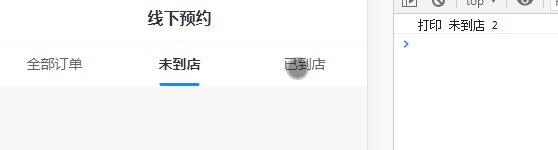
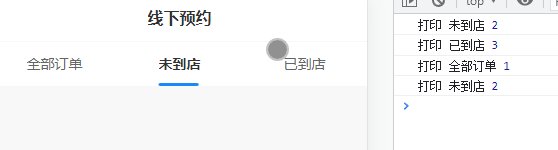
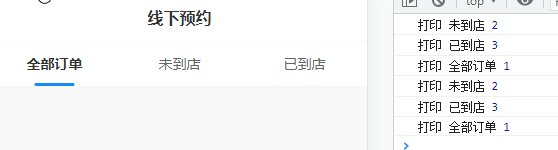
案例演示

案例代码
<template>
<view>
<van-tabs v-model:active="active" @click-tab="onClickTab">
<van-tab v-for="(item,index) in state.tabList" :title="item.name" :name = "item.id"> </van-tab>
</van-tabs>
</view>
</template>
<script setup>
const state = reactive({
tabList: [{
id:1,
name: '全部订单'
}, {
id:2,
name: '未到店'
}, {
id:3,
name: '已到店'
}]
})
// 点击切换栏
const active = ref(0);
const onClickTab = ({
title,name
}) => {
console.log("打印",title,name);
}
</script>
<style lang="scss" scoped>
</style>
参考网址
vant4——Tab标签页
https://vant-contrib.gitee.io/vant/#/zh-CN/tab