前言:
超简单方案又来了,今天我们做的也是一个在游戏中很常见的外轮廓,实际上外轮廓的实现方案有很多种,Shader层面这里推荐冯乐乐女神《Unity Shader入门精要》,里面有比较详细的描述很原理。接下来我们用ASE来简单实现一下2D中的轮廓。
创建材质:
● 右键 - Create - Amplify Shader - Legacy - Unlit
● 在创建出的Shader上右键 - Create - Material - 起个名字
● 打开ASE编辑器。
初步实现:
- 首先我们还是创建一个贴图采样节点,然后添加一个需要产生轮廓的贴图。
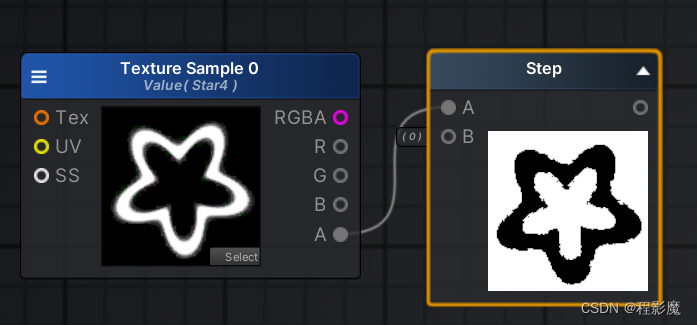
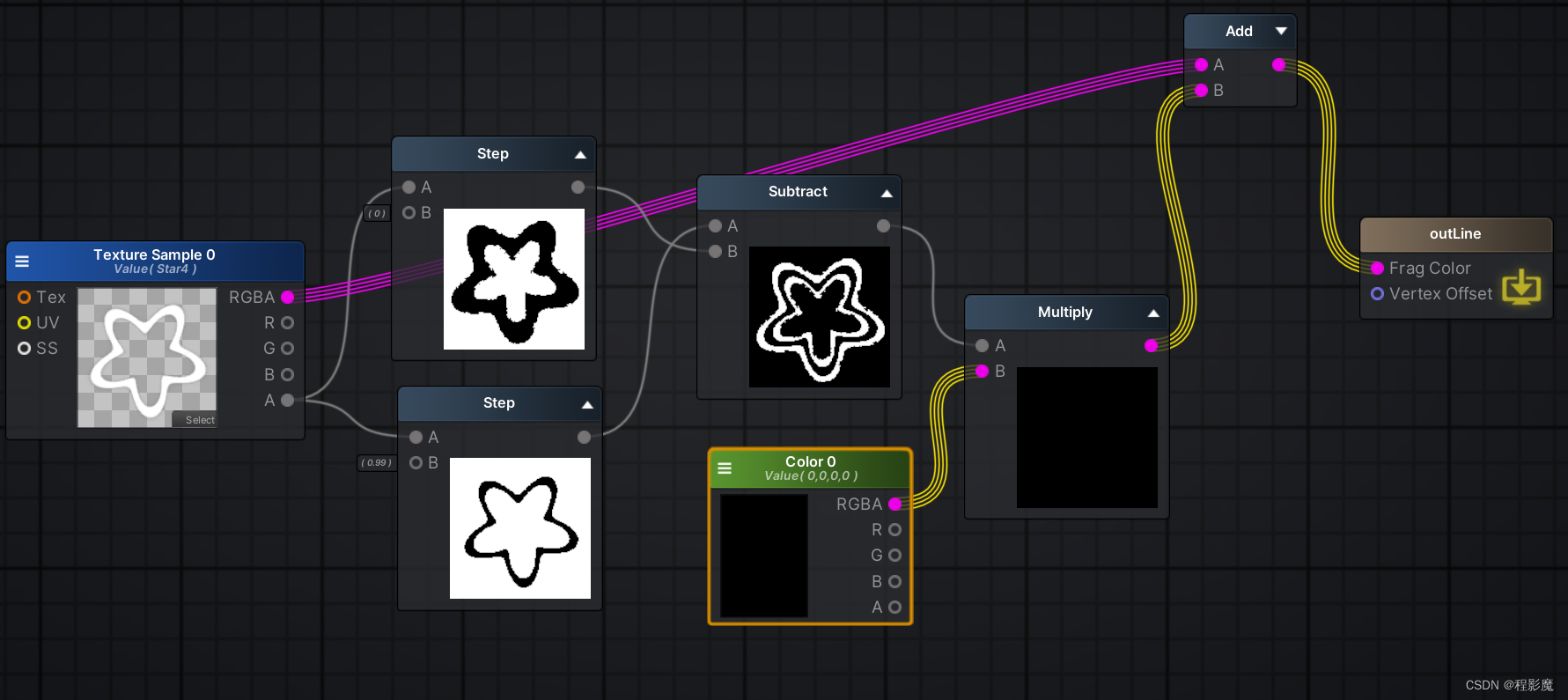
- 接下来就是重点了(没想到重点来的这么快吧),创建一个Step节点,将其的Alpha值与我们的贴图连接:

