一、简介
辅助我们实现页面的的一些动画效果,比如抖动(shake)、闪烁(flash)、弹跳(bounce)、翻转(flip)、旋转(rotateIn/rotateOut)、淡入淡出(fadeIn/fadeOut)等。不需要我们自己写jq代码,该库都封装好了,我们只需要引用并调用就行,大大降低了我们的工作量。
二、获取地址
官网:http://www.animate.net.cn/
下载文件地址(下方是使用方法):https://www.dowebok.com/98.html
查看效果(这个很棒,点击即可复制):https://animate.style/


三、案例展示
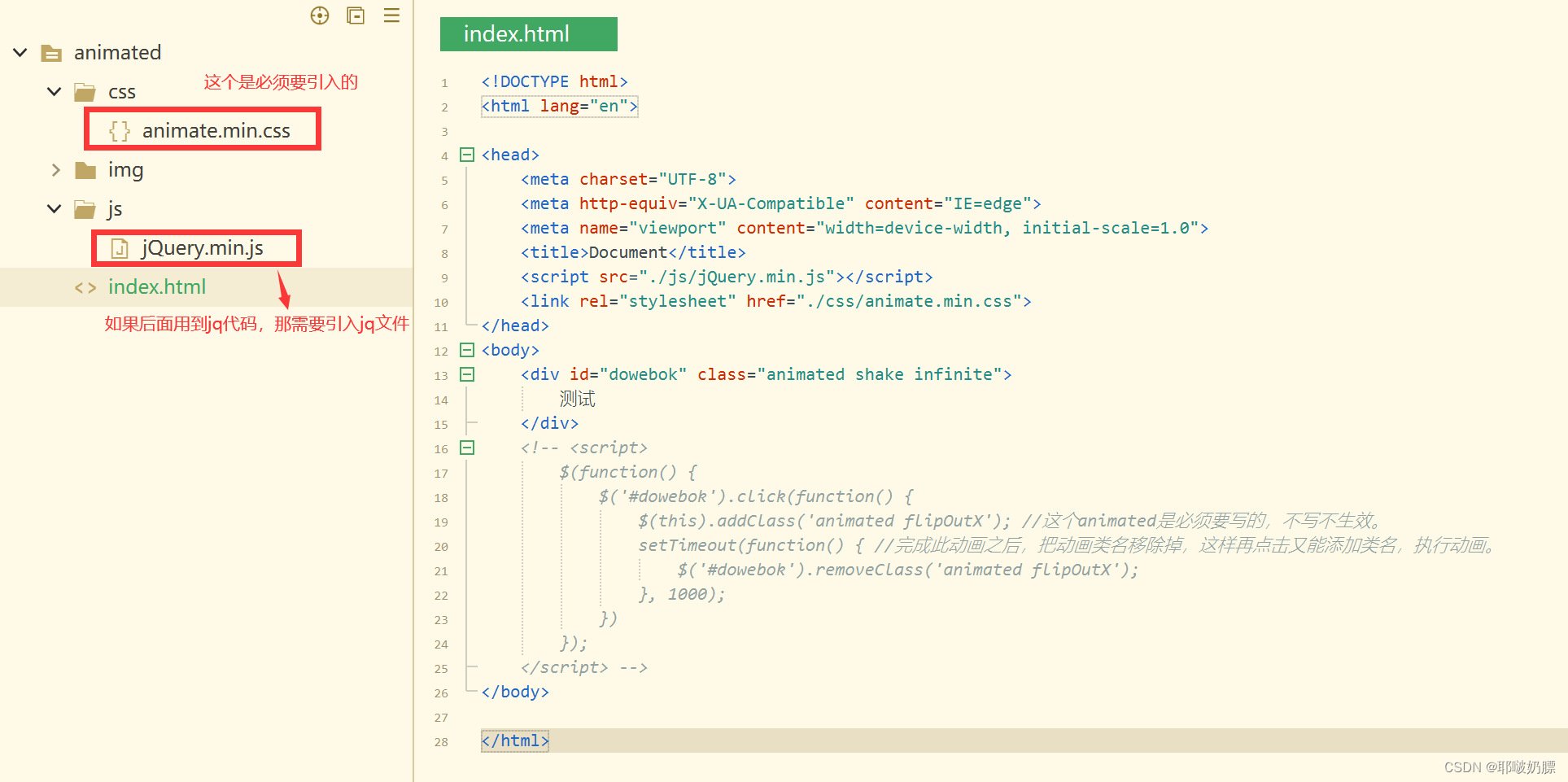
1.目录结构展示:

2.代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jQuery.min.js"></script>
<link rel="stylesheet" href="./css/animate.min.css">
</head>
<body>
<div id="dowebok">
测试
</div>
<script>
$(function() {
$('#dowebok').click(function() {
$(this).addClass('animated flipOutX'); //这个animated是必须要写的,不写不生效。
setTimeout(function() {
//完成此动画之后,把动画类名移除掉,这样再点击又能添加类名,执行动画。
$('#dowebok').removeClass('animated flipOutX');
}, 1000);
})
});
</script>
</body>
</html>
3.效果展示(此时是点击触发)

4.如果想让动画默认无限循环展示,只需要添加一个类名即可:infinite。
代码:
<!-- 第一个类名是必写参数、第二个类名是动画名称(此时是抖动)、第三个类名控制无限循环。 -->
<div id="dowebok" class="animated shake infinite">
测试
</div>
效果演示:

四、总结
- 所有内容均在官网上,可自行探索。
- 动画只需要引入animate.min.css即可,如果后面想用jq控制元素,需要再将jq.min.js引入进来。
- 无限循环需要添加类名:
infinite。