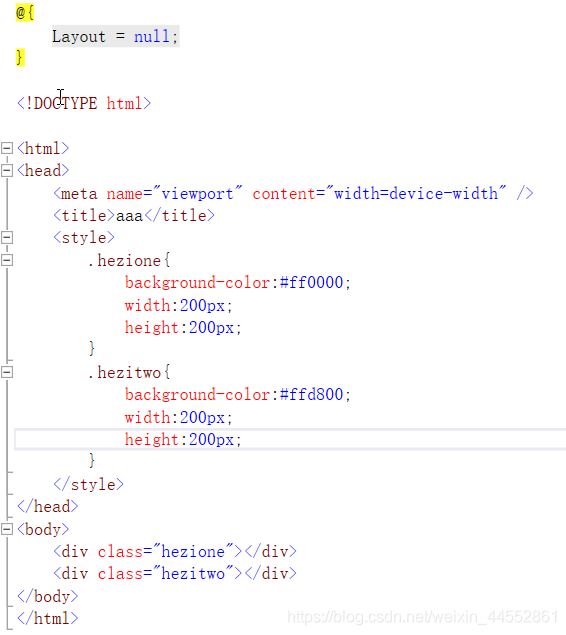
1、在开始时,我只给两个盒子宽、高和背景颜色,看代码(我想要并排放在一起)

两个盒子是并列在一起的,并没有我想要的并排一起

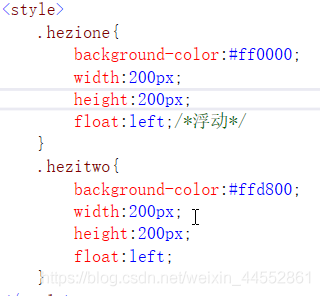
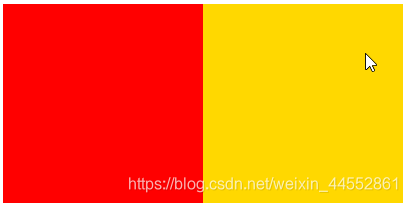
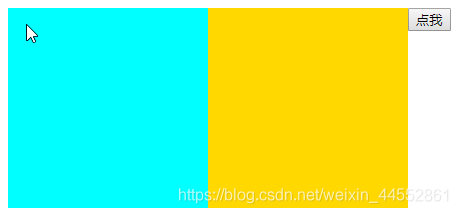
2、之后我给了它们左浮动,它们就并排放了。(有人会想为什么是两个左浮动呢,因为我给了一个左一个右时,可能是盒子小的原因,一个在最左,一个在最右,所以我给了两个左浮动,刚好并排)

没错,就是这么简单

3、之后我在它们里面又给了一个伪类(hover:伪类在鼠标移到元素上时向此元素添加特殊的样式。)盒子1原本是红色,我给了伪类为蓝色,鼠标点上去时改变元素;盒子2是黄色,我给了深粉色



4、给这个页面一个点击事件(onclick事件),点击这个按钮时,原本显示的元素被隐藏,原本隐藏的元素会显示。


不信的话你们可以试下哟!
float、hover、animate标签的使用
猜你喜欢
转载自blog.csdn.net/weixin_44552861/article/details/86553147
今日推荐
周排行