- 我们可以看到,好像黑的区域变白了,白的区域变黑了。那么为什么会出现上面这个效果呢:


- 看下释义,很简单,就是非零即一,然后通过公式计算B和A的关系,得出的结果就是最终图像。
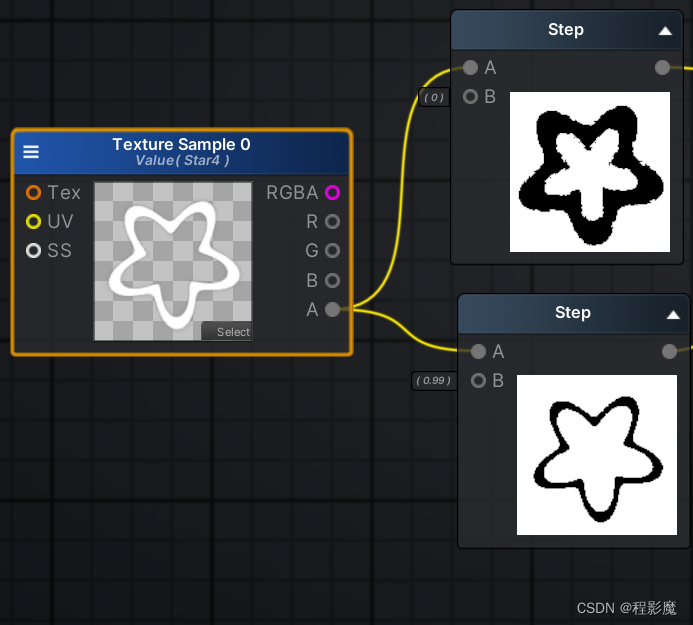
- 那么我们就可以通过调整Step的这个B的值,得出不一样的结果:

- 这个时候是不是已经可以想象到如何得到边缘了,没错:外轮廓的重点就是得到边缘!
- 接下来使用减法节点,让这两张图象相减,然后再让边缘乘上一个颜色,最后再与原图相加:

- 到此算是已经基本完成了,以上一种2D外轮廓的原理:利用剪影相减再叠加的方案。
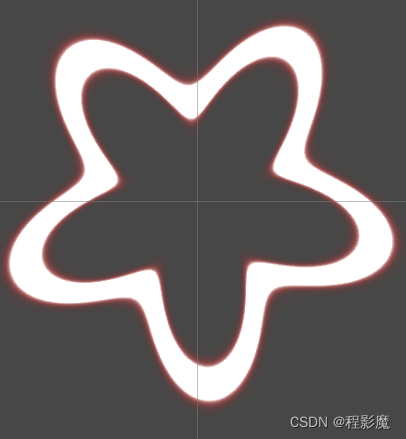
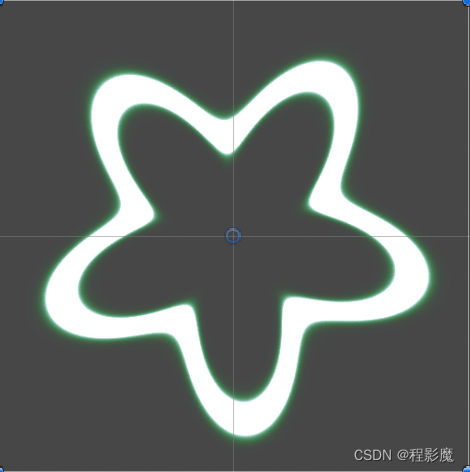
- 最后把颜色属性暴露出去,在外面调整颜色看看效果吧:


总结:
今天又了解到了一种快速实现2D外轮廓的方法,当然了这种方法还是比较有局限性的。比如在3D中可能更多会使用法线外扩等方案,另外如果有骨骼动画的2D图也会产生一些问题。另外实际应用中,贴图大多会被整合在一张大图中,那么就得额外判断哪些地方需要有轮廓哪些不需要了。挑战用自己的想象力去实现外轮廓吧!(提示:UV偏移)